「仕事を早く終わらせて定時で帰りたい…。」
残業が当たり前のデザイン業界。少しでも早く終わらせて帰りたいですよね。
今回は私が毎日フル活用している「便利すぎるショートカット」をご紹介します。
ショートカットを覚えれば仕事の効率化が抜群に変わります。
デザイン作業はこれまで以上に快適になるでしょう。
中でもよくつかっているショートカットが文字関係のショートカットです。
文字間(トラッキング)や行間、アウトライン化、これらすべてはショートカットで操作できます。
便利すぎるのでぜひ皆さんに覚えてほしいです。
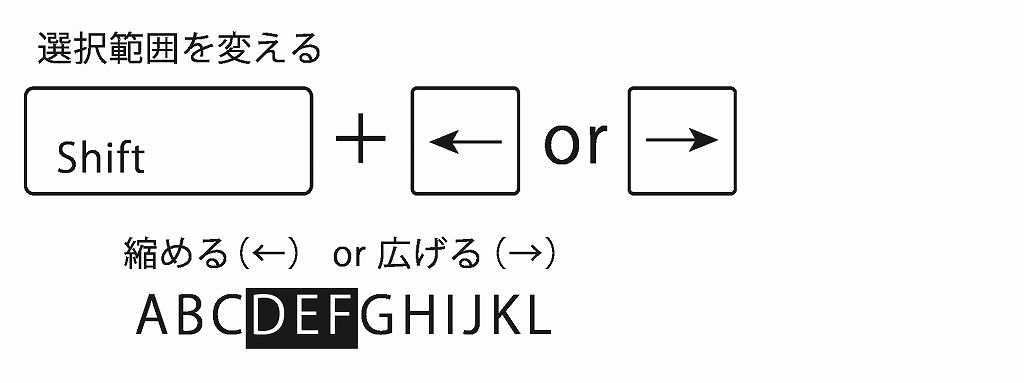
1.文字選択範囲を変えるショートカット
このショートカットはイラレでなくてもWindows全般で使用可能です。
最初の基準点はマウスで選択してください。
選択したい文字の始まりか終わりにカーソールを合わせます。
その後、【Shift + 左右どちらかの矢印】で選択希望範囲まで矢印を押します。

マウスと同じように選択できます。文字校正が多いデザインに最適です。
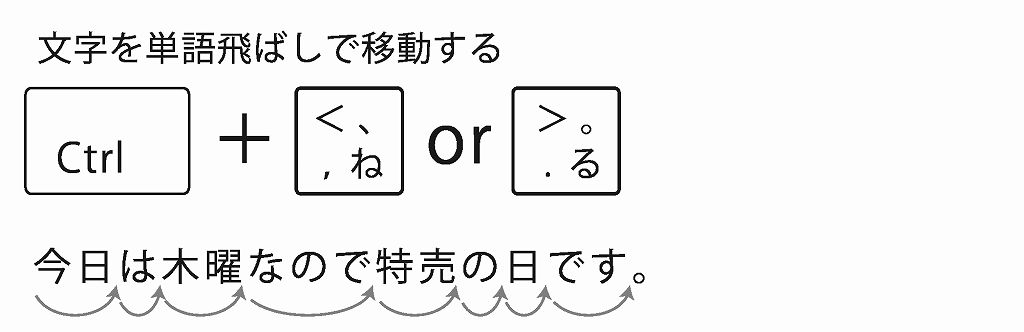
2.文字を単語飛ばしで移動するショートカット
このショートカットも上記と同じくWindows全般で使用可能です。
【Ctrl + < or >】で単語ずつ飛ばして移動することができます。

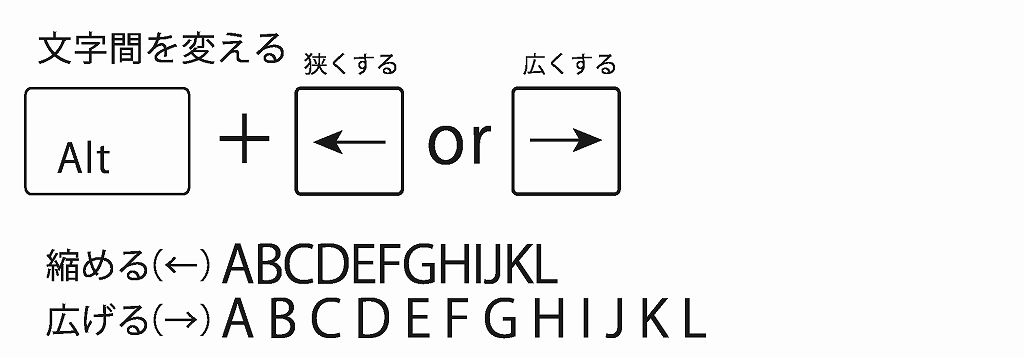
3.文字間(トラッキング)を変えるショートカット
トラッキングしたい箇所を選択します。
【Alt + 矢印】で左矢印を押せば文字間が狭くなります。
反対に右矢印を押せば文字間は広くなります。

この時初期の環境設定でしたら文字間は20ptづつ変化していきます。
「トラッキング」と「カーニング」
ちなみに、文字間には「トラッキング」と「カーニング」という用語があります。
仕上がりはどちらも同じに見えるのですが、どちらで作業するのがおすすめかというと、
私は「トラッキング」をオススめします。理由は2つあります。
1つ目はトラッキングを使うデザイナーが多いから。
2つ目はどこが文字間を触ったのか探しやすいから。
私の経験ではトラッキングでレイアウトする会社が多かったように感じます。
会社のルールは様々なのでもしかしたら、カーニングをさわることが暗黙の了解の会社もあるかもしれません。
文字をアウトライン化せずにaiデータを共有する場合は事前に確認するといいかもしれません。
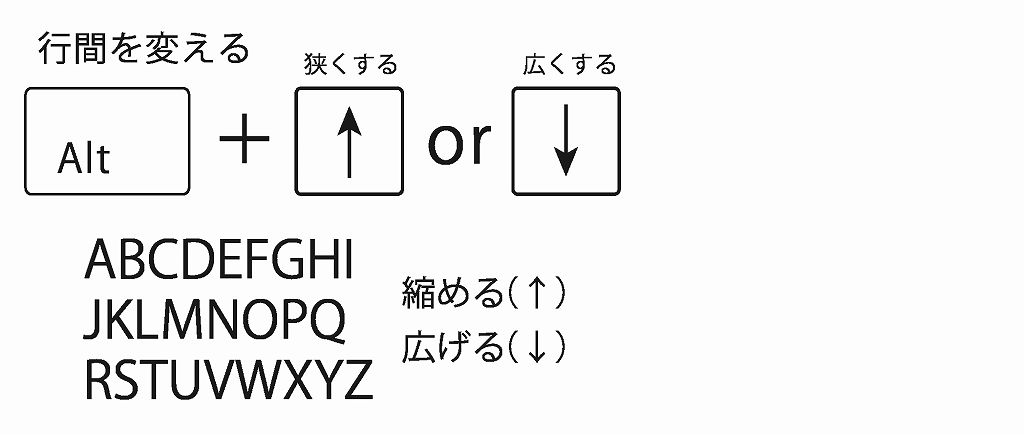
4.行間を変えるショートカット
作業は?と似ています。行間を変えたい場所を選択し、【Alt + 上下の矢印】で行間は変更できます。

この時、初期の環境設定だったら行間は 2ptづつ変化していきます。
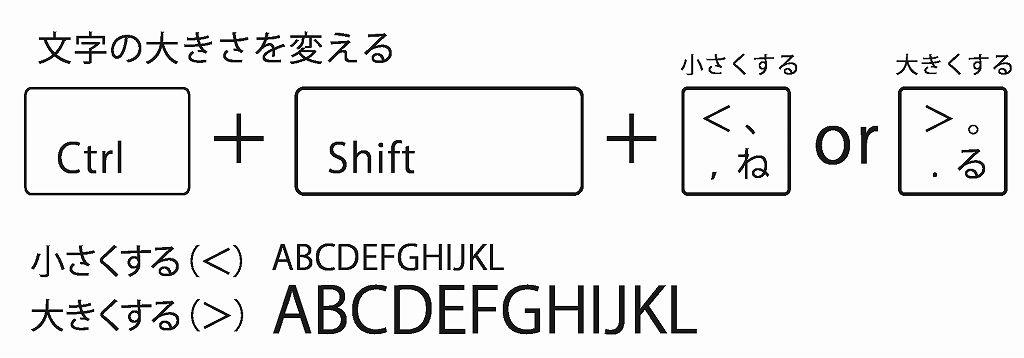
5.文字の大きさを変えるショートカット
文字大きさを変えたい場所を選択し、【Ctrl + Shift + < or >】< か、> を押します。
「<」を押せば文字は小さくなります。「>」は大きくなります。

初期の環境設定では大きさは 2ptづつ変化していきます。
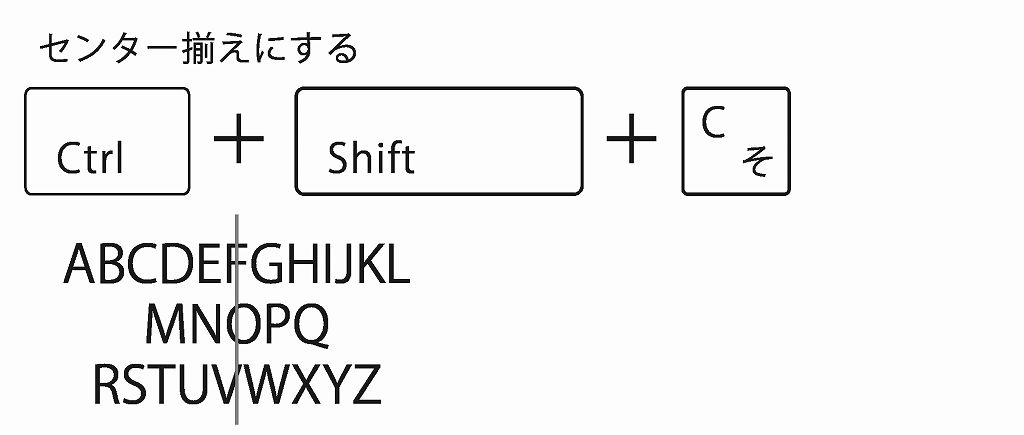
6.文字をセンター揃えするショートカット
センター揃えしたいパスを選択し【Ctrl + Shift + c】を押します。
「c」はcenter(中心)の意味です。覚えやすいですよね。

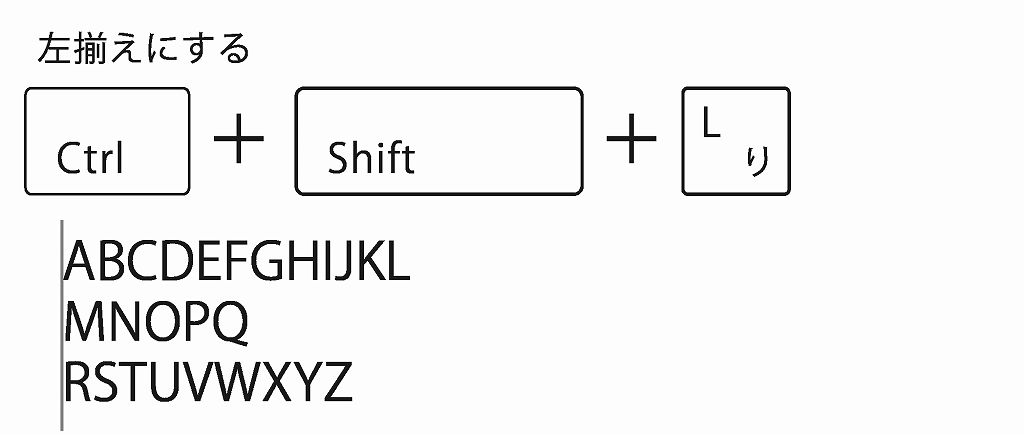
7.文字を左揃えにするショートカット
左揃えしたいパスを選択し【Ctrl + Shift + L】を押します。
「L」はLeft(左)の意味です。

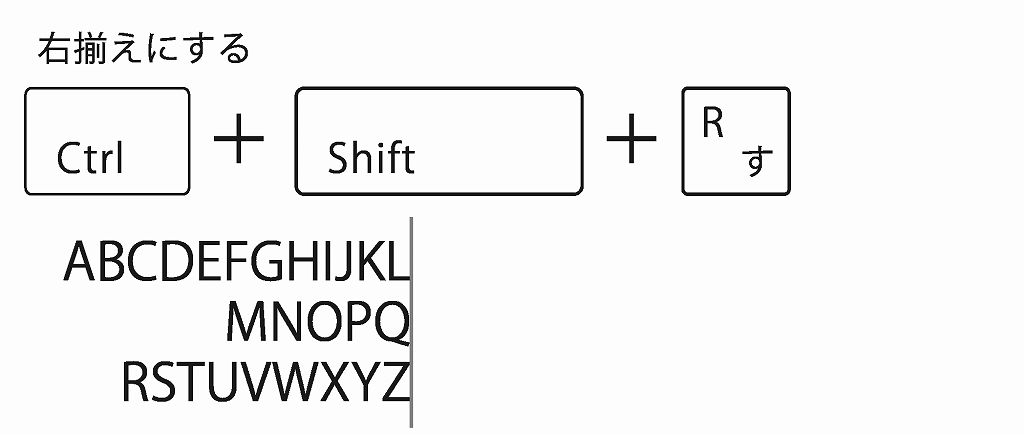
8.文字を右揃えにするショートカット
右揃えしたいパスを選択し【Ctrl + Shift + R】を押します。
「R」はRight(右)の意味です。

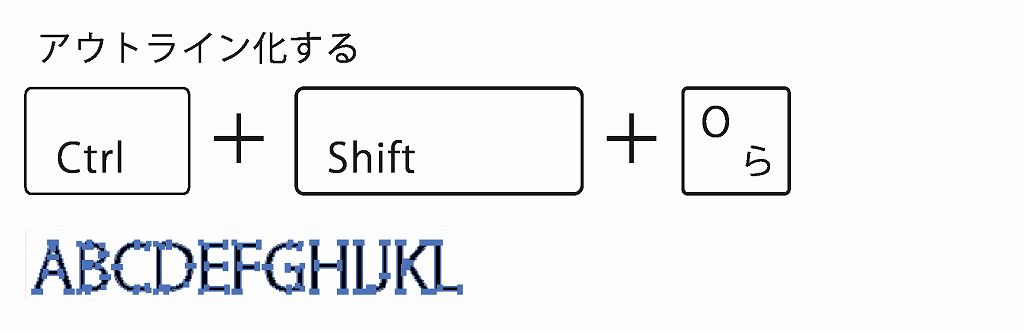
9.アウトライン化する
これは基本でご存じの方も多いと思います。
アウトライン化したいパスを選択し【Ctrl + Shift + O(オー)】を押します。

最後に
ここまで読んでくださってありがとうございました。
初めて知るショートカットはありましたか?
これらのショートカットを活用してあなたの残業が少しでも減ったり効率化につながればと思います。ツールバーから作業を選択するよりショートカットを覚えれば面白いくらい作業が進みます。
今回は私が毎日フル活用している「便利すぎるショートカット」文字編を紹介しました。
また新しいショートカットを発見したら追記、あるいは新しい記事で紹介いたします。



コメントを残す