最近のデザインではよく木目のテクスチャが必要な場面があります。木目であれば写真でもいい場合もありますが、ハッキリと木目をデザインに出したい場合もありますね。そんなときはパスでハッキリと作るにかぎります。
今回はネオン管風の作り方に引き続き、イラレでワンランク上に見える木目調のテクニックを紹介します。
正方形を作る
まず、新規のイラレを作成します。そこに正方形を作ります。四角の塗りは好きな茶色に、線は透明にしましょう。
この茶色の正方形は後に作られる木目をタイル状に配置するときに目安にすることと、木目の色の調子を見るための下地です。

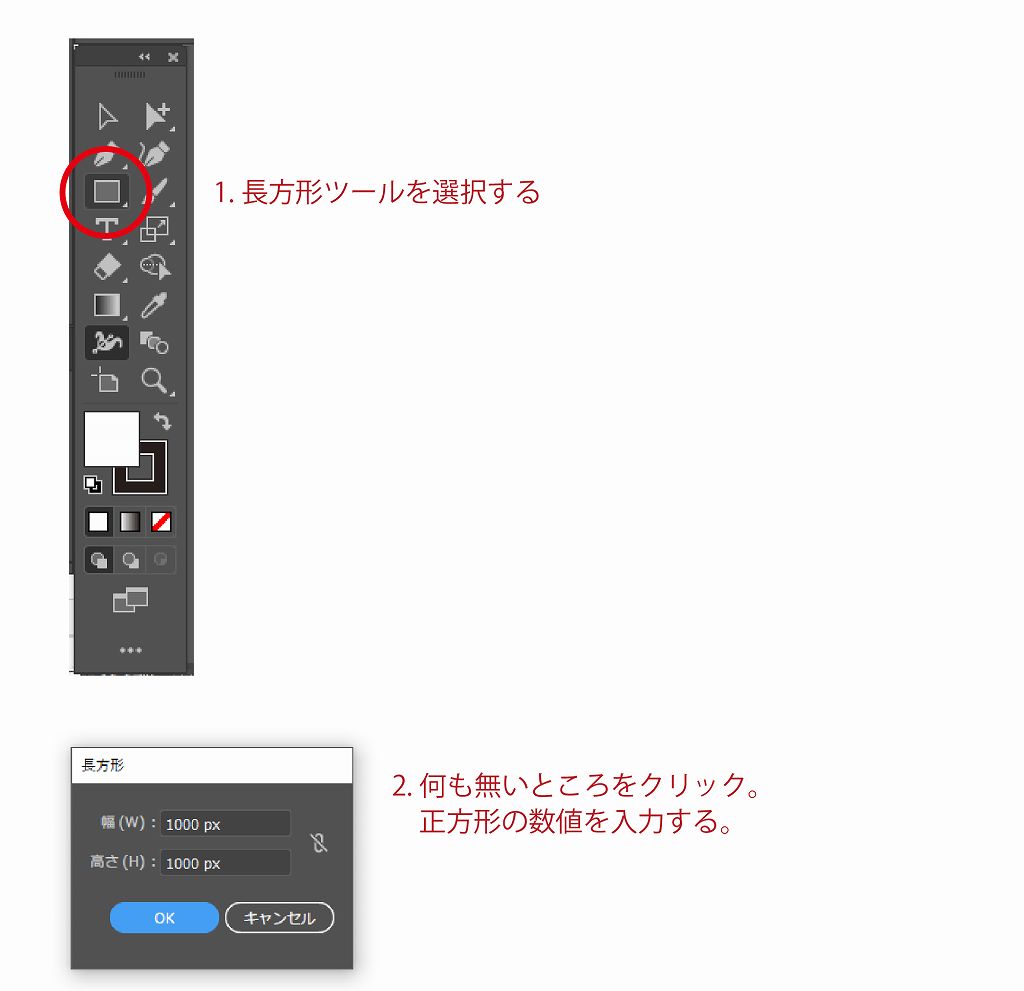
- 長方形ツールを選択。
- 適当な空白をクリックして作りたい正方形の数値を入力する(今回は 1000 × 1000 px にする)。

木目のためのガサガサしたパスを作る
新しい四角を作る
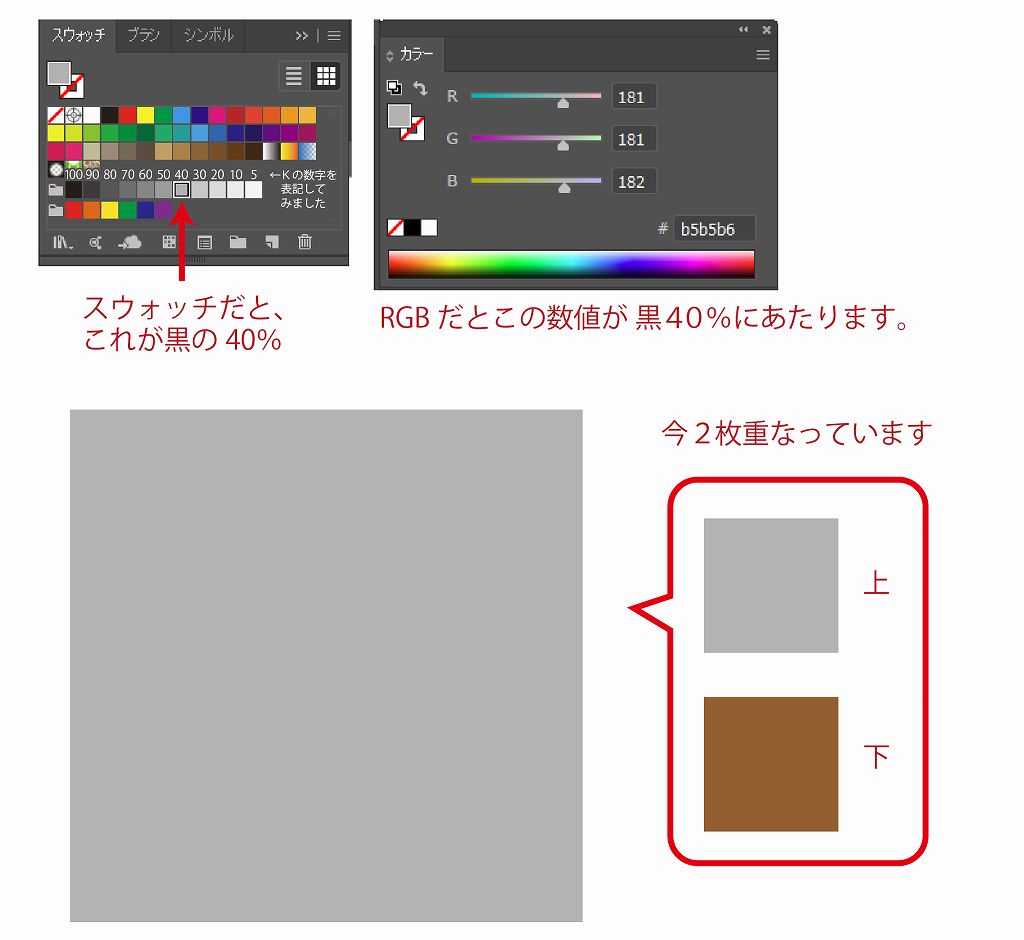
今作った正方形をコピー 【 Ctrl + C 】 して、 前面に貼り付け【 Ctrl + F 】で正方形の上に同じ四角を配置。
上に配置した四角を40%の黒で塗りつぶします。

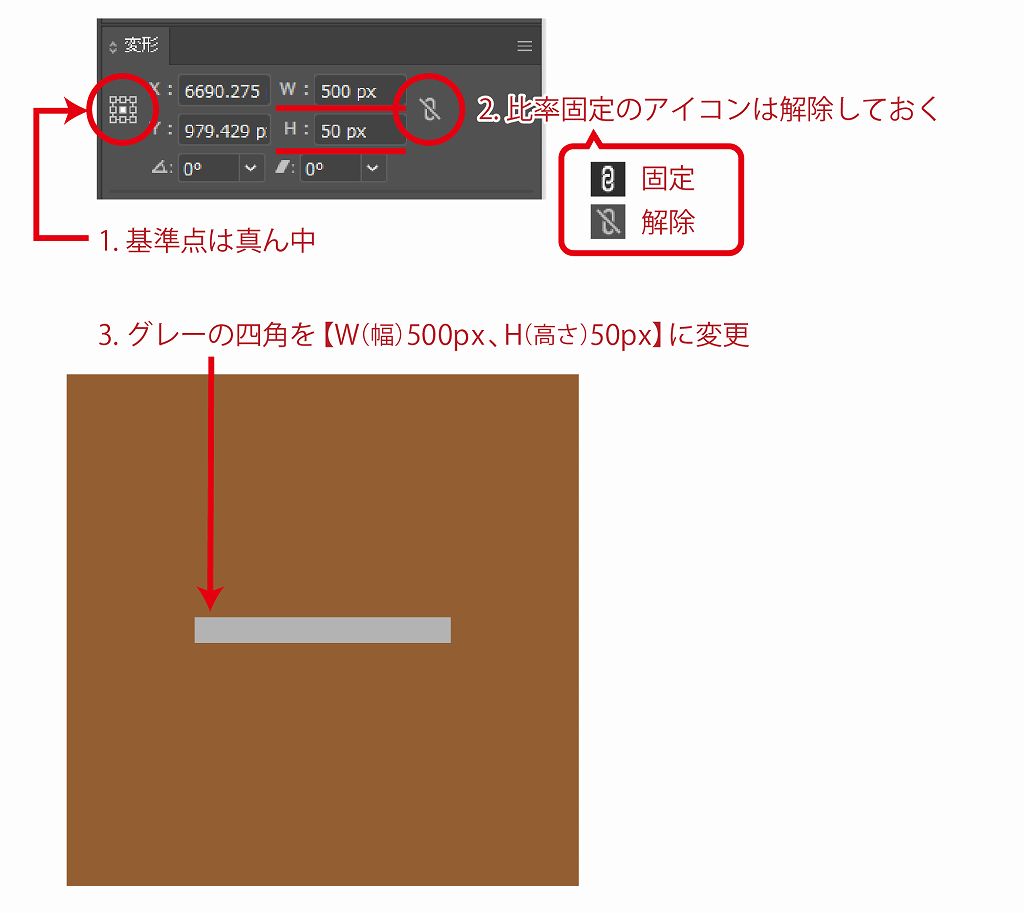
グレーの四角を選択したまま、変形パネルに移動します。
- 「X」と「Y」ボックスの左にある小さなアイコンで基準点が「中央」に設定されていることを確認します。
- このとき、右にある小さな「縦横比固定アイコン(チェーンアイコン)」をクリックして比率固定を解除しておきます。
- グレーの大きさ数値を、W(幅)500px、H(高さ)50pxに設定します。

グレー長方形をガサガサした画像にする
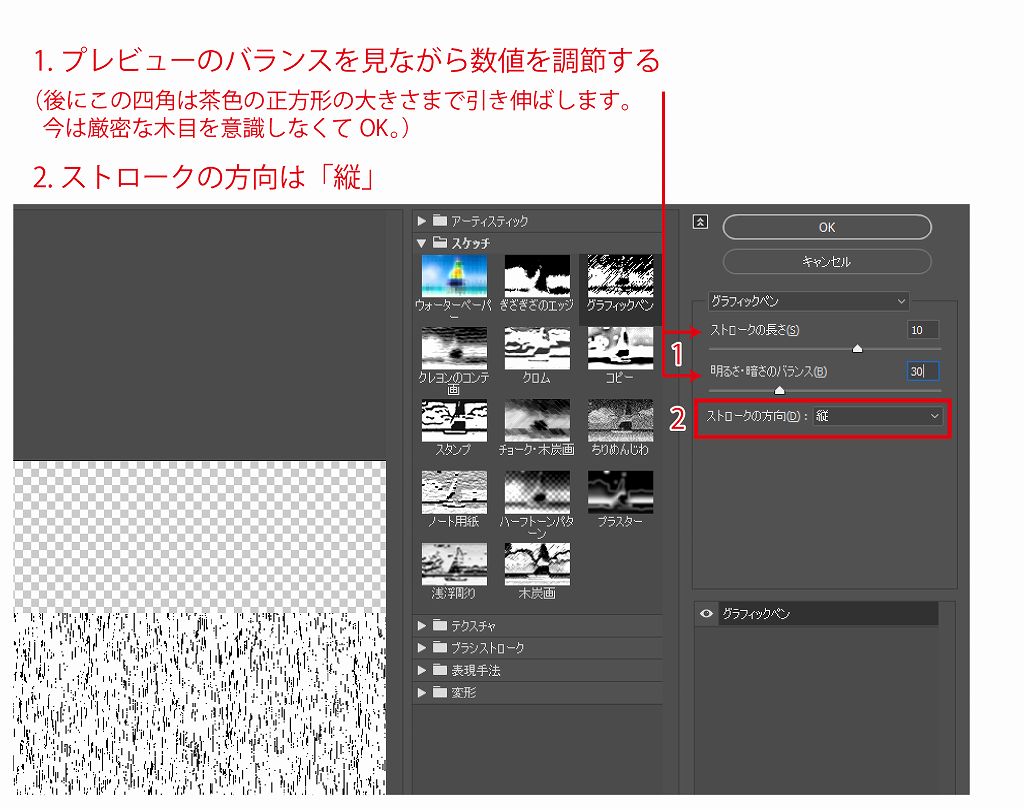
グレーの長方形を選択した状態で、【 効果 → スケッチ → グラフィックペン】を選択。

グラフィックペンの設定は【 ストロークの長さ →10 】【 明るさ・暗さのバランス:30 】【 ストロークの方向 → 縦 】に設定します。

解説の数値はあくまで、それぞれの好みです。参考にしてもよいですし、プレビューを見ながら好きなバランスに整えてください。
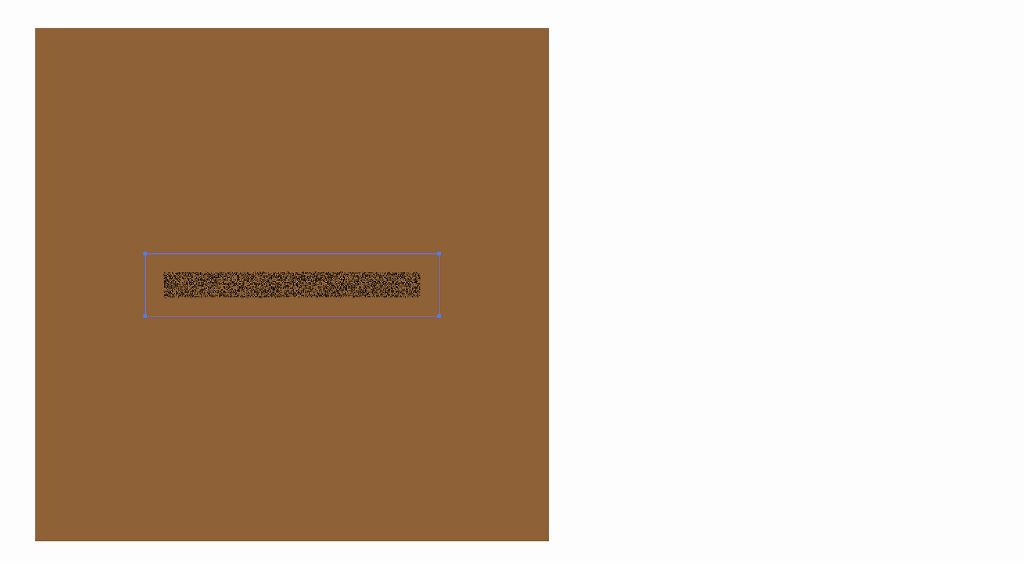
またこのガサガサの画像はあとで木目に変化するものです。最初の正方形のサイズに拡大しますので、縦長く拡大され、木目らしくなります。
画像をパスにする
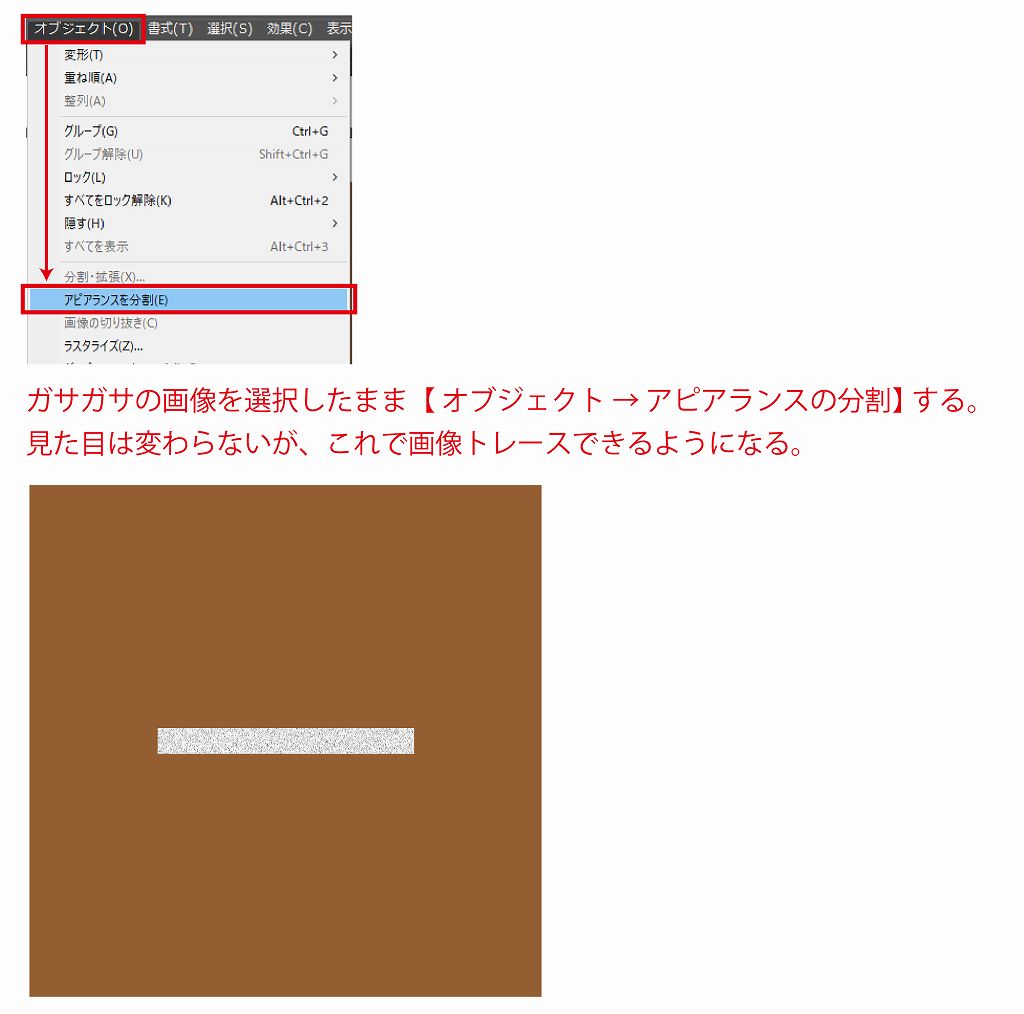
画像をパス化する前に【 オブジェクト → アピアランスの分割 】をする。

パスにするための設定
グラフィックペンで「ガサガサにした長方形」を選択したまま、画像のトレース設定します。

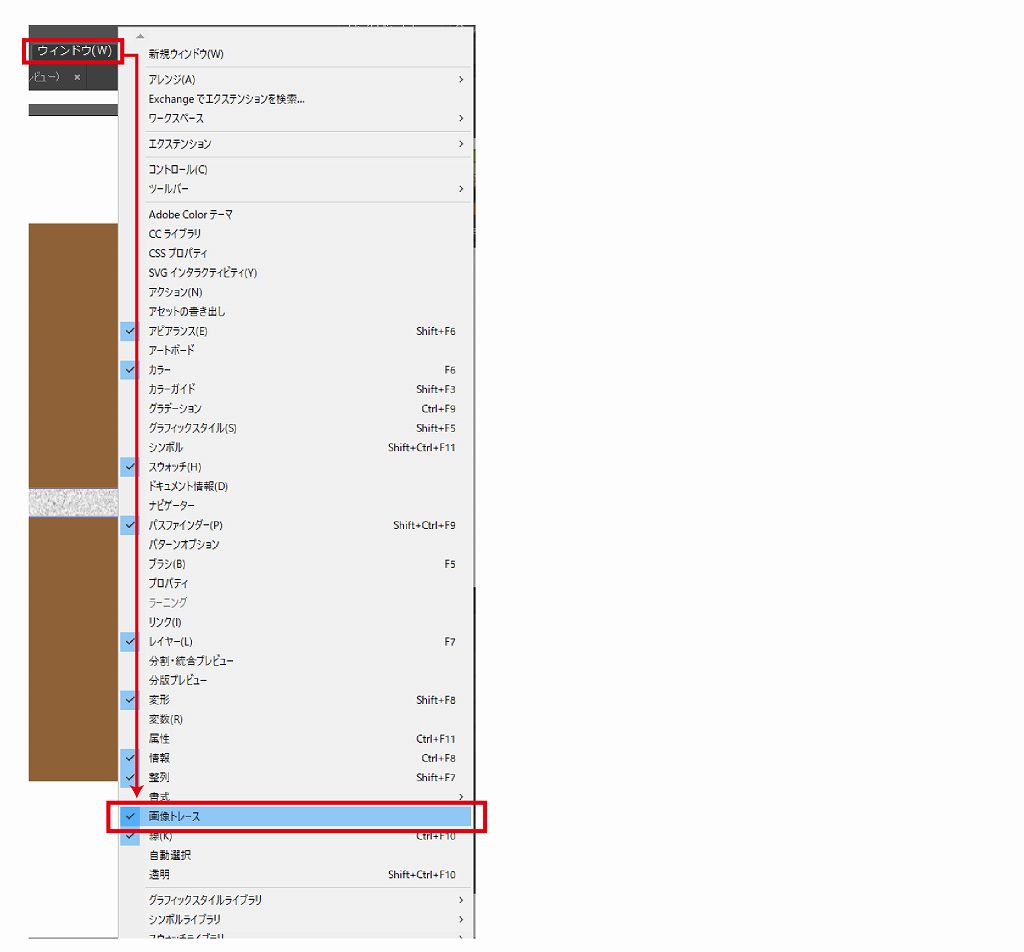
「画像トレース」は、【 ウィンドウ → 画像トレース 】で設定画面を表示できます。画像トレース設定は「こんな形でパスにしますよ」と設定するところです。

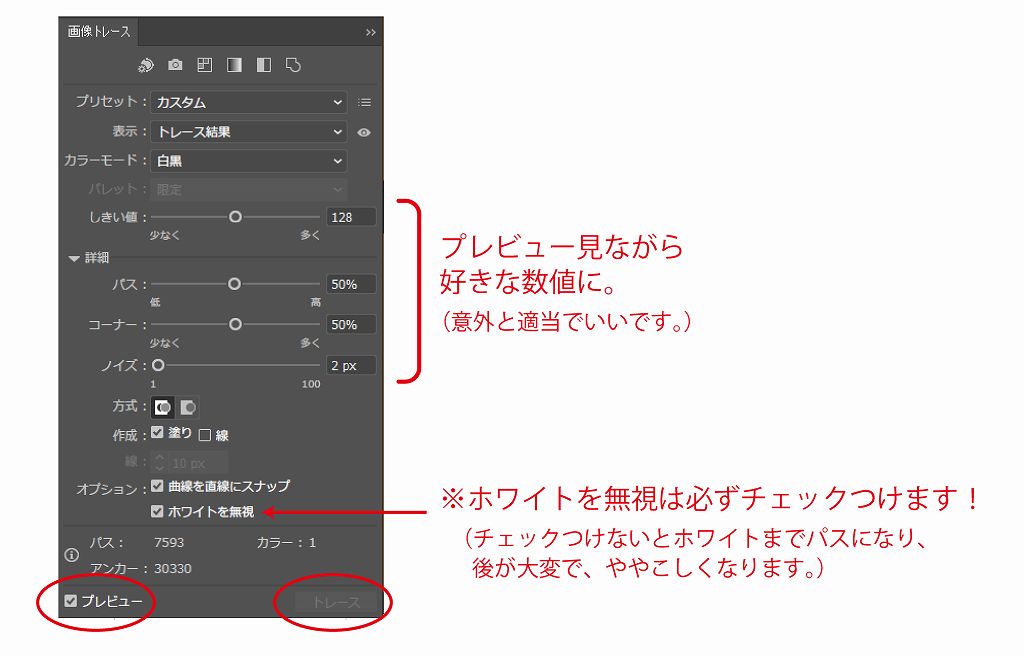
画像トレースの設定をします。設定パネルは「詳細」を表示させプレビューを見ながら設定しましょう。適当でも意外とうまくいくのでなんとなく設定してみてください。
トレースの設定と同じくらい大事なことは「ホワイトを無視」に必ずチェックすることです。(「ホワイトを無視」のチェックを忘れるとホワイトまでパス化され後がめんどくさくなります。)
全てのトレース設定に問題がなければ「プレビュー」のチェックをはずし、「トレース」してください。

↑トレースの設定をした状態です。
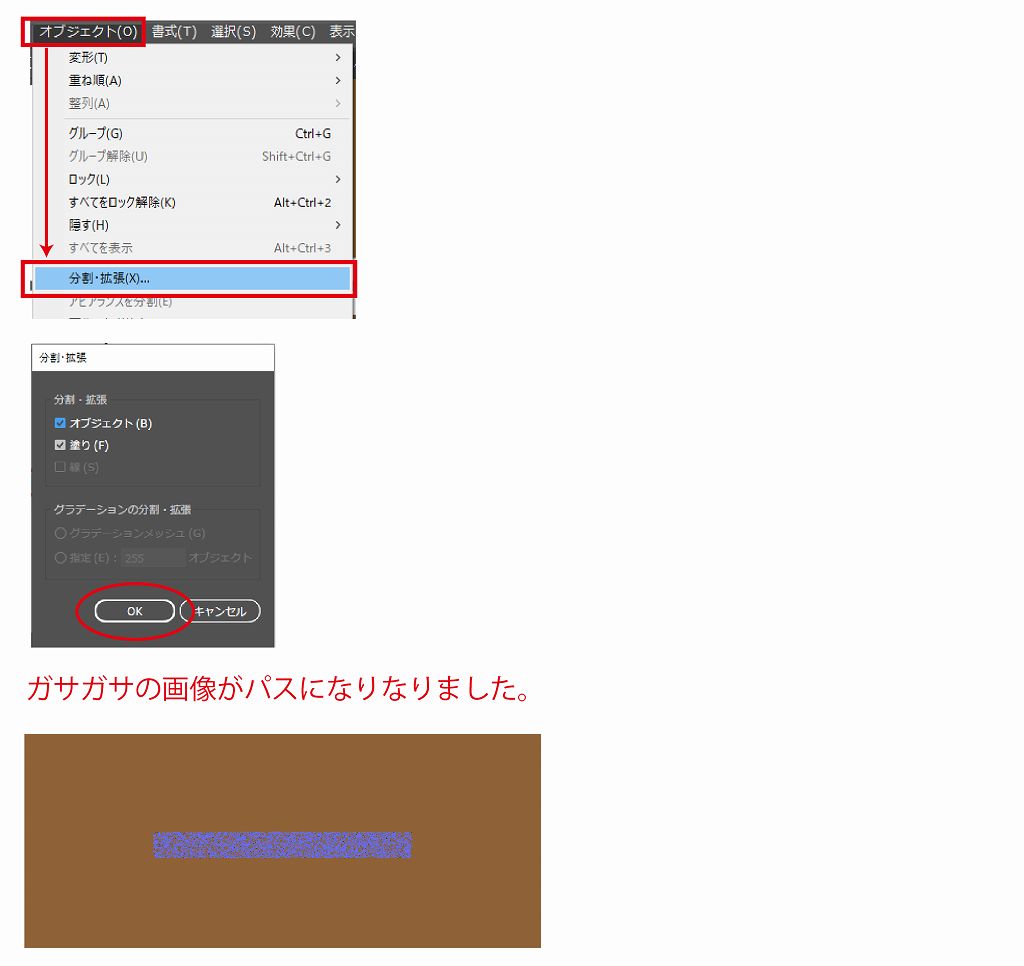
トレースの設定をした画像を【 オブジェクト → 分割・拡張 】でパスにします。

木目のパスを正方形にする
できた木目のパスを、W(幅)1000px、H(高さ)1000px に変更ます。

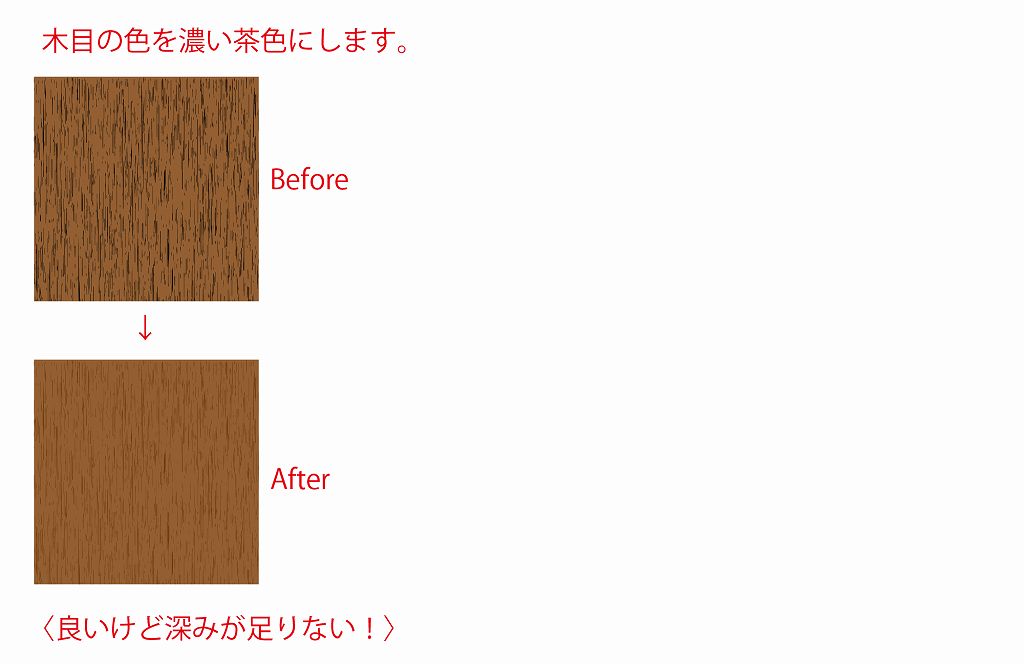
さらに塗りを黒からベースより濃い茶色にします。

木目を茶色にしました。
木目に深みを出す
このままではのっぺりした木目なので、さらによく見えるように一手間加えます。
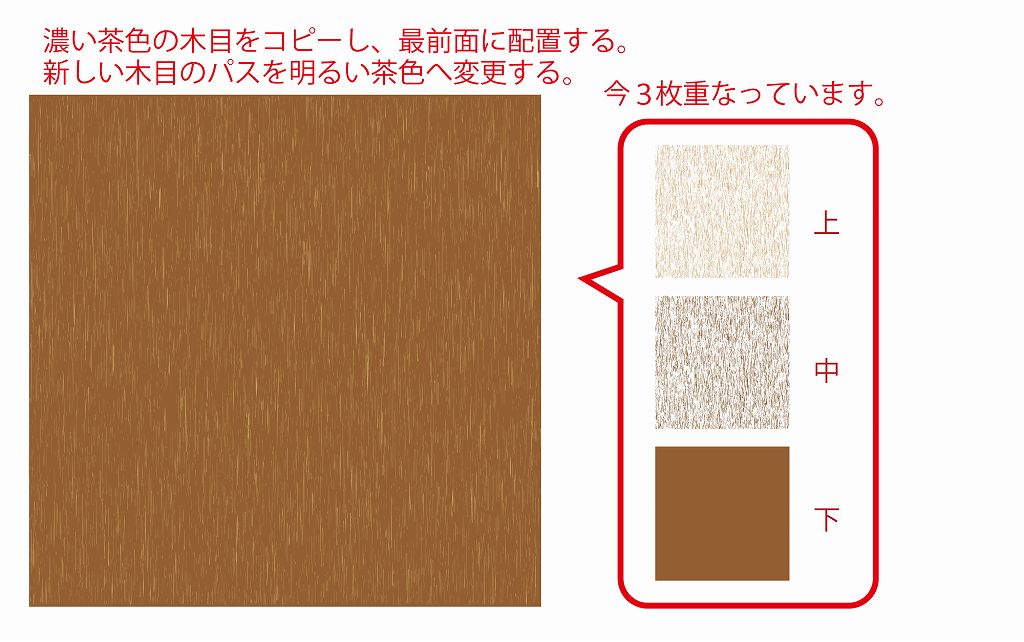
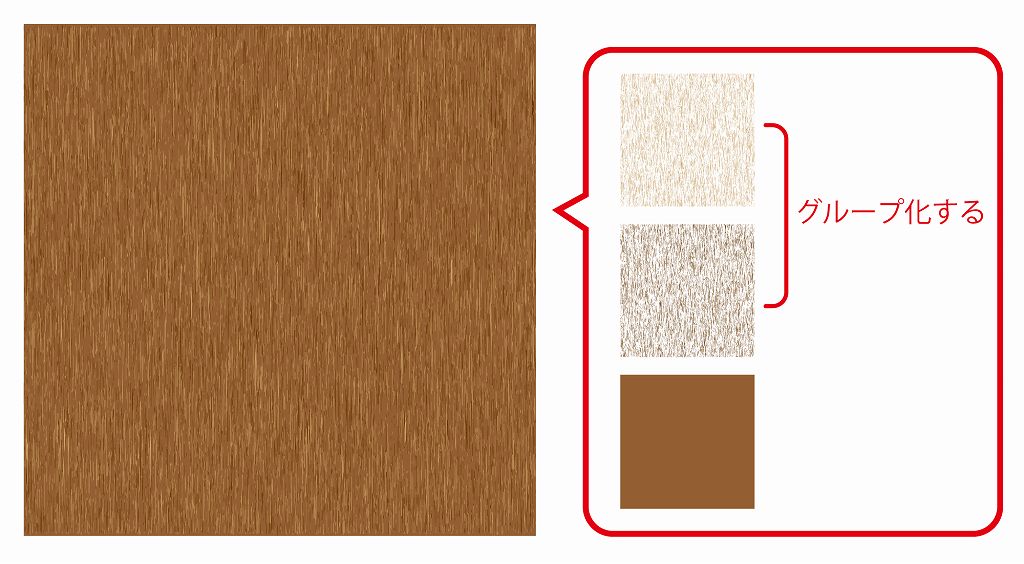
作った濃い木目をコピー【 Ctrl + C 】して最前面に貼り付け【 Ctrl + F 】します。新しい木目を選択したまま明るい茶色に変えます。

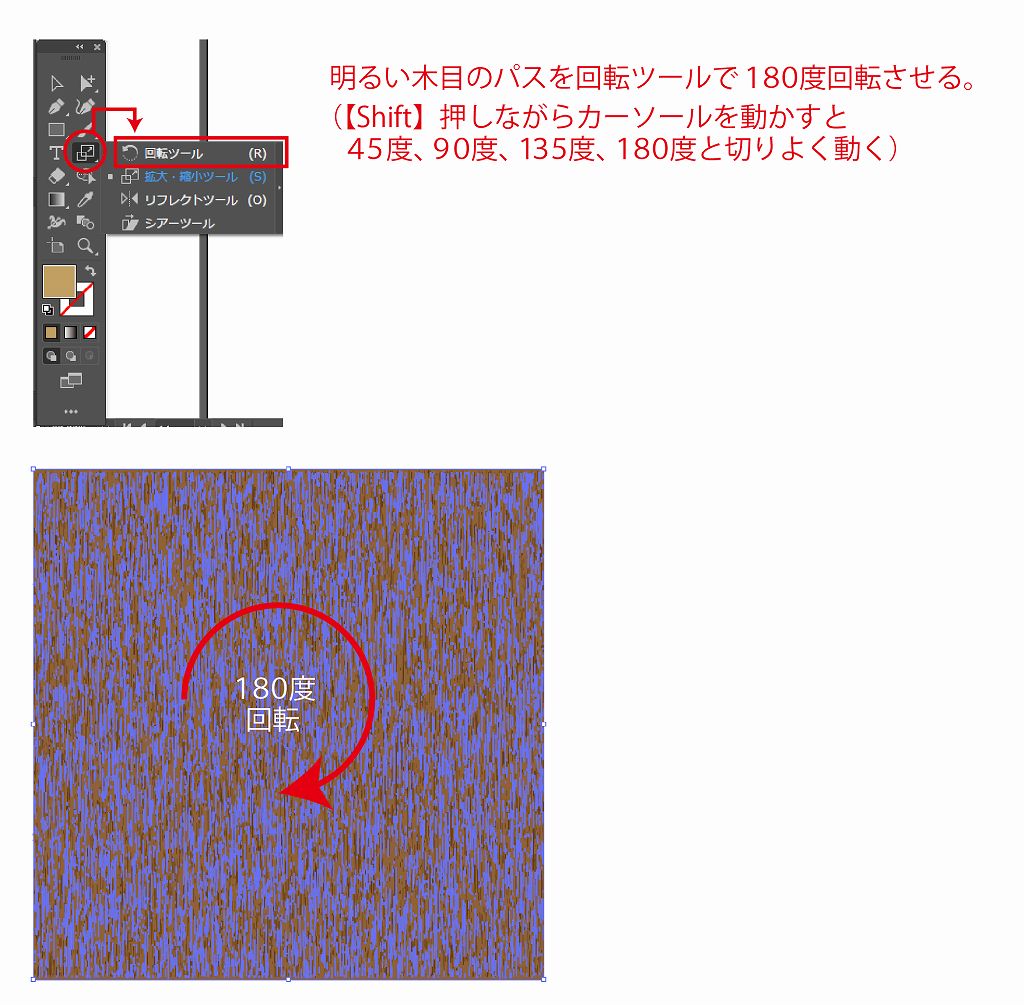
明るい木目を選択したまま【Shift】押しながら180度回転させます。【Shift】を押しながら回転すると切のいい角度で回転するので、覚えておきましょう!

2つの木目をグループ化【 Ctrl + G 】します。

木目をスウォッチに登録する
もう少しで完成です。作った木目をもっと使いやすくするためにスウォッチに登録しますよ!
グループ化した木目を選択しながら【 オブジェクト → パターン → 作成 】。

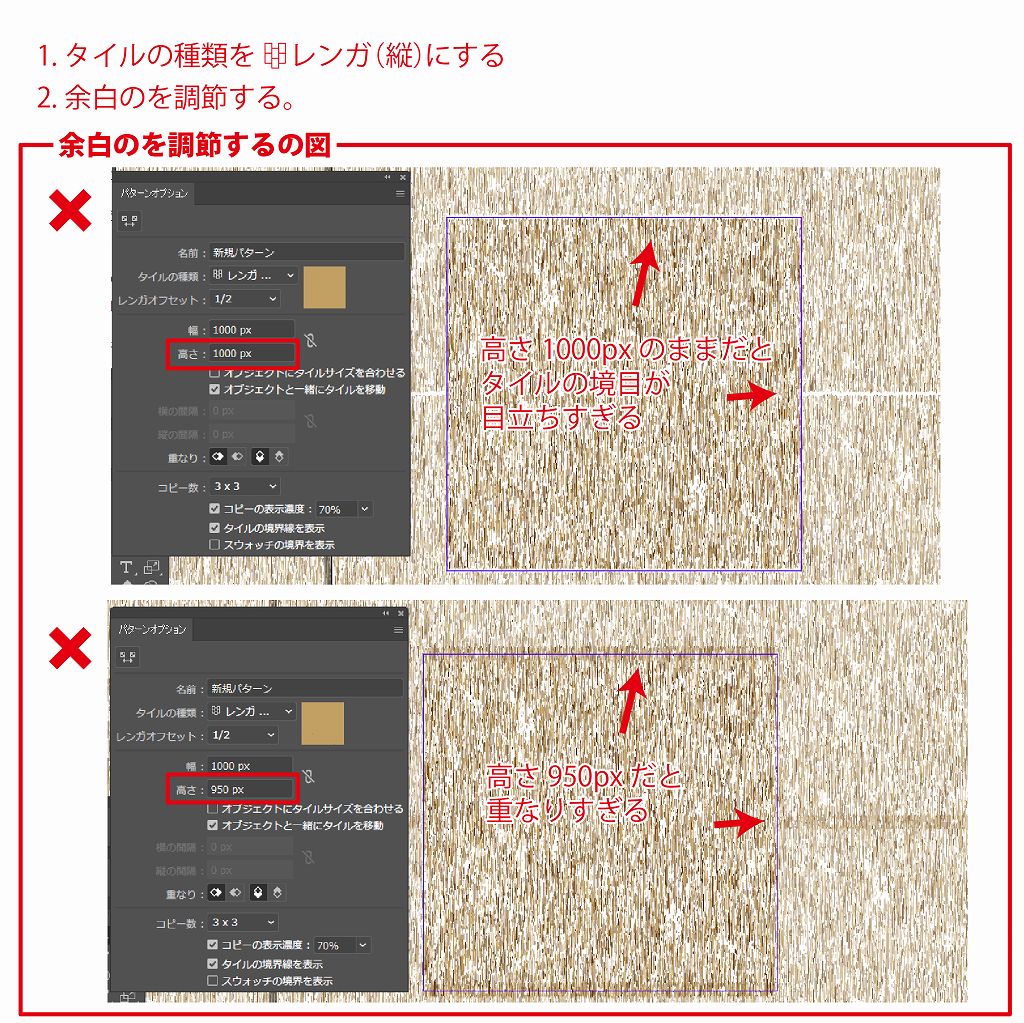
設定画面が出ます。タイルの種類を「レンガ(縦)」。タイルの重なりの高さが1000pxのままだと余白ができてしまうので高さを調節します。プレビューを見ながら数値を少しずつ変えます。

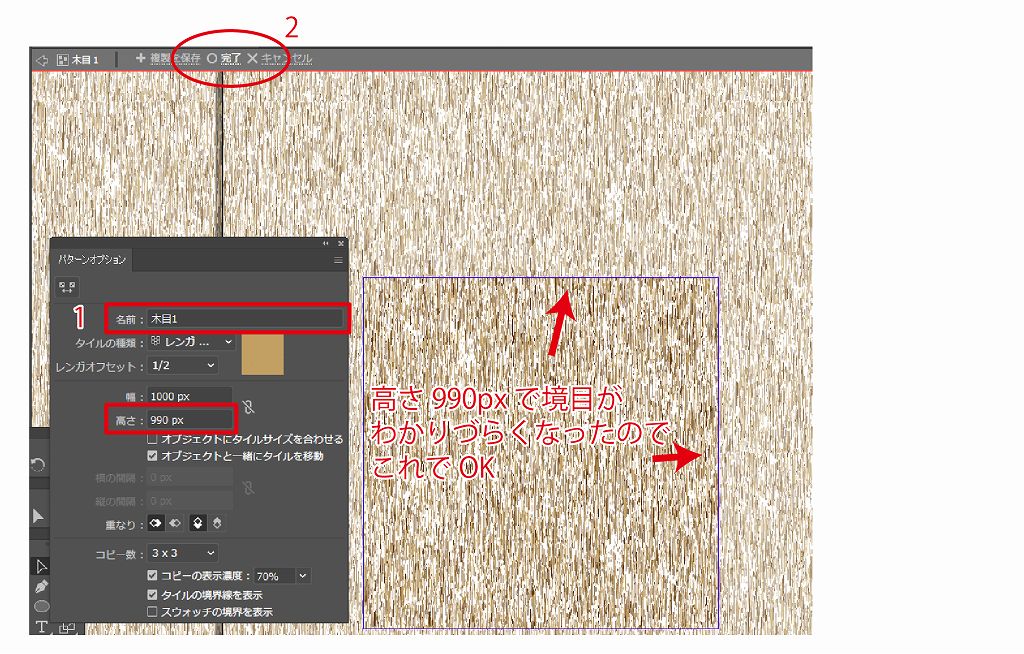
境目がわからないくらいになったら、パターンの名前を「木目1」に変えて、画面上部にある「完了」でスウォッチパネルの中に「木目1」ができあがります。
- 名前を木目1にする(みなさんお好きな名前にしてください)
- 画面上部の「完了」でパターン設定終わり

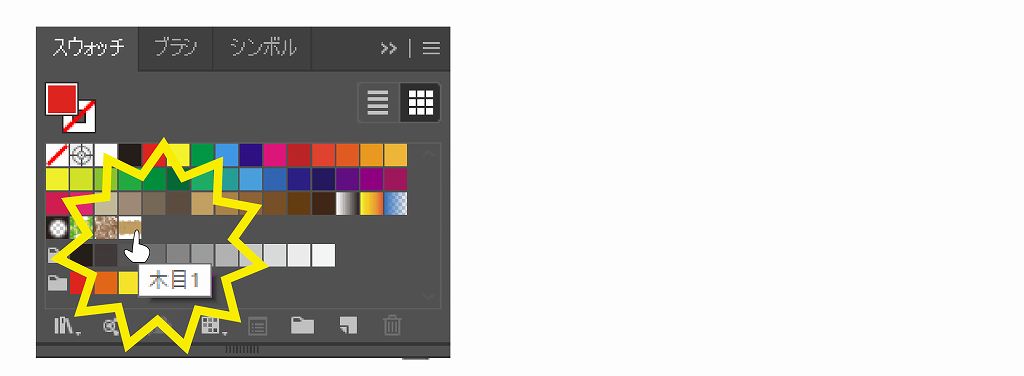
設定が終わるとスウォッチに作った「木目1」ができます。

木目スウォッチを使ってみる!
早速できた木目のスウォッチを使ってみましょう。今回は可成屋のロゴをむっちり太らせたものを使用します。デザインがムチムチと太いほうが木目が映えていいと思います。

今回はパスひとつでアピアランスを使って設定してみます。
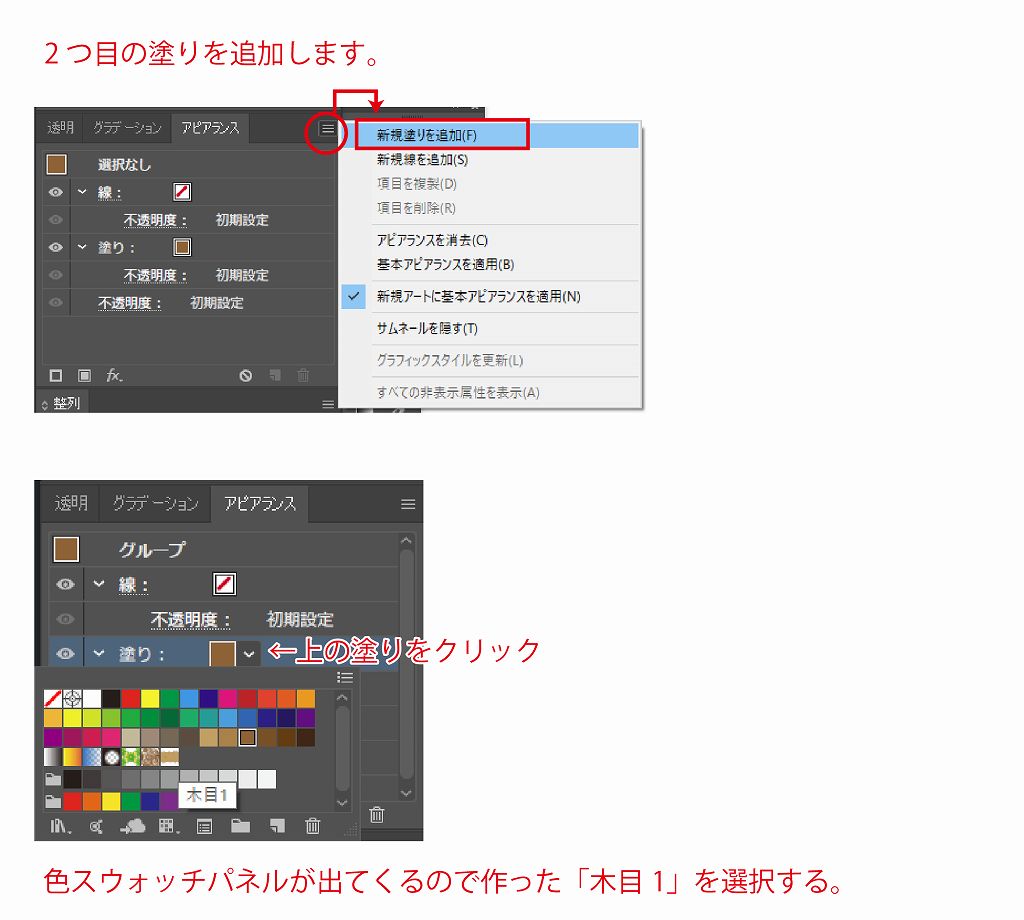
塗りを追加します。
色は木目を作ったときに最初に正方形で使った茶色にしてみましょう。
次に2つ目の塗りを作ります。上になった塗りを選択して、色の四角ををクリックするとスウォッチパネルが出るので今作った「木目1」を選びます。

パターンに設定したので、いつでもスウォッチで呼び出すことができて簡単に木目のデザインを作ることができました。
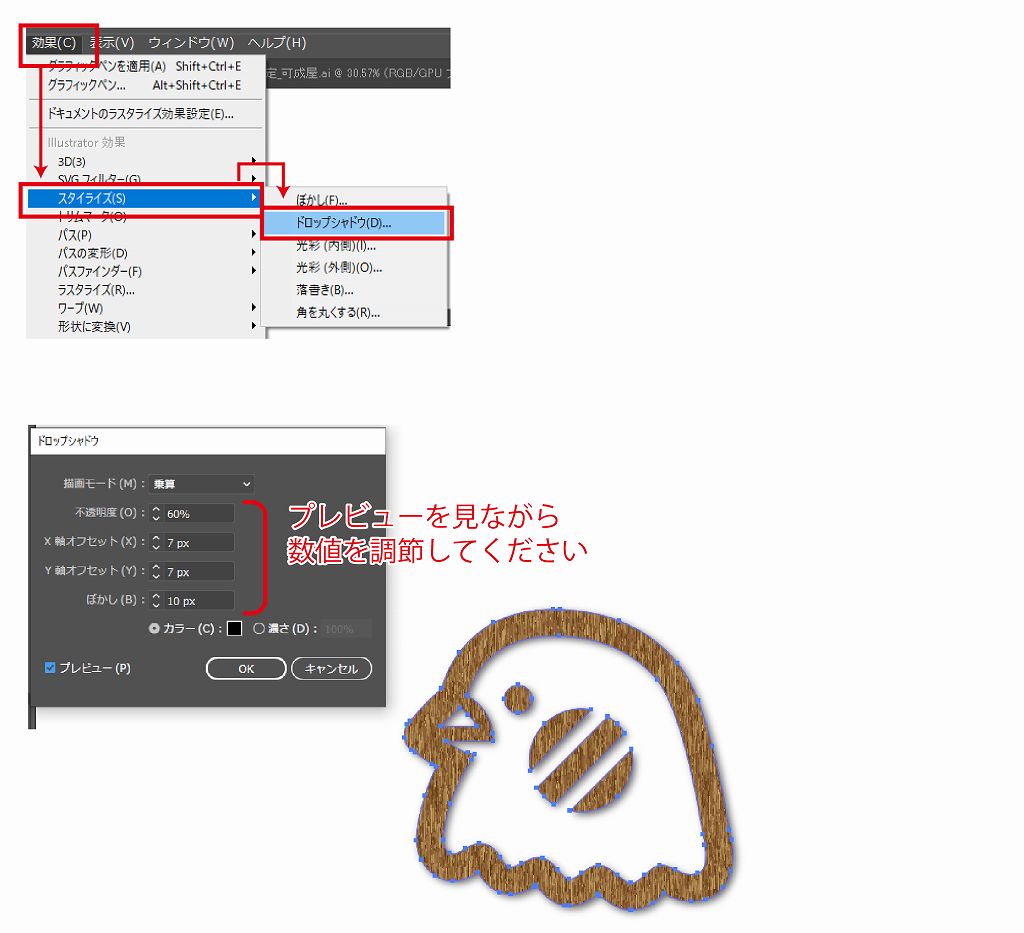
さらに工夫したい場合は「ドロップシャドウ」を使ってもいいと思います。ドロップシャドウを使うことで木目の奥行きが出てさらに面白いですね。
ドロップシャドウの設定はプレビューをみながら調節してください!

ドロップシャドウを設定すると木目がよりナチュラルにデザインに溶け込むような感じです。
 【副業・フリーランス】向いている人の条件+求人サイトオススメ3選
【副業・フリーランス】向いている人の条件+求人サイトオススメ3選
まとめ
今までテクスチャを探すために時間を消費していたデザイナーさんも少なくないと思います。木目の節などは表現が難しいですが、今回のテクニックだけでもできることはかなり増えたのではないでしょうか?木目もイラレで作れるなんて、面白いですよね。沢山木目のテクニックを使って素晴らしいデザインをどんどん作っていきましょう!
もっと違う木目を作ってみたい方はコチラの記事もおすすめ!
 木目テクスチャの作り方【イラレ・フォトショ】
木目テクスチャの作り方【イラレ・フォトショ】




コメントを残す