Adobe Illustratorを使用して、美しさとユニークさで見る人の注目を集めることができる「光るネオン管風の効果」を作成する方法を紹介します。
ネオン管風の効果は、本当に目を引きます。光るネオンをデザインのテクニックに使えば、本物のネオンと同じように、人々の注目を集めることはもちろん、デザインのテクニックでは人より頭一つ出ます。さらに、ネオン管は遊び心満載です。
パスを重ねて作る方法
デザインデータの作り方は人それぞれですが、基本の一番わかり易い方法を紹介します。
1.背景を作る
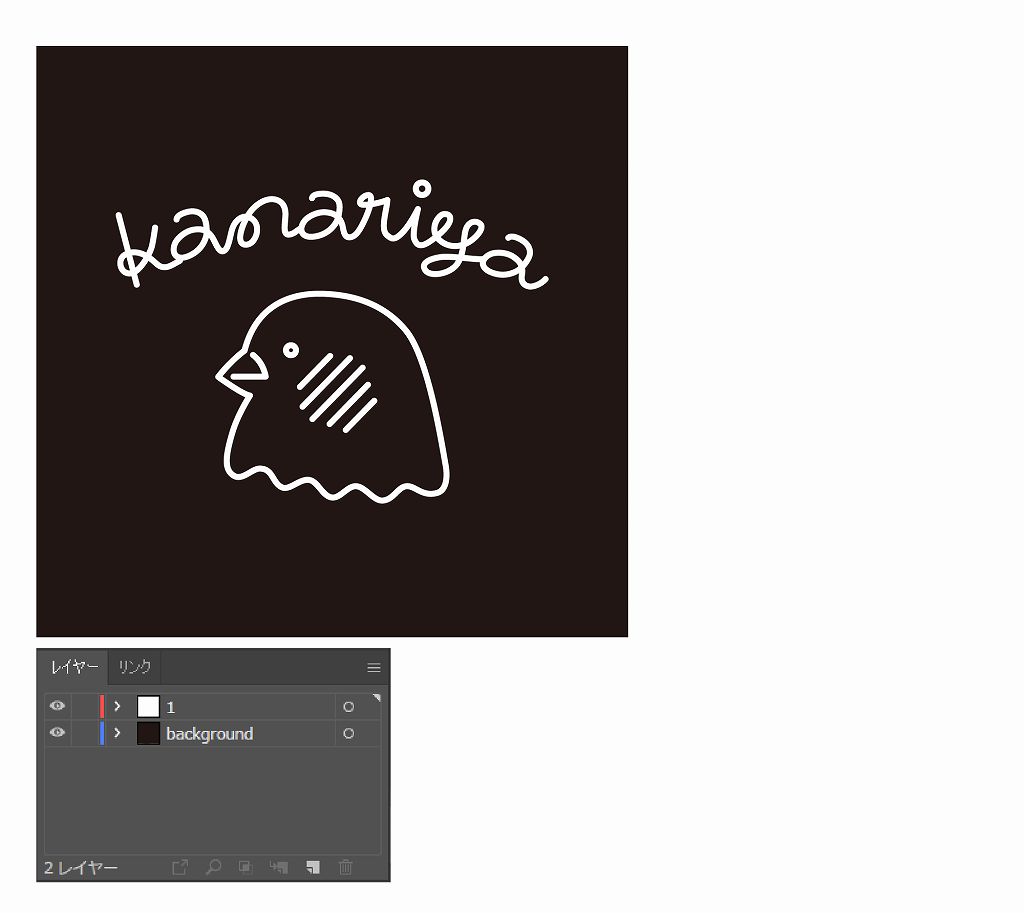
黒やその他の暗い色の背景は、ネオン効果を非常にうまく引き立てます。作業しやすくするために、最初に背景を黒にします。塗りつぶしを黒に設定して長方形を描き、黒の背景を作成します。ペンツール(またはフリーハンドで描きたい場合は、鉛筆またはブラシツール)を使用して、簡単なアウトライン形状を作成します。

この例では可成屋のロゴを使用します。別レイヤーにデザインを置きます。線は白にして、塗りつぶしは「なし」に設定してください。
ネオンのデザインはそれぞれの効果を一括で設定したいので、すべて「太さが同じ線」にすることが大事です。
※色はパーツごとに好きな色でいいです。

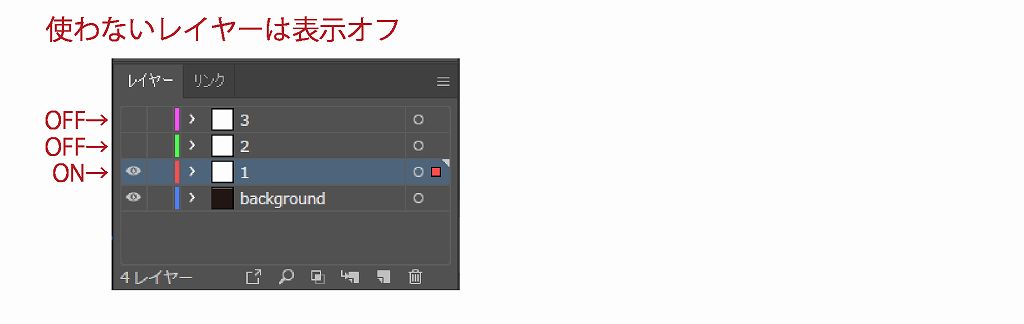
レイヤーは上記の用に背景とパス、別々にしておいてください。
2.パスをネオン管のように単純化する
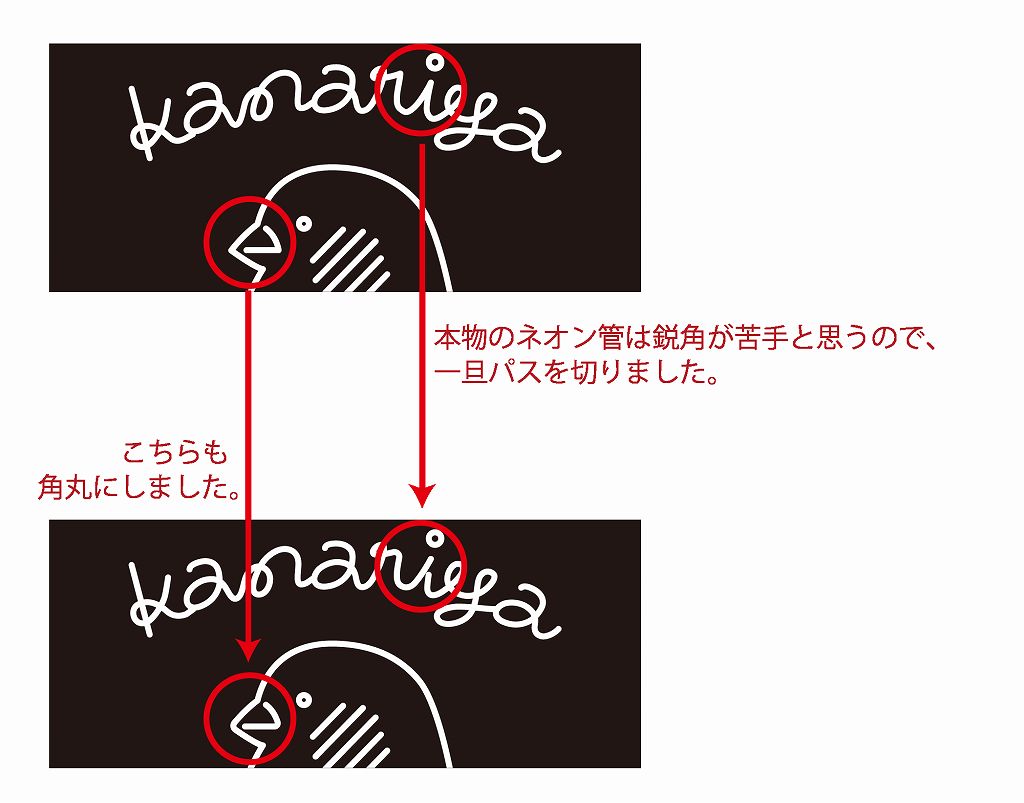
ネオン管はその名の通り、管なので鋭角なカーブができないと想定します。パスのデザインもそれに合わせて単純にしなければいけません。
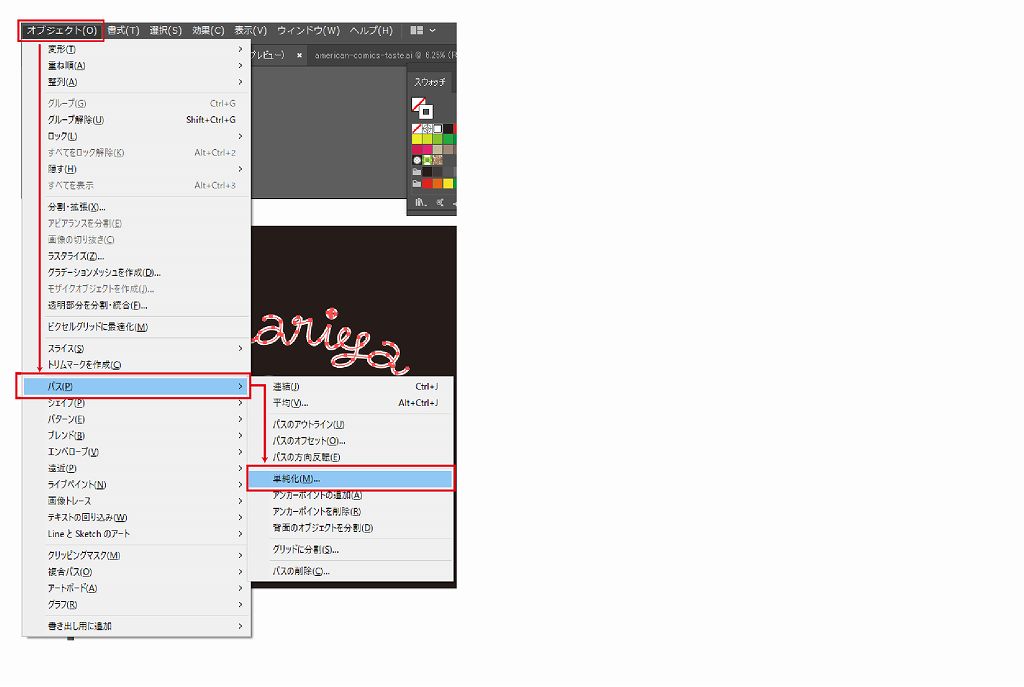
パスが複雑な場合は以下の通りにしてみてください。選択ツールでデザインパスを選択します。【 オブジェクト → パス → 単純化 】を選択します。プレビューを見ながら形状がネオン管のように滑らかになるまで、曲線の精度のパーセンテージを試してみましょう。

今回のデザインはもともとネオンのようななめらかな線だったので単純化は使用せず、気になったところだけ手作業で修正しました。

3.レイヤーを複製する
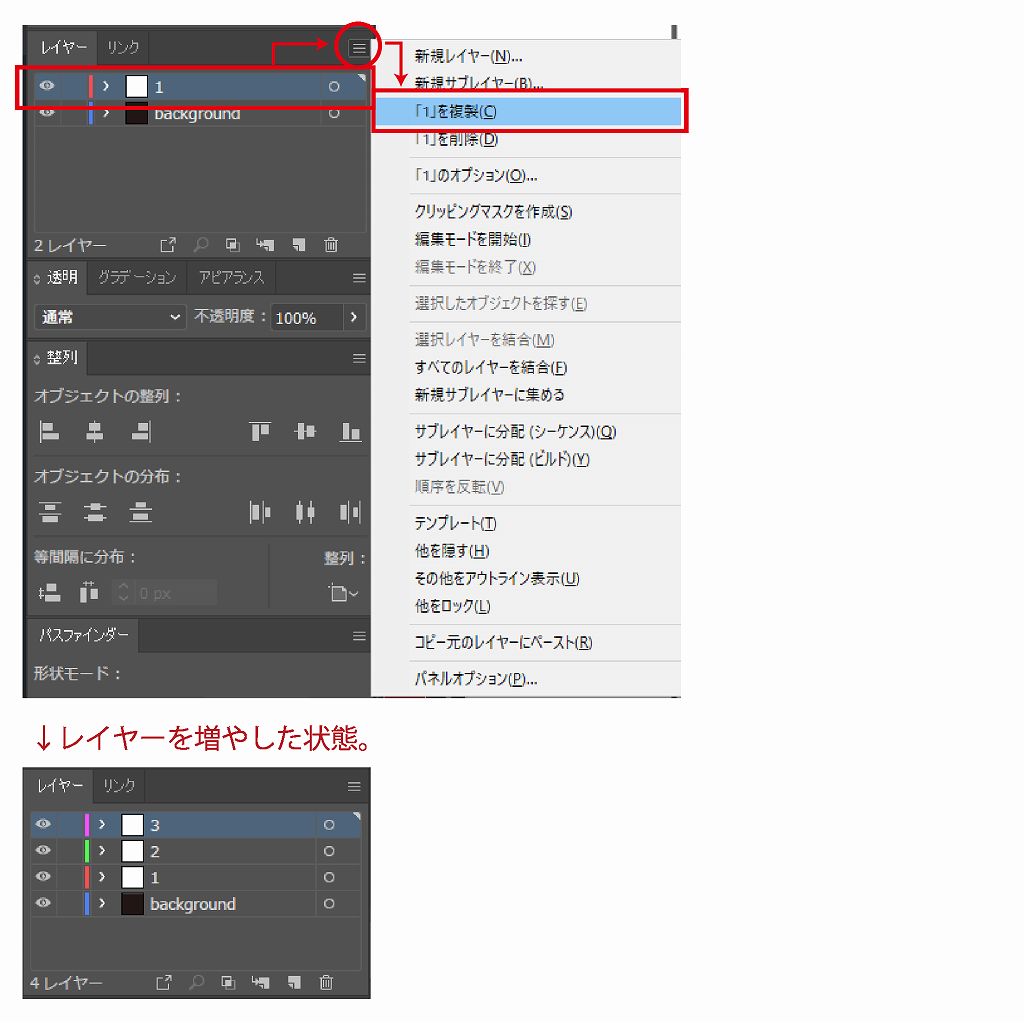
デザインを含むレイヤーを選択し、右上の棒三本のアイコン(ハンバーガーメニュー)をクリックします。開いたメニューで、複製オプションを選択します。
このステップをもう 1 回繰り返すと、デザインを含むレイヤーが3つになります。これらのレイヤーに 1、2、3 と名前を付ます。
※並び順注意です。

4.一番下のパスを加工する
レイヤーパレットでレイヤー 3 と 2 の前にある目のアイコンをクリックして、レイヤー 3 と 2 の表示をオフにします。

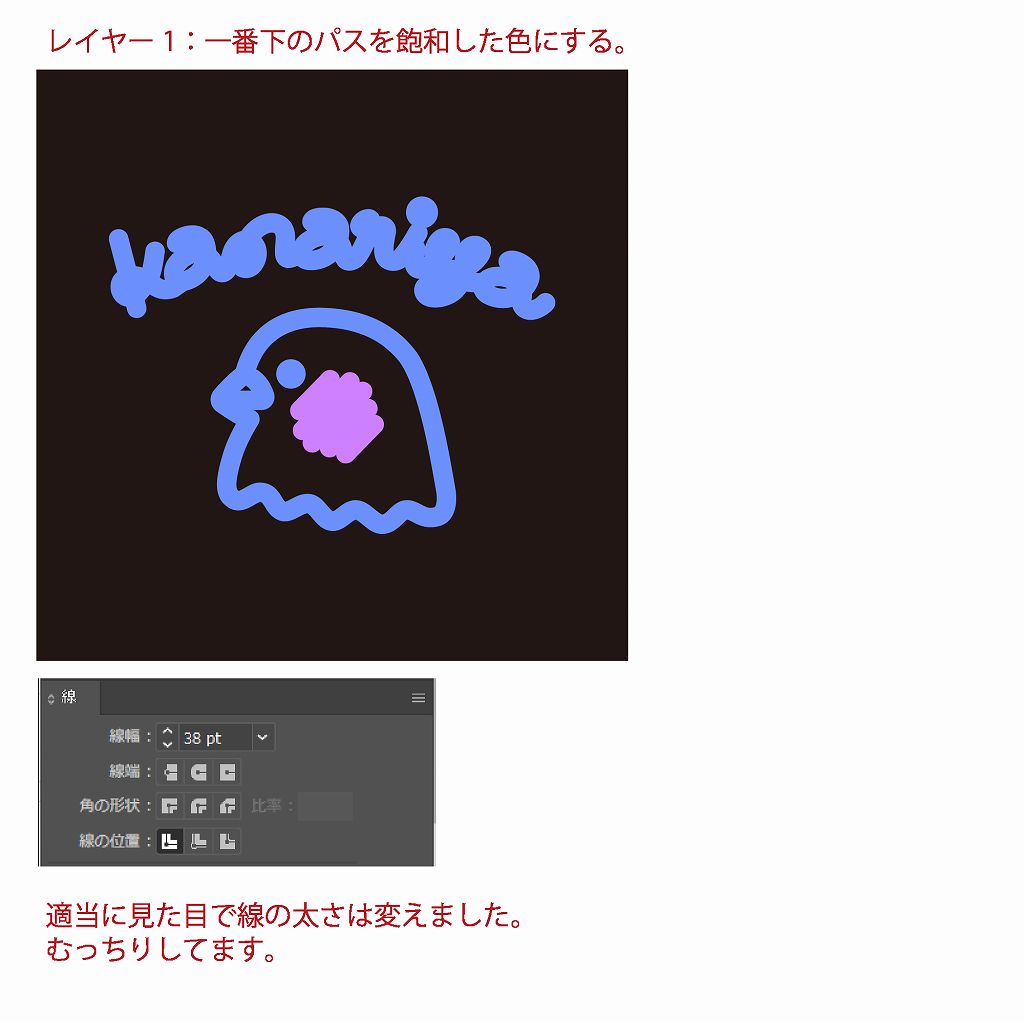
レイヤー 1 のパスを選択し、線の色を濃くて飽和した色相に変更します。今回はメインのネオンが白を想定してて、飽和した色は淡い紺色をイメージしています。なので淡い紺色と、ほっぺはピンクにします。次に、線を太くします。線の太さは適当です。ぼかすと意外と細く見えるからです。

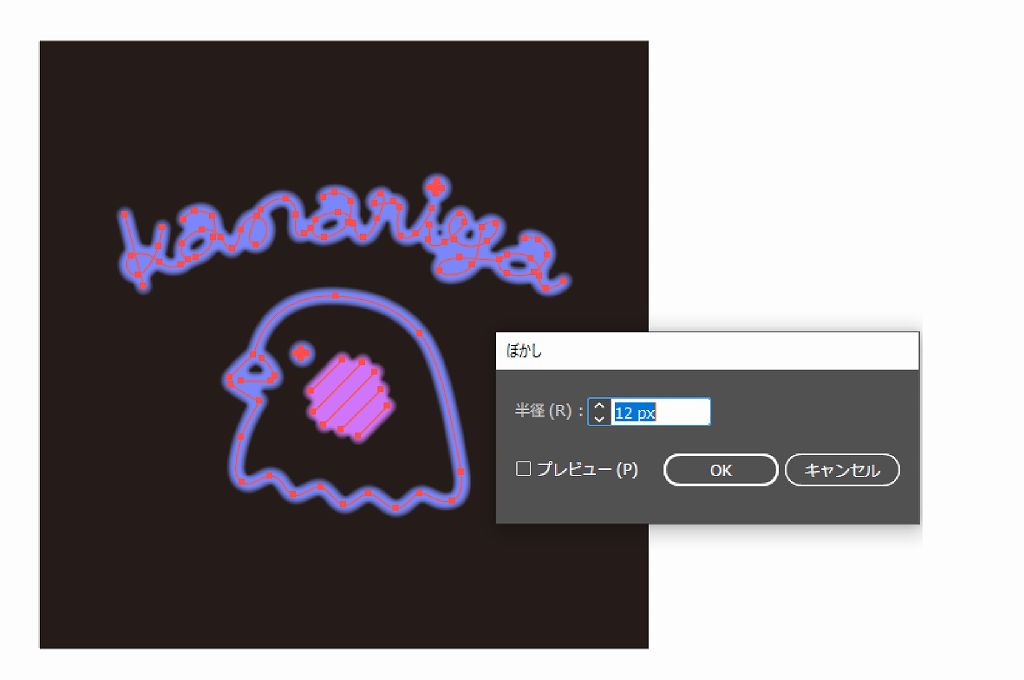
一番下のパスをぼかす
パスを選択し、【 効果 → スタイライズ → ぼかす 】を選択します。ガウスぼかしダイアログで、プレビューを見ながら丁度いいと思うぼかしをかけます。これで、あなたのネオンのデザインに輝きが与えられます。

5.真ん中のパス
レイヤー 2 の作業をします。一番下のパスより線は細く、色も少し淡くします。
レイヤー1を表示したりして線の太さと、色を決めていきます。

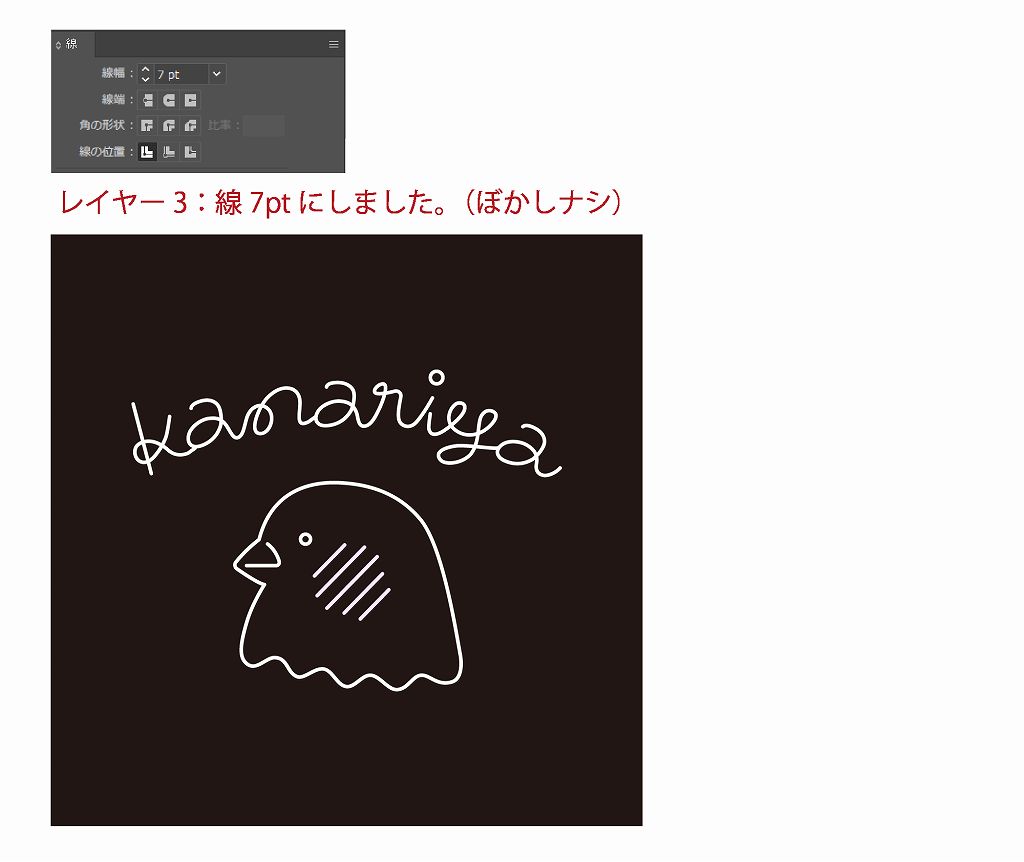
6.一番上のパス
最後の仕上げです。レイヤー 3 のの作業をします。白いネオン管を想定していたので線の色は白、ほっぺの色はかなり薄いピンクにします。そして線の太さはレイヤー2のパスよりもっと細くします。バランスを見て整えてください。

Illustratorでネオン管風デザインの出来上がり!
全部のレイヤーを表示して完成です。グループ化して使いましょう!
この作り方を理解すれば、アピアランスで一つのパスに複数の線を作り設定してネオン管風のデザインを作ることもできるようになります!

まとめ
ネオン管風のデザインは一見複雑そうな設定ですが、覚えてしまえば簡単です。このテクニックを使ってデザインすれば、物足りないデザインも一気にパーティーナイトになります。
最後にそれぞれのレイヤーの設定をまとめました。

 【副業・フリーランス】向いている人の条件+求人サイトオススメ3選
?
【副業・フリーランス】向いている人の条件+求人サイトオススメ3選
?




コメントを残す