以前紹介した木目の作り方とは別の作り方を紹介します。前回はイラレだけで作成しましたが、今回はフォトショも使います。
木目をわざわざ手作りする意気込み
木目なら、木の板の写真を使えばいいと思うでしょうが、写真に依存せずに木目を作ることに意味があると思うんです。デジタルでどこまでテクスチャを再現できるか?それはデザインの幅を広げると同時にクリエーターの挑戦だと思います。
我々は諦めない。デジタルでどこまで本物の木目に近づけるのだろう?
前回紹介した木目と別のやり方があるのでは?と思い、色々試行錯誤して私が実際に仕事で使えると思った木目のテクスチャの作り方をご紹介します。
前回紹介した木目の作り方(こっちもバッチリ使えます)
 【Illustrator】木目調スウォッチの作り方【超絶詳しい解説】
【Illustrator】木目調スウォッチの作り方【超絶詳しい解説】
フォトショで木目の画像を作る
グレーのベタを作る
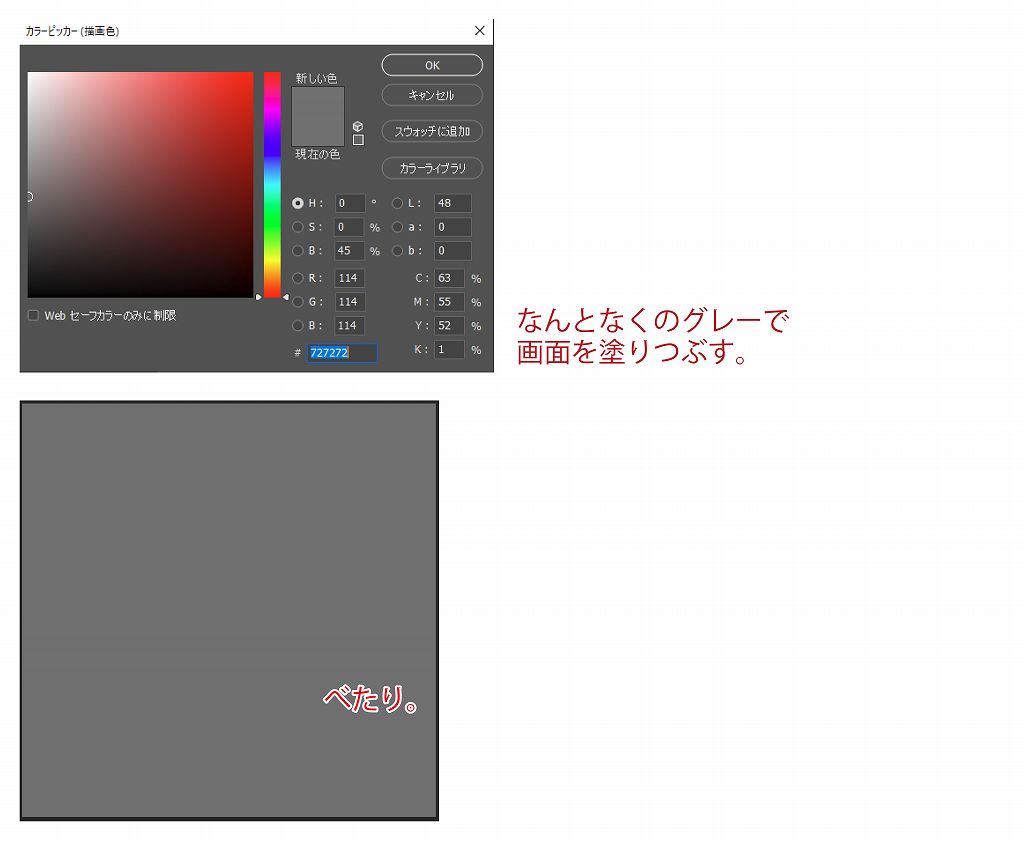
フォトショで新規データを作成してください。適当に今回は2000×2000Pixelの正方形の画像を作ります。
まず、全面をグレーで塗りつぶします。グレーの色はだいたいK50くらいかな~ってくらいの色です。

ファイバーをかける
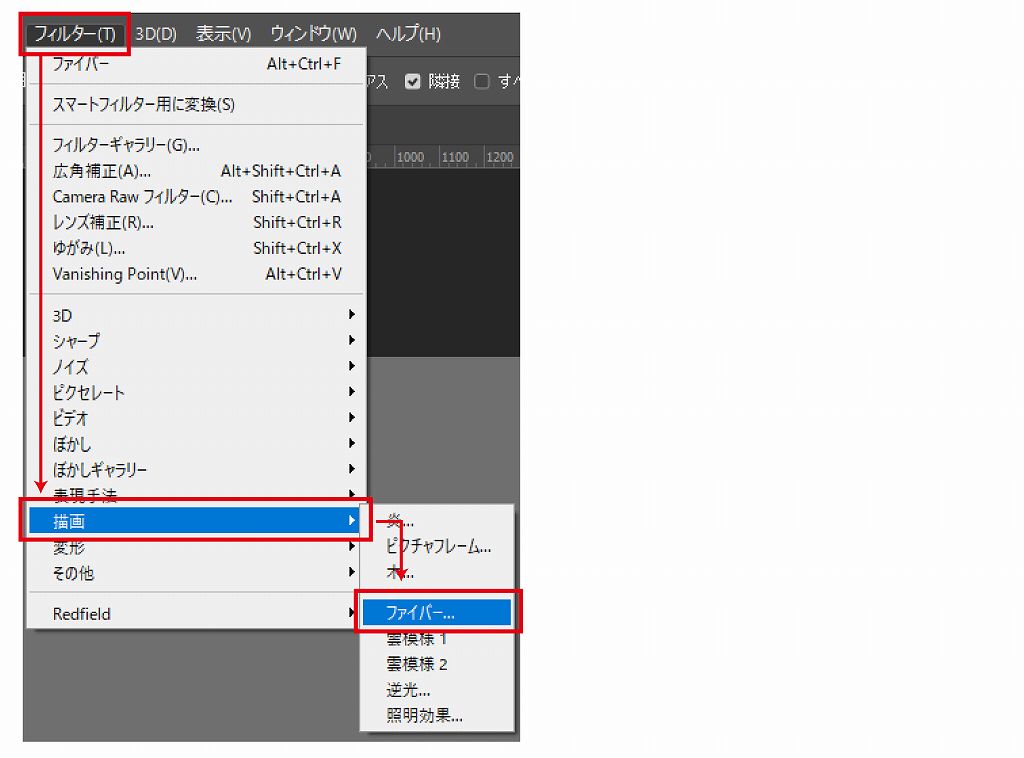
【 フィルター > 描画 > ファイバー 】でただのグレーベタに木目に似た模様を作ります。

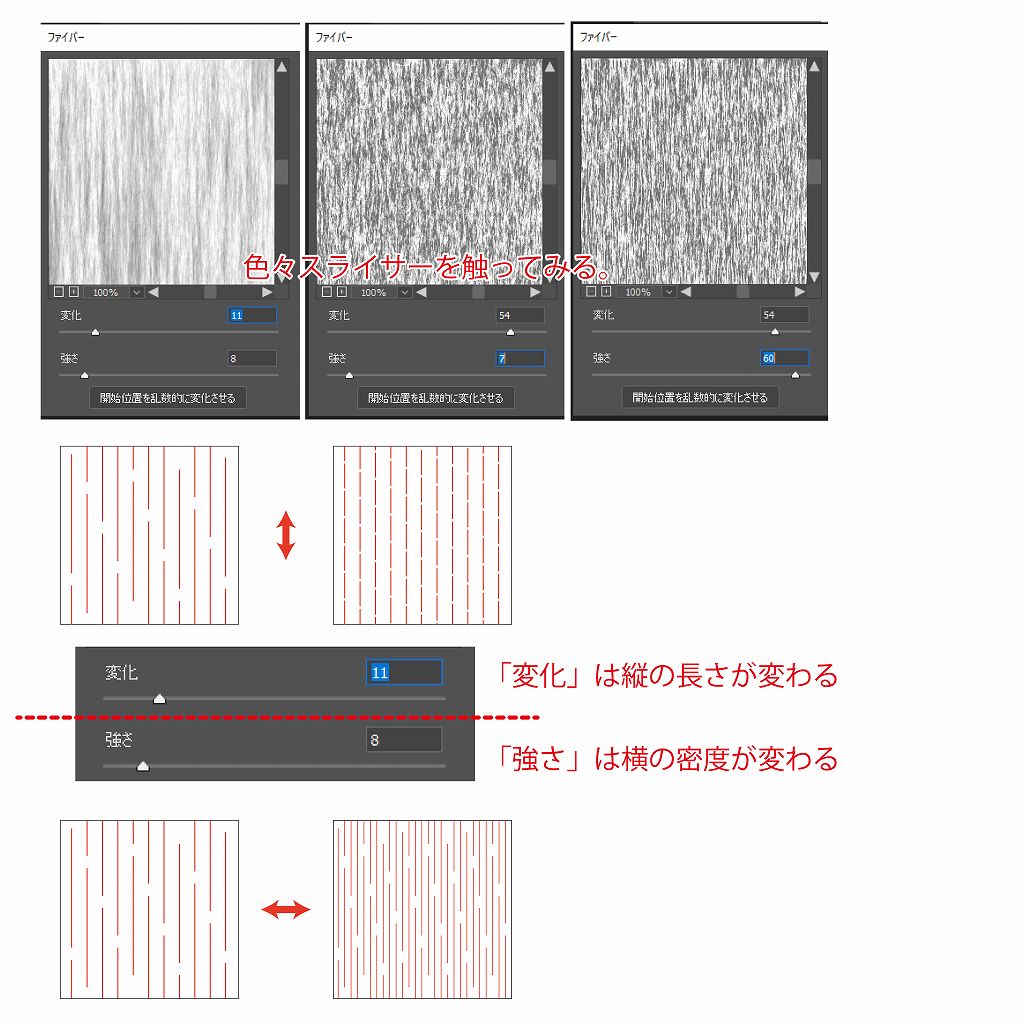
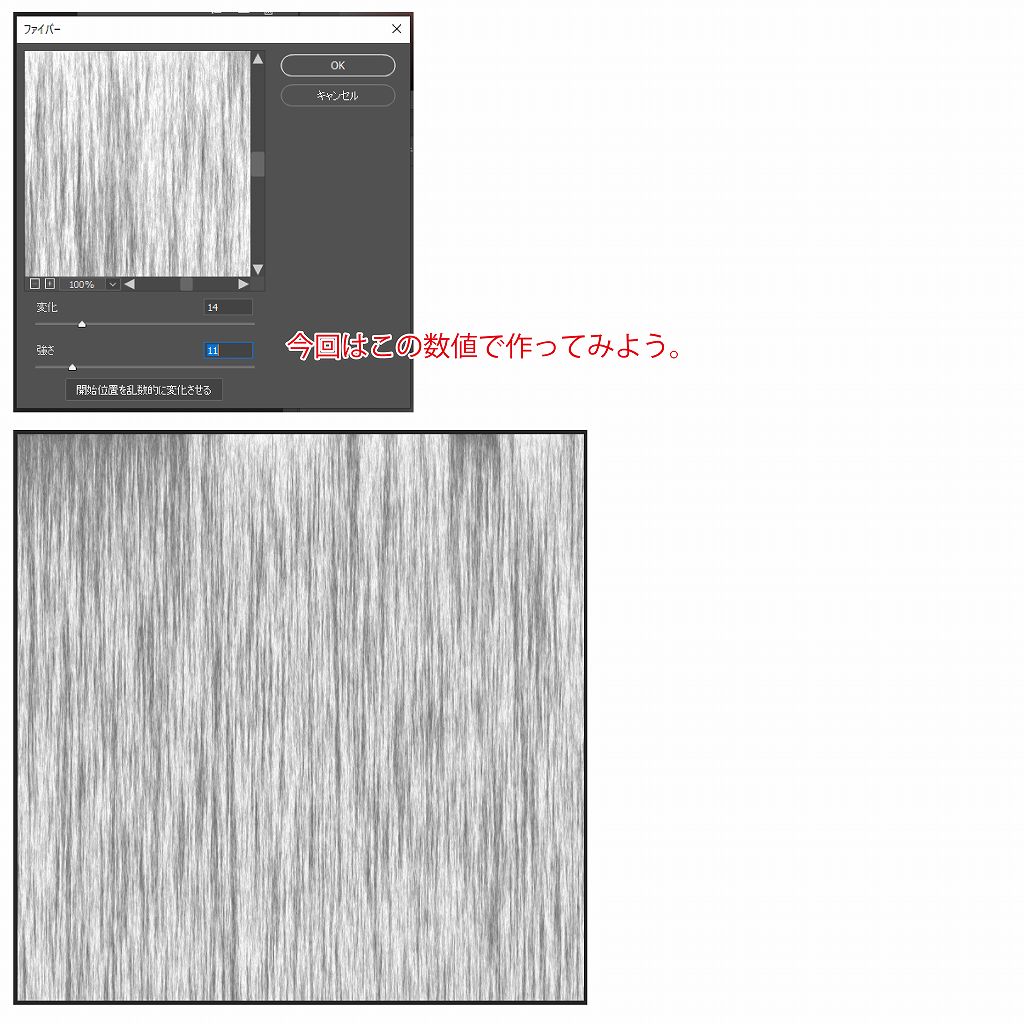
スライサーを色々動かしてみましょう。おすすめは一番左のような長い縦模様です。

ファイバーの「変化」は左に動かせば縦の模様が長く続くし、右に動かせば短くプツプツと切れる縦線が多くなります。
「強さ」は左右の密度が変わります。スライサーを左に動かせば間隔は広いし、右に動かせばギュッと間隔は狭くなります。

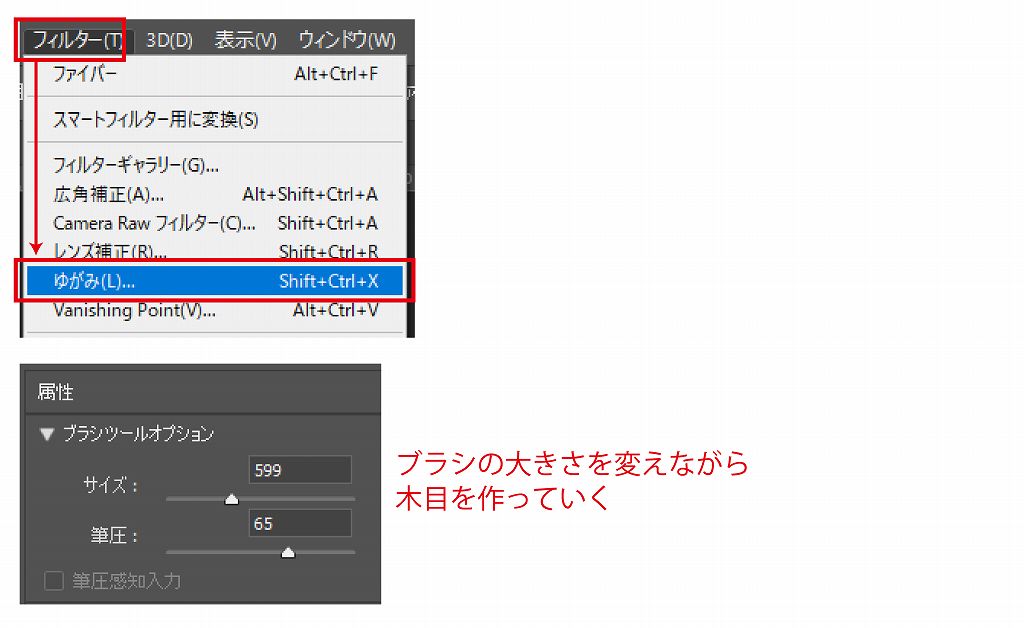
ゆがみをかける
スライサーしただけなのにもう木目っぽい!
けどこのままでは工夫がなさすぎるのでもっと木らしくしたいです。ということで画像にゆがみをかけますよ!
ゆがみはよく整形とか顔の加工に使われますよね。身体を痩せさせたり、胸を大きくしたり、ゆがみ機能は面白いツールです。飲み会で撮った写真もこのゆがみ機能を使って自分だけびじn…………あ、いやなんでもない。
さて、ファイバーで作った木目もゆがませて、木の節っぽさを作りましょう!

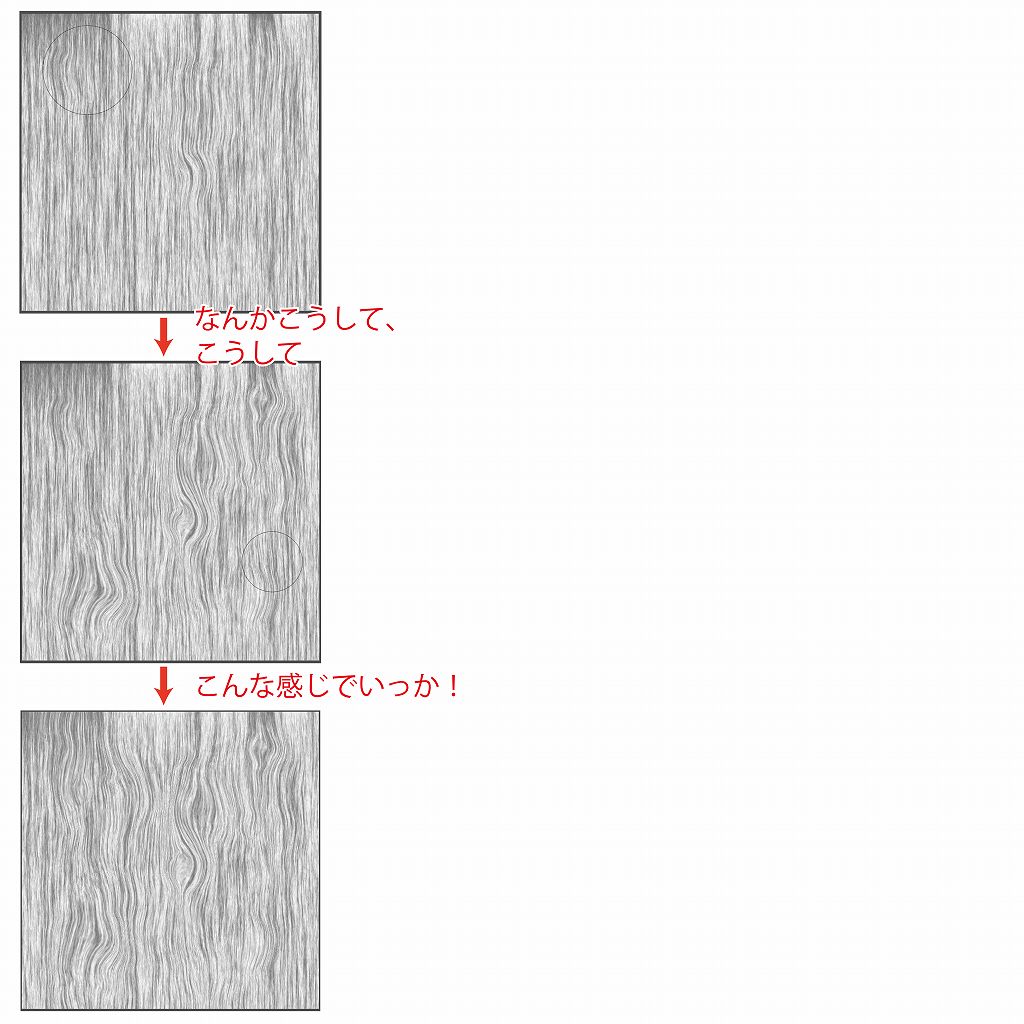
ブラシの大きさを変えながら節っぽくゆがませていきます。私はブラシのサイズを300~500でゆがませました。あまり小さいと汚くなるし、大きすぎるとなんか違うと思ったので。

試行錯誤さわって、なんかこんな感じ?樹齢長そうな木目ができました。画像を保存しましょう。
イラレの作業に移る
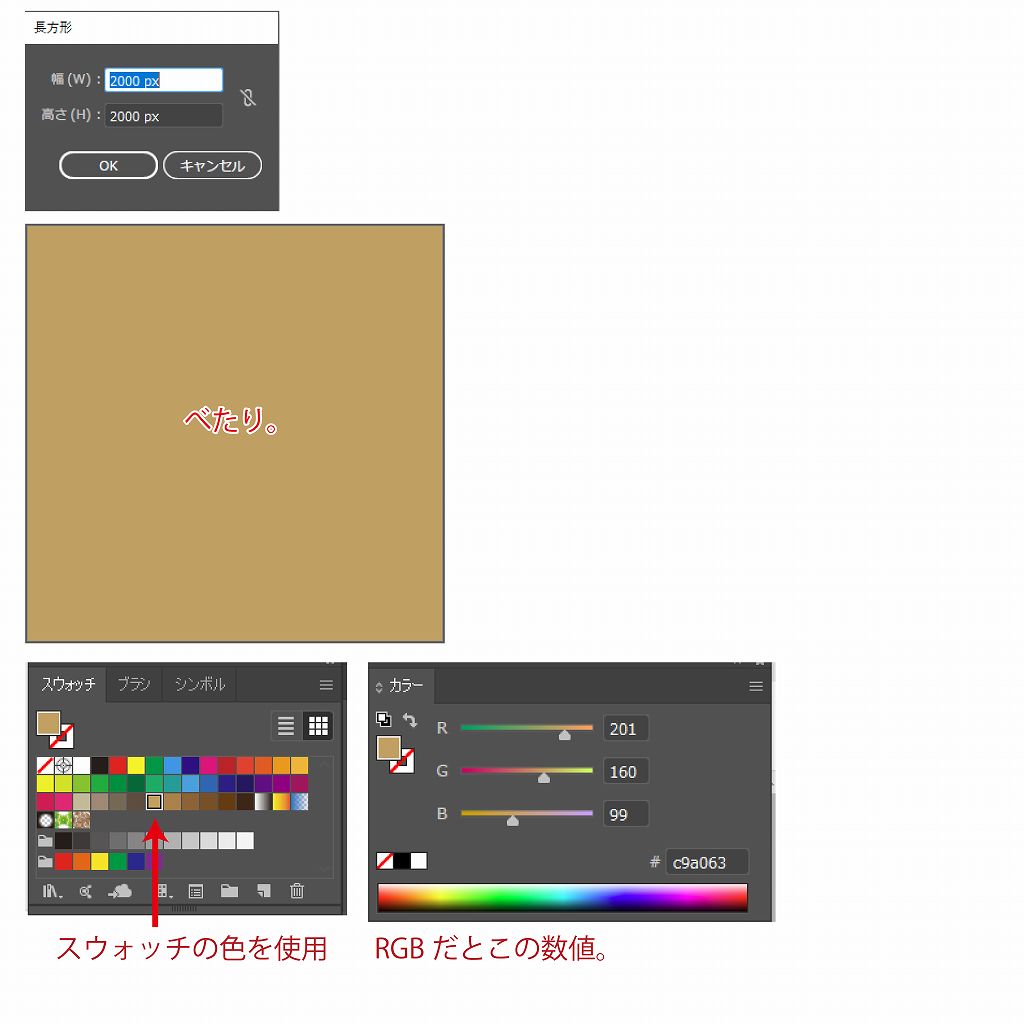
四角ベタを作る
アートボードを画像に合わせて2000×2000で作りました。同じ大きさでアートボードの真ん中に四角も作ります。

色は木の色。自分の好きな木の色に設定してください。私はめんどくさいし、時短のために大体いつもスウォッチの色を使います。
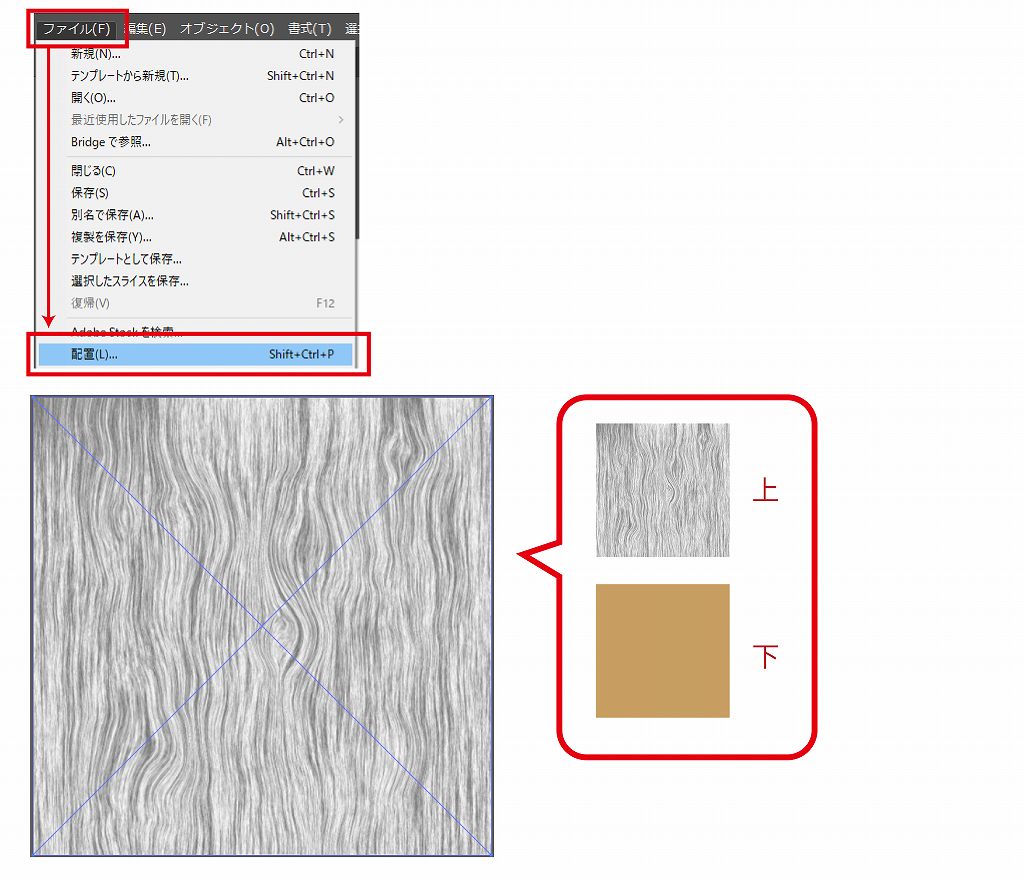
木目画像を配置する
フォトショで作った木目画像を配置します。【 ファイル > 配置 】茶ベタの上に重ねましょう。

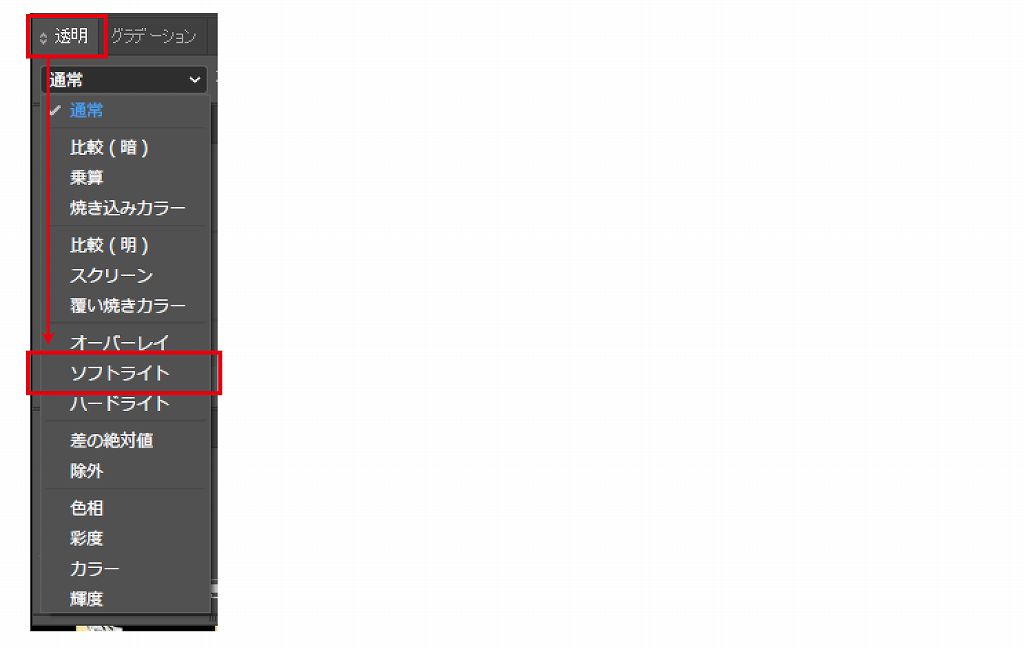
画像にソフトライトをかける
茶ベタは選択せずに画像だけを選択したまま、「透明」の項目にある「通常」をクリックして「ソフトライト」に設定します。すると、なんということでしょう?

木目できました~!!!木目ほんとにできるのか?って思ったでしょうが、なんとかできましたね。これ、いい感じだと思いませんか?茶ベタが薄いのでパイン材みたい。この上にデザインとか載せたら作り物の木目だとは気づきにくいと思います。

作る度に違う木目ができる
今回のテクニックを探すためにテストで作った木目を紹介します。左の画像なのですが、同じ作り方なのですが、結構ちがう。これはフォトショでファイバーする時に、「強さ」のスライサーを左めにしていたと思われます。(正直テストがリアルな木目に見える笑)

あなたが木目をつくればまた違う感じの木目になると思います。毎回作るのが楽しそう。
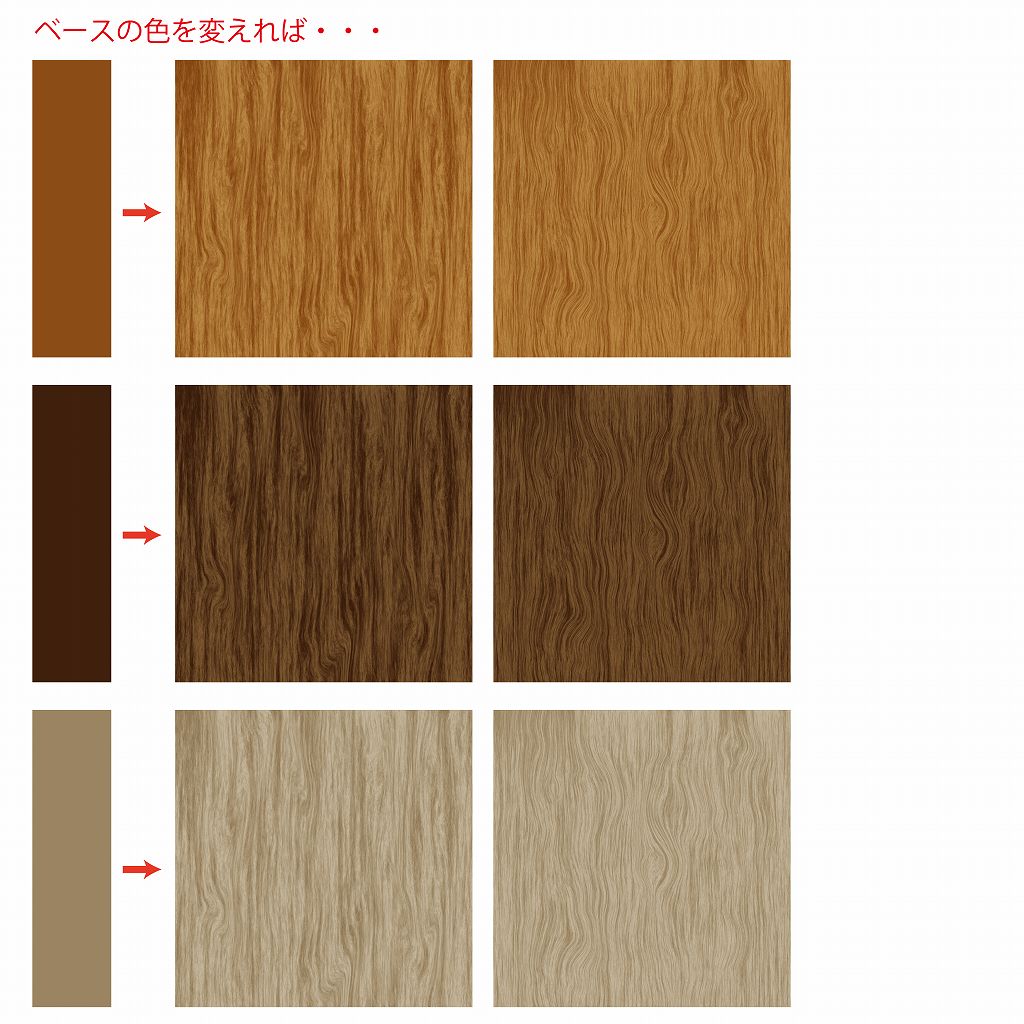
木材も変えれる
ベースの色を変えるだけで木材の材質が違うように見えます。

色を変えるだけで材質違うように見えるの面白い~~~!!!
 【副業・フリーランス】向いている人の条件+求人サイトオススメ3選
【副業・フリーランス】向いている人の条件+求人サイトオススメ3選
まとめ
- フォトショでグレーベタをつくる
- ベタをファイバーかける
- ゆがみで木目の節をつくる
- イラレに茶ベタを作る
- 茶ベタの上にフォトショで作った木目画像を配置する
- 木目画像をソフトライトにする
木目の画像をフォトショでいくつか作っておけばその時のデザインによって色々重宝しそうです。
前回の木目の作り方はイラレだけでできてスウォッチに登録できるものでした。木目のつまり方や風合いが違うのでその時必要な方の木目を使ってみてください!
 【Illustrator】木目調スウォッチの作り方【超絶詳しい解説】
【Illustrator】木目調スウォッチの作り方【超絶詳しい解説】




コメントを残す