心に留めておかなければならない多くの側面を考えると、デザインは簡単な仕事ではありません。
ウェブサイトやアプリで最高の体験を人々に提供するためには、革新的で美しく、機能的なアイデアを考え出さなければならないので、UXデザインはさらに複雑になります。
多くの人が知らないのは、世界の最高の芸術家たちは、自分たちの作品を可能な限り完璧に近づけるために、常にある種の美学的原則を使ってきたということです。
ダ・ヴィンチからダリまで、有名な芸術家たちは、それぞれの作品に時代を超えたデザインの原則を一貫して取り入れることで、生まれつきの天才性を強調してきました。その原則の一つに黄金比があります。
黄金比の定義
まず最初に、黄金比と関連付けられる数が1:1.618であることを知っておきましょう。この数字に至るまでの数式は少し複雑ですが、答えを覚えておけば十分に使えるようになります。
美しいデザインへの近道
1:1.618の比率を使えば、黄金比のデザインを構築していることになり今までよりかうんと良いデザインを構築することができます。
あらゆるタイプのデザイナーがこの原則に従うことで、主題に関係なく、最も美的に喜ばれる結果が得られることは言うまでもありません。瞬時に視覚的なアピールをするためには、数学と自然に根ざしたこの比率を適用するだけでいいのです。
身近な黄金比
黄金比は、自分では意識していなくても、身の回りのいたるところに存在しています。偉大なエジプト人はピラミッドを建てた時、黄金比を使用し、ダ・ヴィンチは彼の有名なラ・ジョコンダに黄金比を適用し、今日でも大きなブランドのロゴ(ペプシ、ツイッター、アップルなど)でも黄金比を使用しています。
デザインにおける黄金比の重要性
デザイン業界では、視覚的に喜ばれる効果を生み出すものは何でも歓迎されています。芸術作品の多くは一定の比率に基づいており、建築、絵画、彫刻、写真などにも同じ比率が使われています。
構造と自然なエレガンスな印象を与えるために、デザインにおける黄金比の使用は最も効率的です。
人間の脳は自動的に黄金比を審美的なものとして認識するので、デザインで黄金比を使用すると、潜在意識的に魅力を感じます。黄金比を適用することで、デザイン設計に大きな影響を与えることができます。
黄金比は、正しく美しく配置されることを保障する設計として使用されます。
場合によっては、人々は黄金比と気づかずに黄金比の原則を適用していることがありますが、これは黄金比を知らないデザイナーにとっても美しいという証拠です。
黄金比は美しいだけじゃない
黄金比の設計がどのように機能するかを理解し、プロジェクトでこれらのルールを適用することが重要です。
最終的には、比率は調和を生み出し、コンテンツのバランスを保つのに役立ちます。UXデザインでは第一印象が重要であることを考えると、黄金比はユーザーを魅了し続ける自然な心地よさと調和の感覚を生み出すことにも貢献します。
デザインで有名な黄金比
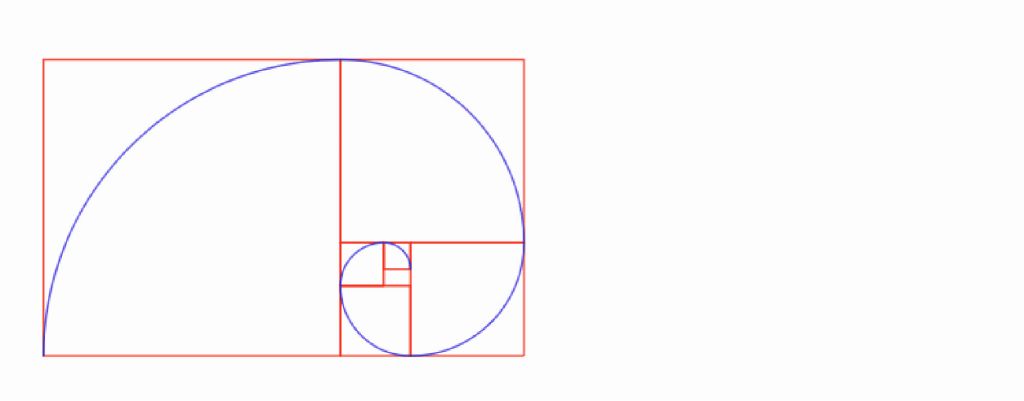
デザインで最も有名な黄金比はフィボナッチスパイラルです。巻き貝のような渦巻で構成されているこの黄金比は美しいデザインのあらゆる場面で多用されています。

このフィボナッチスパイラルの作り方はコチラ
 デザイナーが知っておくべき黄金比の話
デザイナーが知っておくべき黄金比の話
デザインでの活用方法
黄金比のデザインは、グラフィック、ロゴ、プロダクトデザイン、ウェブデザイン、または視覚的な形に関連する他の産業に適用することができます。
ウェブサイトのUIは、ユーザーを惹きつけ、興味を持たせ続けることを目的としていますが、伝えるのではなく、見せることで第一印象を良くしなければ、それは実現しません。
ウェブデザイナーとして、デザインにおける黄金比の実装がUX(ユーザー体験)を良くすることのみに使われているか確認しなければなりません。ここでは、ウェブデザインで黄金比を適用する方法について、いくつかのヒントをご紹介します。
完璧なレイアウトを作成する
少ないスペースに多くの要素を収めることがいかに難しいか、すべてのデザイナーは知っています。
レイアウトの寸法を決定し、各要素がどこに行くかを決定するために黄金比を活用すれば直感でデザインしていた頃より幾日か早く仕事が終わるでしょう。
レイアウト設計を開始する簡単な方法は、最初から1:1.618に寸法を設定し、そのフレームワークを使用してデザインを進めることです。例えばウェブデザインの幅が960なら、593×367pxとなります。この幅にコンテンツを割り当てれば黄金比率を利用した素晴らしいデザインができます。
デザインに十分なスペースを残す
ホワイトスペースの重要性
多くのデザイナーは、レイアウトをまとめる際にホワイトスペースの価値を忘れがちです。ホワイトスペースはデザインしてるときに、活用できていないスペースのように思ってしまいます。
ですが、ホワイトスペースは空間にゆとりをもたせ、一番注目させたい場所へ視線誘導する効果をもっています。
黄金比でホワイトスペースを決める
ホワイトスペースをどこに置くかをイメージするのは容易ではありませんが、黄金比を使うことで、ざっくりとした方向性が見えると思います。基準点を持たずにレイアウトを始めると、ホワイトスペースのことを忘れたり、試行錯誤の時間がかかり、多くの努力をが必要です。
賢くデザインするために、黄金比の図を使用してください。
コンテンツの配置
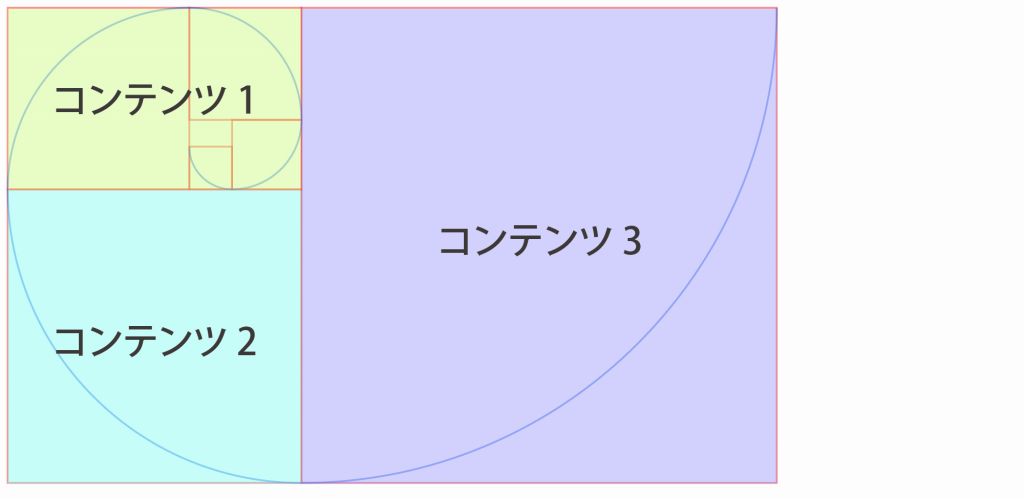
デザインの効率化は、コンテンツの配置にも当てはまります。デザインで黄金比を使用すると、各コンテンツがどこに行くべきかを簡単に決定することができます。
フィボナッチスパイラルを使うなら、渦巻の中心に一番見せたいコンテンツを持っていき、おおきな渦巻にその他のコンテンツを整理します。
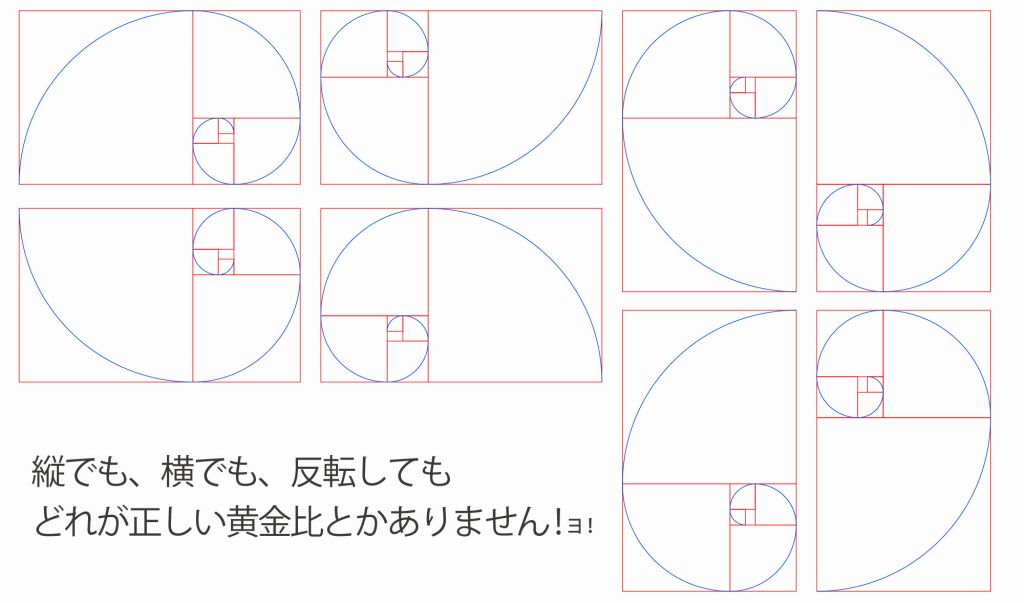
フィボナッチスパイラルは多様です
フィボナッチスパイラルは決まった配置で使用するだけではなく、回転したり、反転したりして応用することができます。

バランスのとれたレイアウトを作る
黄金比を使って空間を分割するもう一つの方法は、空間を3つの異なる部屋に分けることです。スペースを分割し、その重要性にごとにコンテンツを配置します。

フォントに黄金比を適用する
フォントにおいても黄金比は使えます。フォントの種類に黄金比を使うのではなく、大きさに黄金比を使います。
本文に10pxを使いたい場合、それを1.618倍します。16.18pxになるのですが、きりが悪いので16pxを使うとします。
つまり、本文が10pxの場合、見出しには16pxを使うのがよい選択と言えるでしょう。

ロゴのデザイン
良いとされるデザインの形には、三角形、四角、丸、らせんなどいくつかの形があります。
ロゴをデザインするときにも、良いバランスを作成するために丸などの図形を適用させてください。すべて手作業で線を決めるより安定的な印象になり、長く愛されるデザインになるでしょう。
まとめ
黄金比が何であるか、そして黄金比がデザインにどのように使用できるかを知ったので次に何かをデザインする時は是非黄金比を使ってみてください。
黄金比にコンテンツを当てはめながら、遊び心たっぷりにデザインしてみたら今までのデザインと比べてどんな変化がおこるでしょう?楽しみですね。
注意すべきは、必ずしも全てのデザインに黄金比が適用できないかもしれないということを忘れないでください。UX(ユーザー体験)も考慮しながらデザインするといいと思います。黄金比を上手く使うようになるには時間が必要だと思います(わたしもまだまだ勉強中です)
黄金比を使うチャンスがあるときは、実践してみてください。今まで直感で配置していたコンテンツたちが適切な場所を見つけて、素晴らしいデザインとなってあなたの実績を飾るでしょう。




コメントを残す