この記事では何度もイラレ習得に挫折した方へおくります。
イラレのツールをたった2つだけ使ってロゴを作成するやり方をお教えいたします。
今回は私のデモで描いたロゴをサンプルにしながら進行していきます。
この記事の目的はイラレの2つのツールを覚えてもらうことです。
とても重要なツールなので最後までご覧になっていただければと思います。
イラストレーターにできること
ここの記事に来てくださった方はご存じかと思いますが一応illustratorの用途をご紹介します。
このillustratorというソフトはAdobe(アメリカのソフトウェア企業)の独自開発ソフトです。
印刷をはじめとする広告や飲食店のメニュー表、インターネットでの商品紹介ページ、パッケージデザイン、名刺…
イラレの仕事は生活のあらゆる場面で目にすることができます。
ロゴを作ってみよう
illustratorを使えるようになるには目標を立てることが上達への近道です。
そこでおすすめするのが「ロゴ作成」です。
ロゴは小さく、シンプルなので完成への道筋が近いです。
今回はロゴ作成を目標に使い方のレクチャーをしたいと思います。
最初にすること
アタリを描く
ロゴ作成するにあたり、まず鉛筆と紙でロゴのアタリを作成してください。
もちろんペンタブや液タブで作成しても構いません。
スキャンする
アタリが描けたらスキャンしてください。解像度は72以上でしたら問題ありません。
スキャナーがない方は写真で描いたアタリを撮影してください。
拡張子はjpgかtifでいいと思います。
今回は私の描いたデモロゴで作業を説明いたします。
ちなみにこちらは携帯のカメラで撮影してパソコンに送りました。

イラレを開く
イラレを開いてファイルを新規作成、アートボードはなんでもいいですが適当にA4とかでいいです。
※アートーボードとは絵を描くためのキャンバスようなものです。
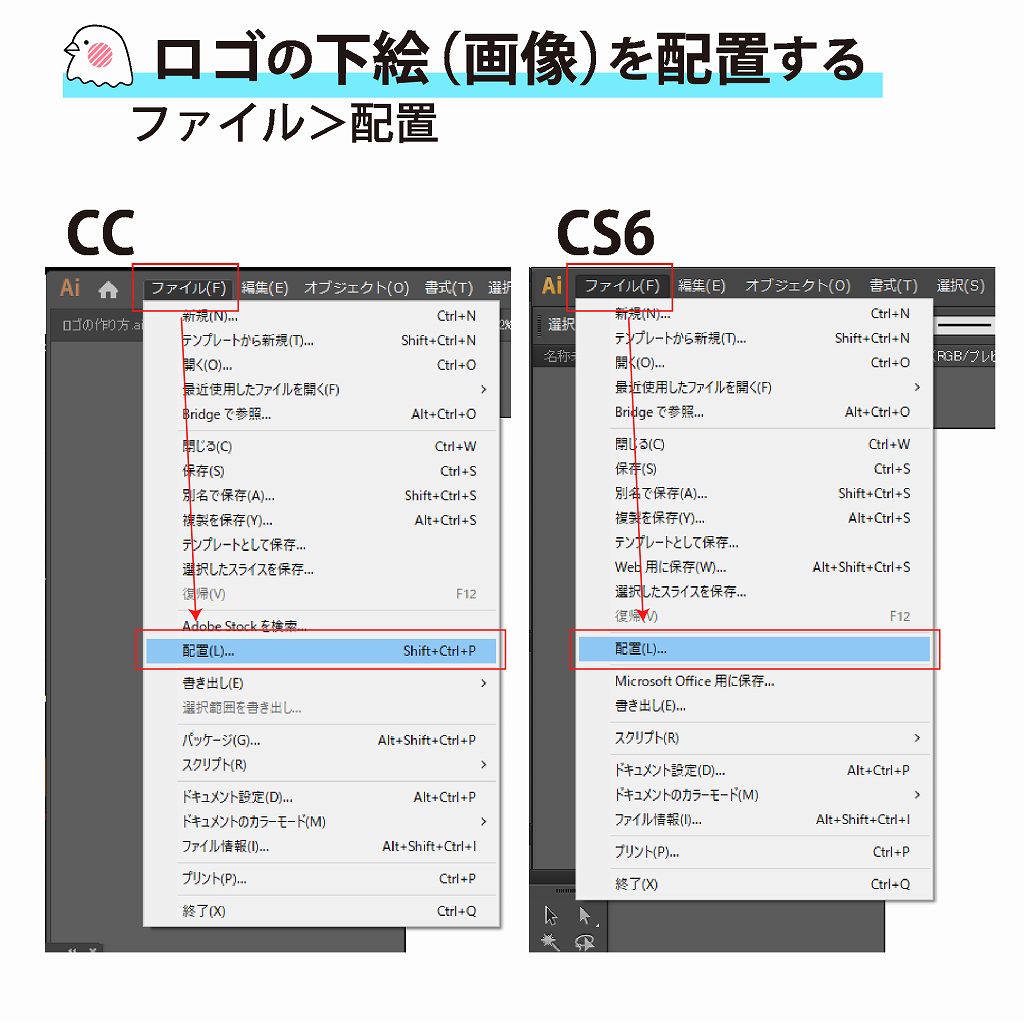
イラレに描いたロゴデザインを配置する
あなたが描いたロゴのアタリをイラレに配置します。
ファイル>配置>描いたロゴ画像

この配置という作業はこれから作成するロゴの下絵となります。
この下絵をもとに上からきれいな線でロゴを作成します。
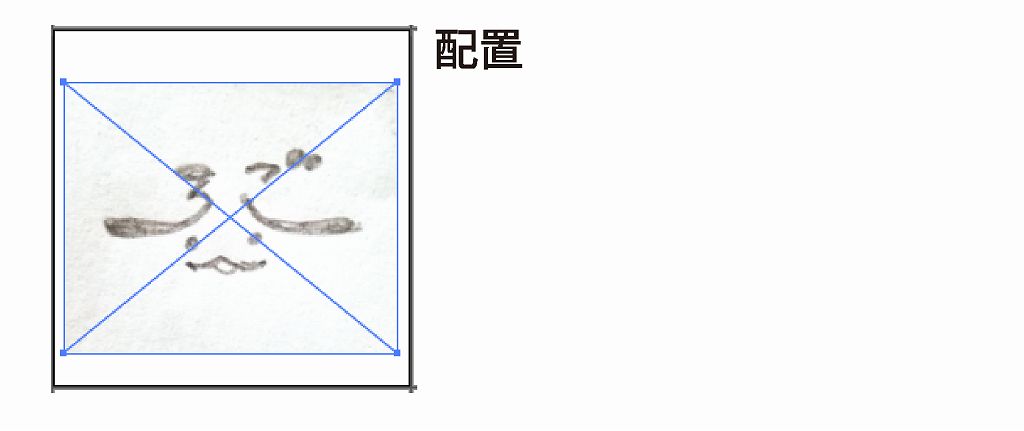
配置した画像
 配置してすぐはこの状態ですよね。
配置してすぐはこの状態ですよね。
まずはこの下絵にする画像の透明度を落とします。
何%でもいいんですが今回がわかりやすく50%にしてみます。

画像を薄くしました。
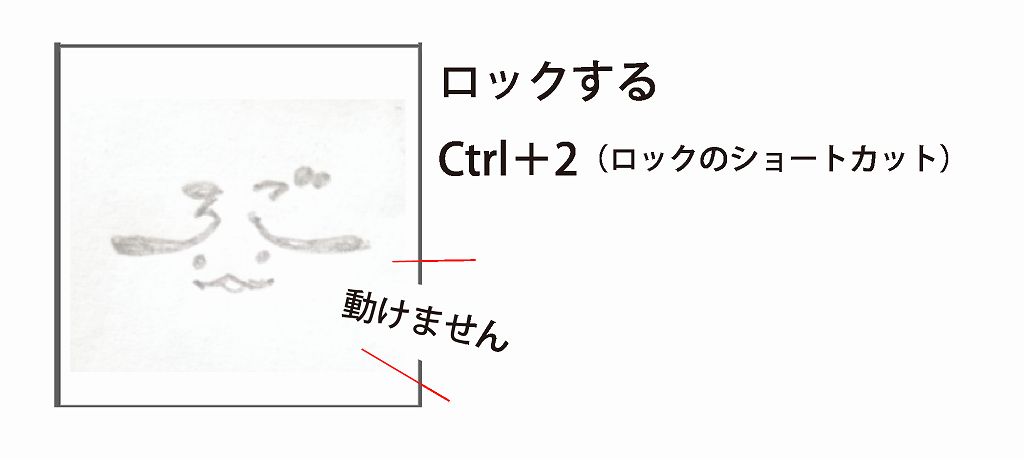
しかし、このままではロゴを描写するときに動いて邪魔です。
画像が動いたりしないように画像をロックしてしまいます。
ロック(Ctrl + 2)

パスとハンドルの使い方
画像をロックしたらいよいよ描画に入ります。
描画するにあたり、予備知識が必要です。
イラレの中で最も使うのが「パス」です。
パスはデザインの「線の中継地点を指定する」機能です。
そのパスの必須のパートナーが「ハンドル」という機能です。
ハンドルは曲線を導くための磁石みたいなものです。

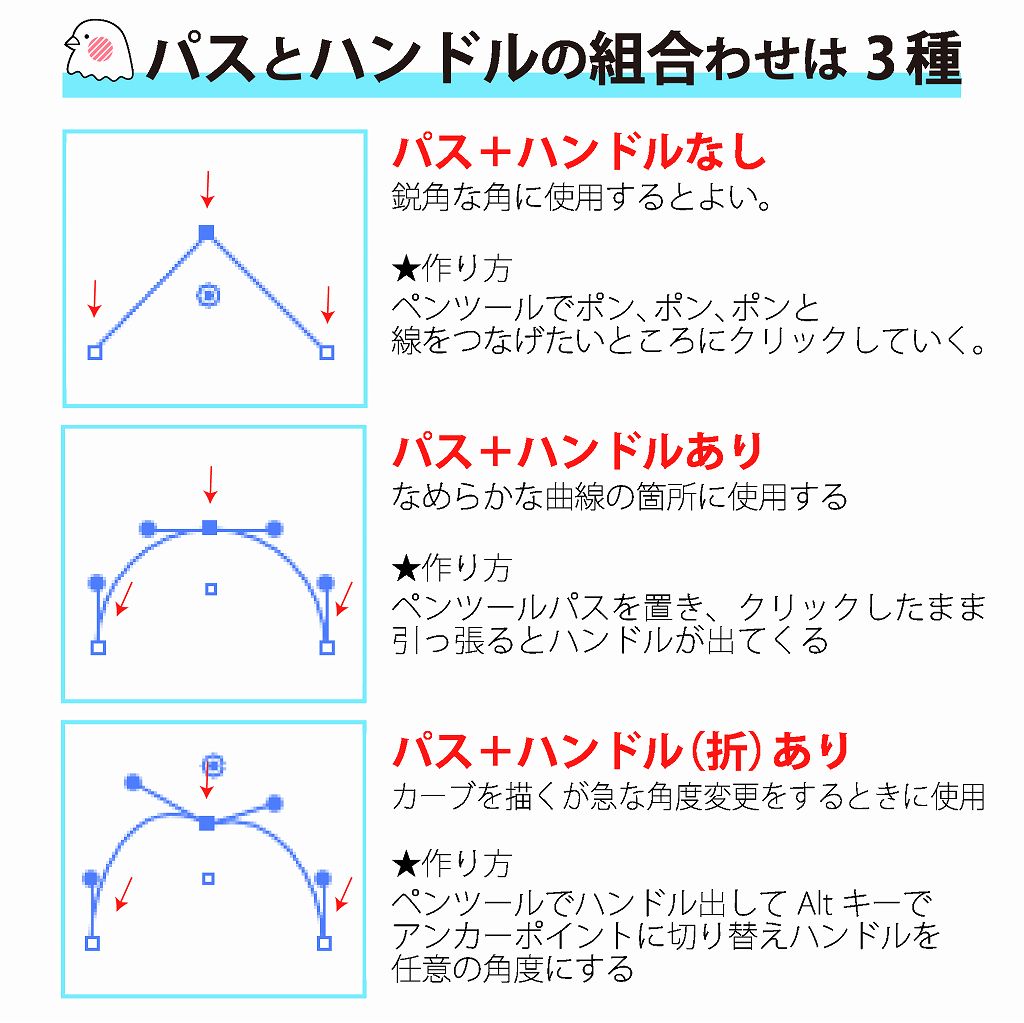
この3パターンのパスを使用してロゴを作成します。
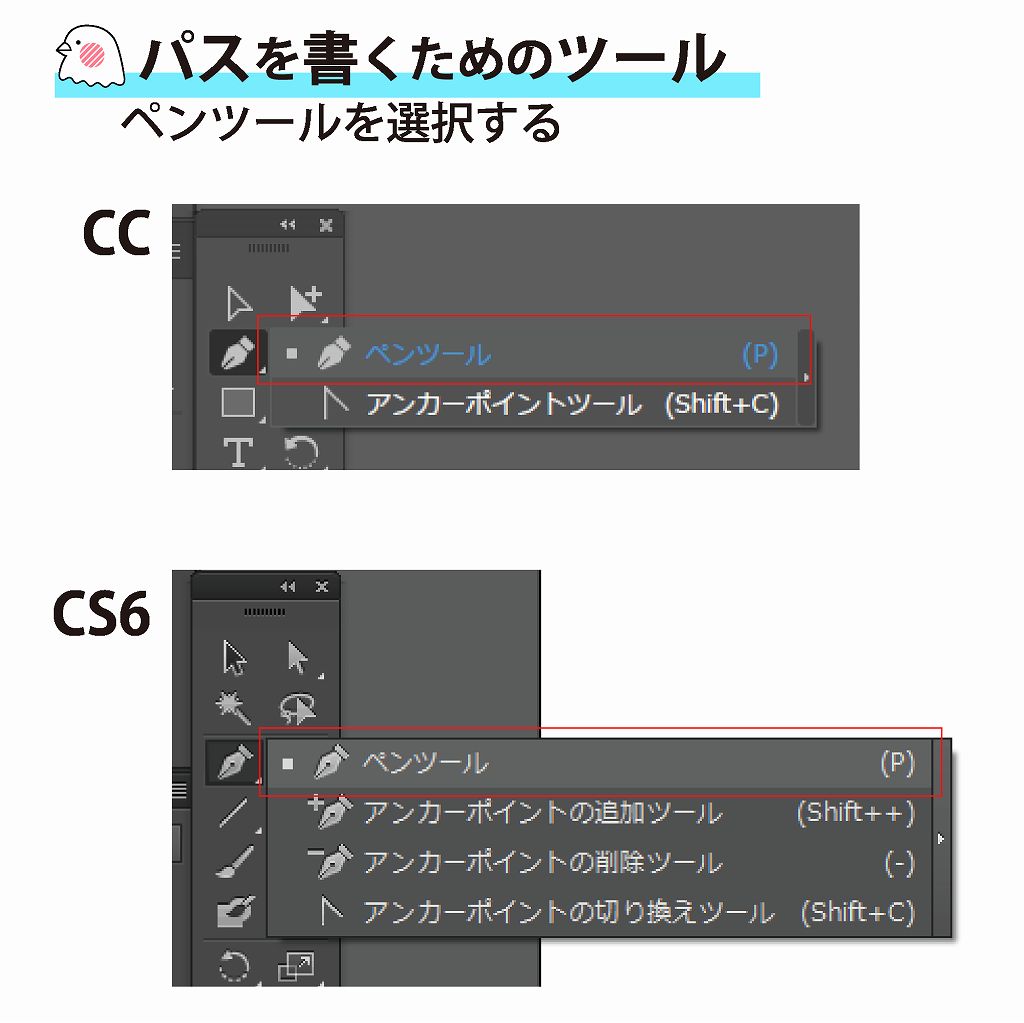
パスはペンツールで位置を指定していきます。
このペンツールが1つ目のツールです。

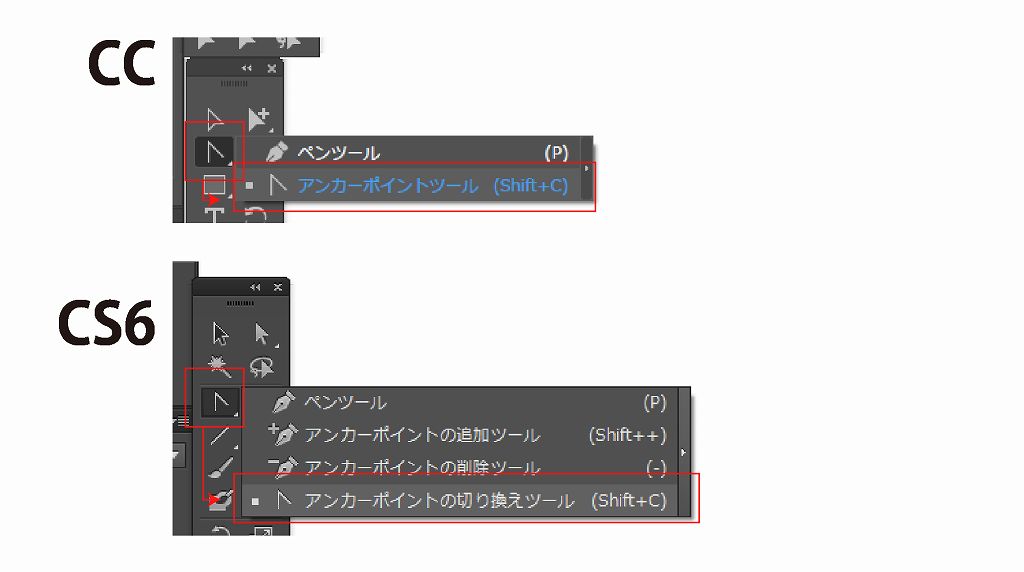
ハンドルのないパスにハンドルを付けたい場合
ハンドルのないパスにはこの「アンカーポイントツール」を使用します。
アンカーポイントツールでパスをクリックしてそのままクリックしたままゆっくり引っ張ります。
ハンドルが出てきます。

パスでロゴを描いてみる
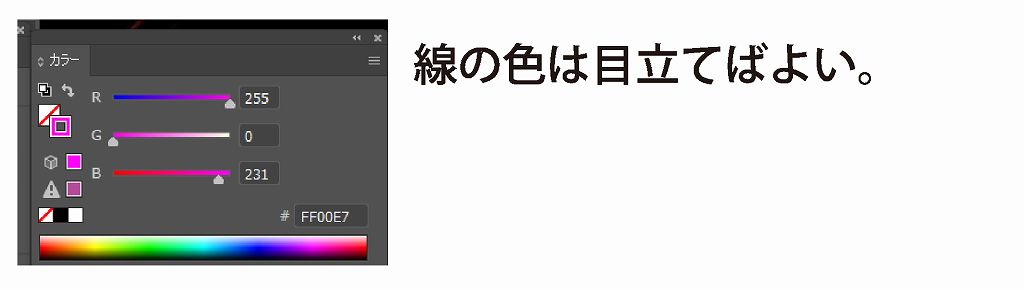
パスの色
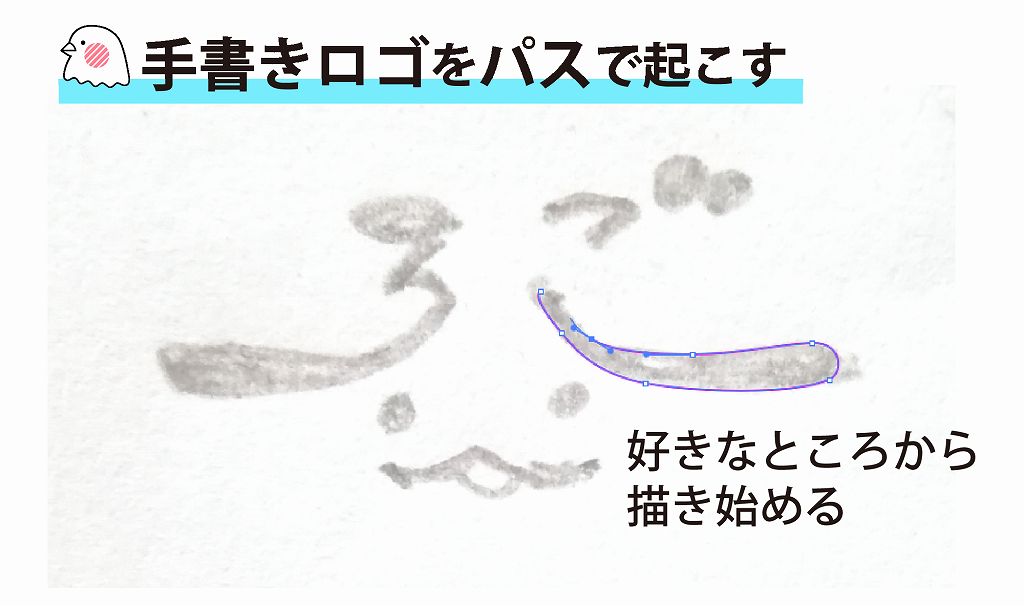
前置きが長くなりましたが描画していきましょう。
このときパスの設定は目立つ色を選択してください。

ペンツールで描画する

好きなところからクリックしてください。
なめらかな線にしたければクリックしたまま引っ張ればハンドルがでてきます。
好きなカーブになるまでカーソールを引っ張ります。そして次のパスを指定します。
その連続で線が繋がります。
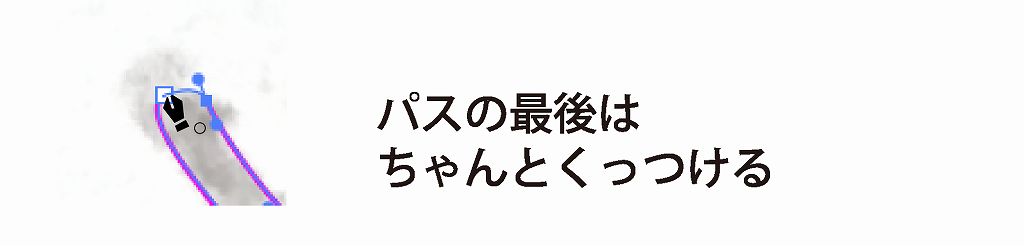
一つ一つのパーツはペンツールから○が出ていることを確認して閉じてください。
しっかりパスを閉じることで美しいデータになります。

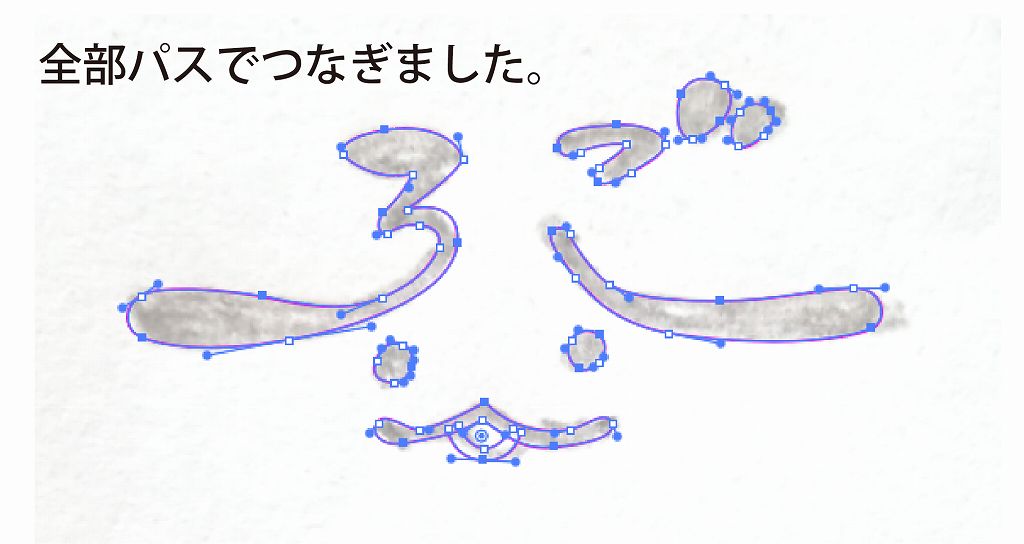
パスをつなげることを繰り返します。

ロゴを仕上げる
ここまでできれば完成したも同然です。
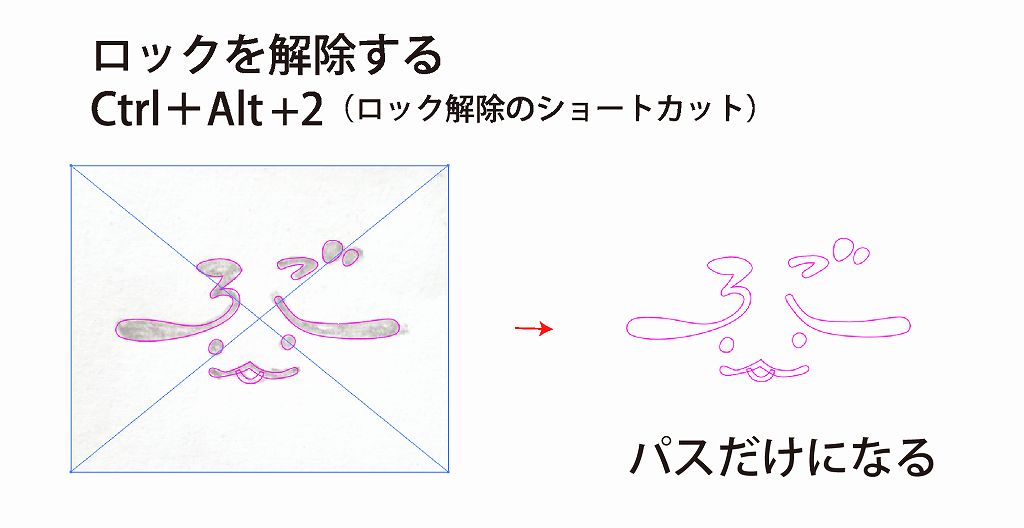
下絵にした画像はもう必要ないので消しましょう。
下絵を消す
ロックした画像をロック解除(Ctrl + Alt + 2)します。
BackSpaceで画像を消します。

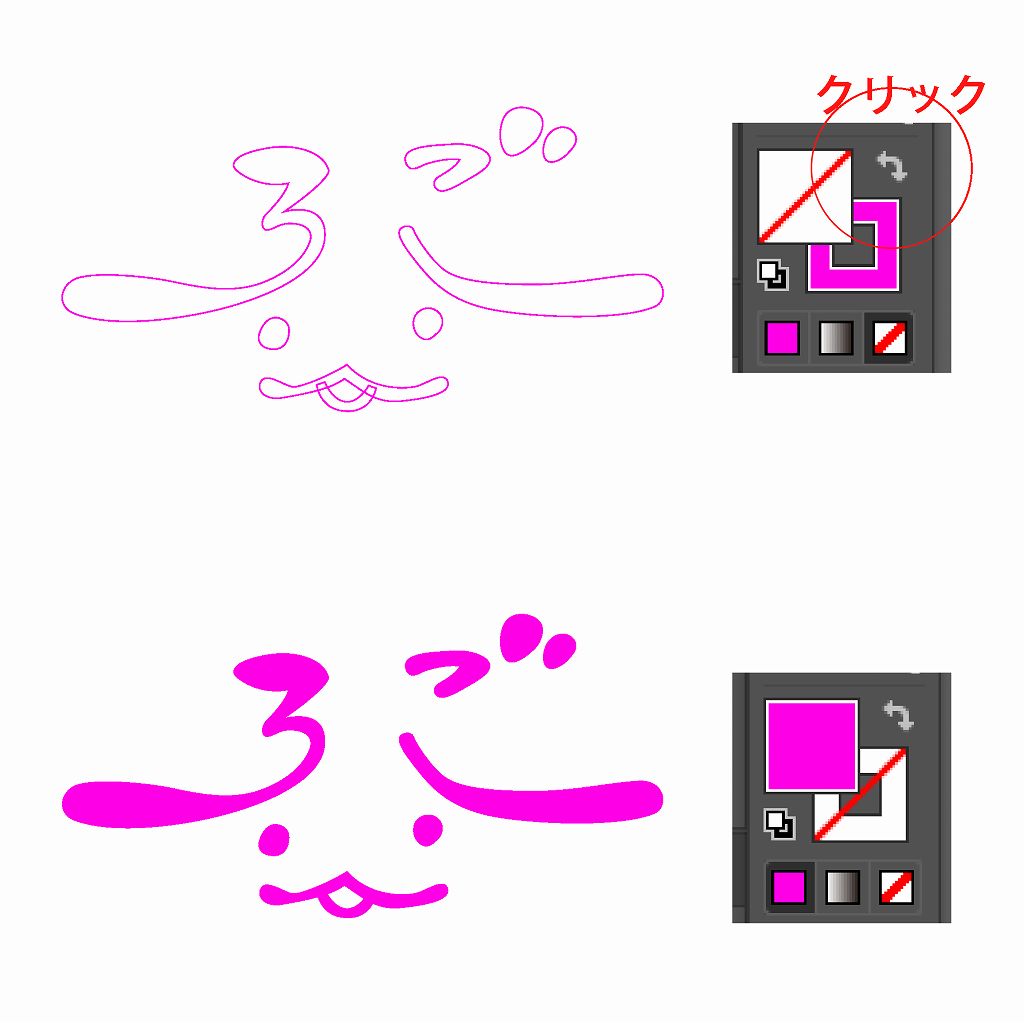
ロゴの色を変える
線に色を付けているので塗りに色を付けます。
色の右上にある矢印をクリックすると色が交換されます。
 あとは好きな色を指定すればロゴの完成です。
あとは好きな色を指定すればロゴの完成です。
ロゴが完成
ペンツールとアンカーポイントツールだけでロゴを作りました。

ロゴを完成させるまでの作業おつかれさまでした。
他にもツールは色々あるんですが、まずこの2つを覚えてほしかったので、
ペンツールとアンカーポイントツール縛りでロゴを作る過程をご紹介しました。
慣れるまで思うようにツールが動かないと思いますが、そのうち勝手に手が動くようになるのでたくさん作業することをオススメします。
イラストレーターの上達の仕方
この記事の最後にアドバイスさせていただきます。
イラストレーターは専業のソフトですが、小さな目標をたてて達成することで少しづつ上達することが可能です。
ロゴを作成するときのポイント
ロゴを作る際のポイントはシンプル・少ないパーツで。
なぜシンプルに少ないパーツでロゴ作成するのがいいかというと以下の理由です。
- 作成が楽
- 名刺や小さいアイコンになったときにわかりやすい
最後まで読んでくださってありがとうございました。
また別の記事でお会いしましょう!




コメントを残す