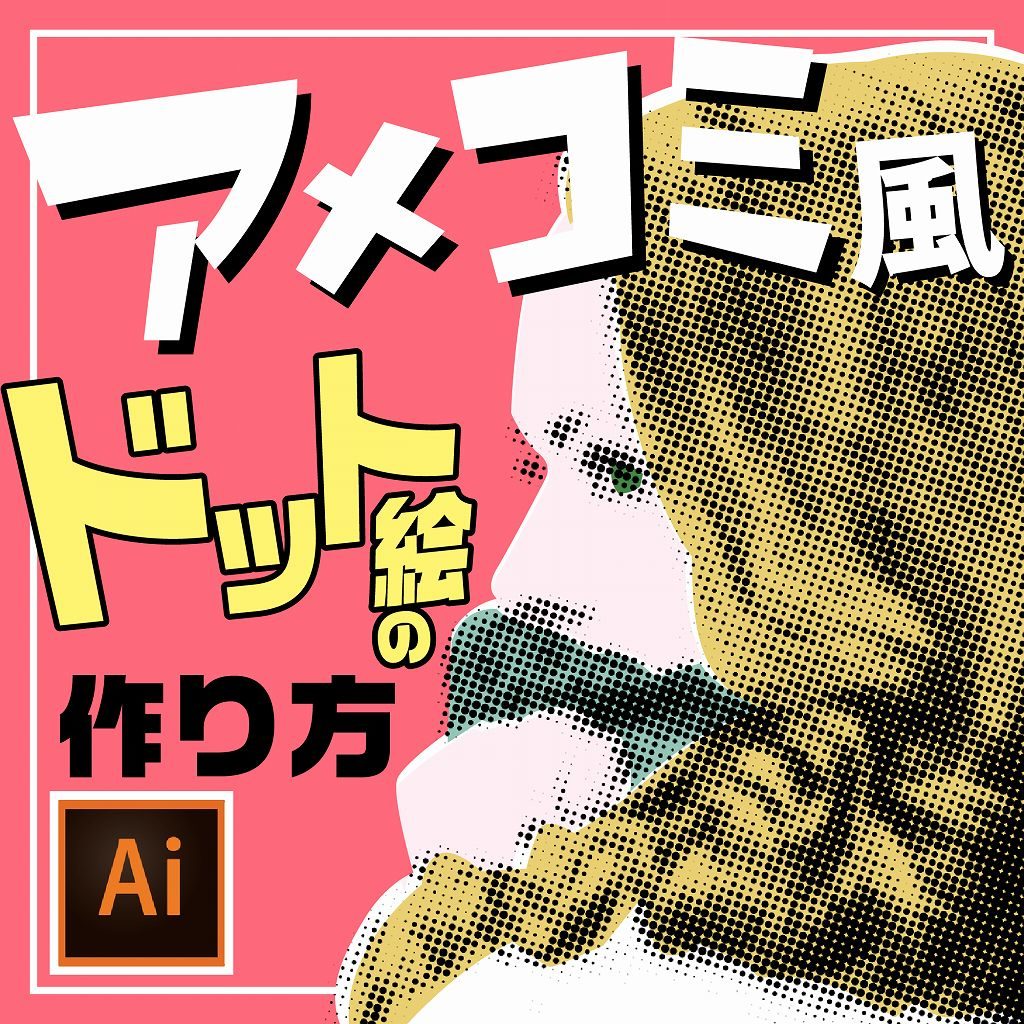
デザイナーさんでも意外と知らないアメコミ風のドットデザインの作り方を、今回はご紹介します。
このテクニックを覚えてしまえば10年役に立つと言っても過言ではないですよ。
簡単なので覚えてしまいましょう。
使用するソフトはAdobeのPhotoshopとIllustratorです。
Photoshopは写真を2階調にするため、Illustratorは今回のメイン作業「画像をドットにする」に使います。
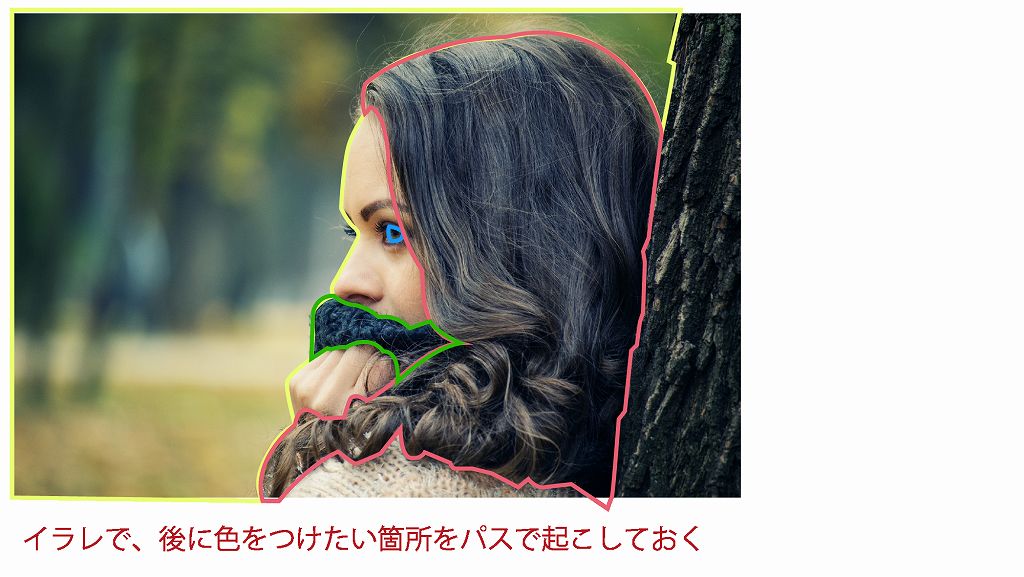
塗りのパスを作る
今回のデザインはアメコミ風ですので、外国人美女を使用しました。
画像加工前に最後の工程で色をつけたいところのパスをIllustratorで作りましょう。
もちろんこの作業は後でも良いですが、画像を上書きする可能性があるので最初にパスを作るのがおすすめです。

Photoshopで画像を加工する
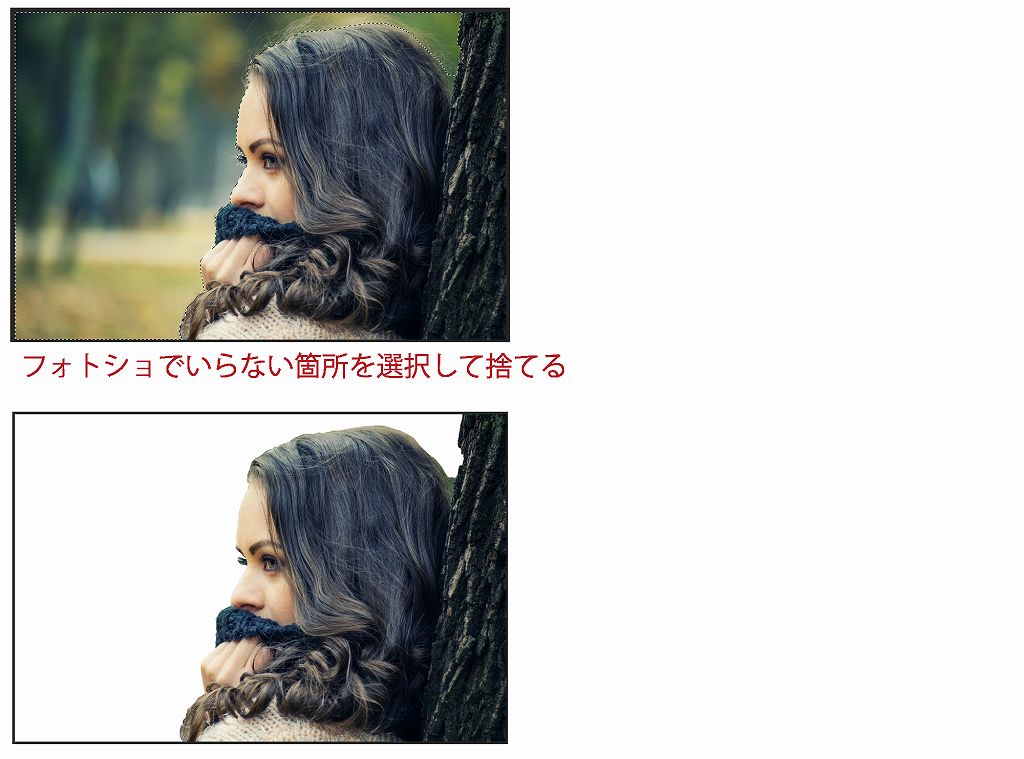
いらないところを消す
あとで2階調にしたいので、必要のない箇所は今のうちに消しておきます。
2階調化したあとだと、境界線の見分けがつかないので最初に消すのがよいでしょう。

顔などの重要なところ以外は適当で良いです。ドットになってしまえば作業の粗さもある程度わからなくなります。
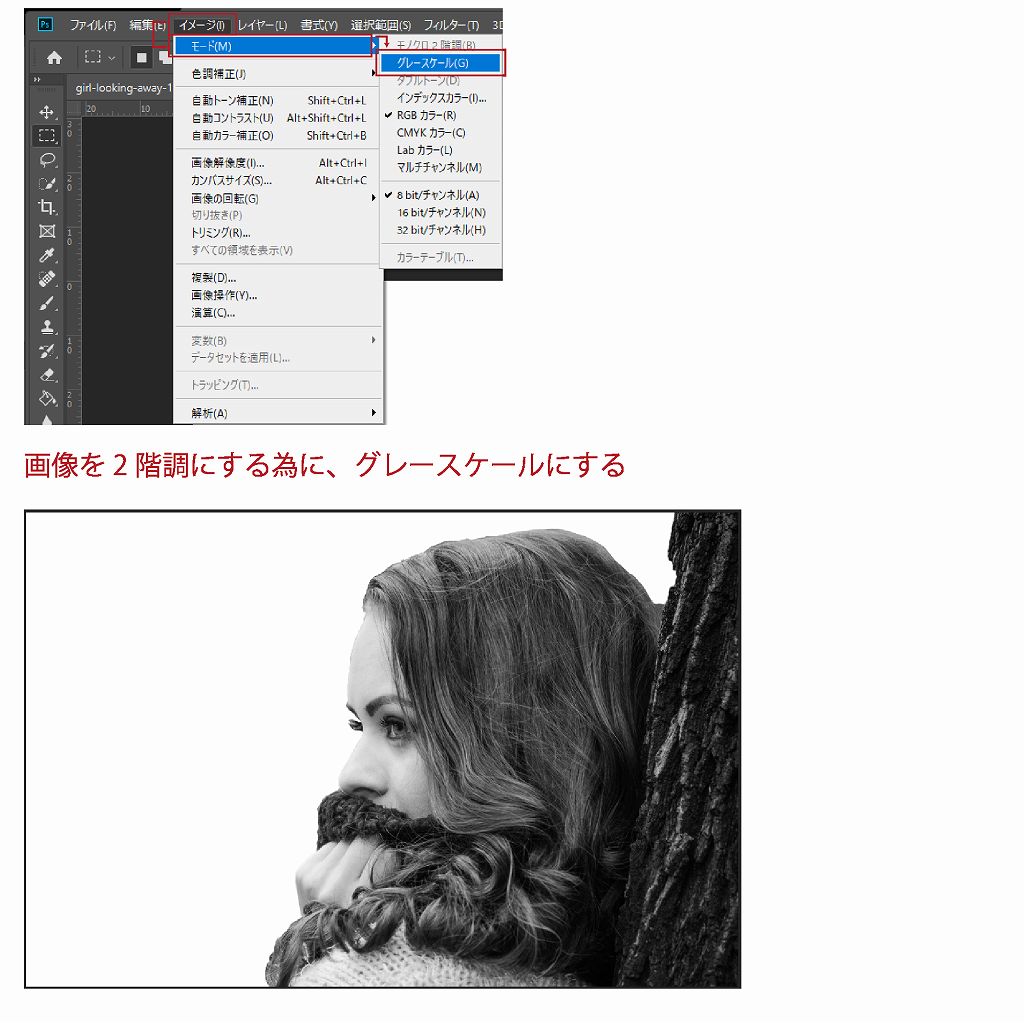
グレースケールにする
2階調にするために、グレースケールにします。
カラーのままだと、いきなり2階調はできません。

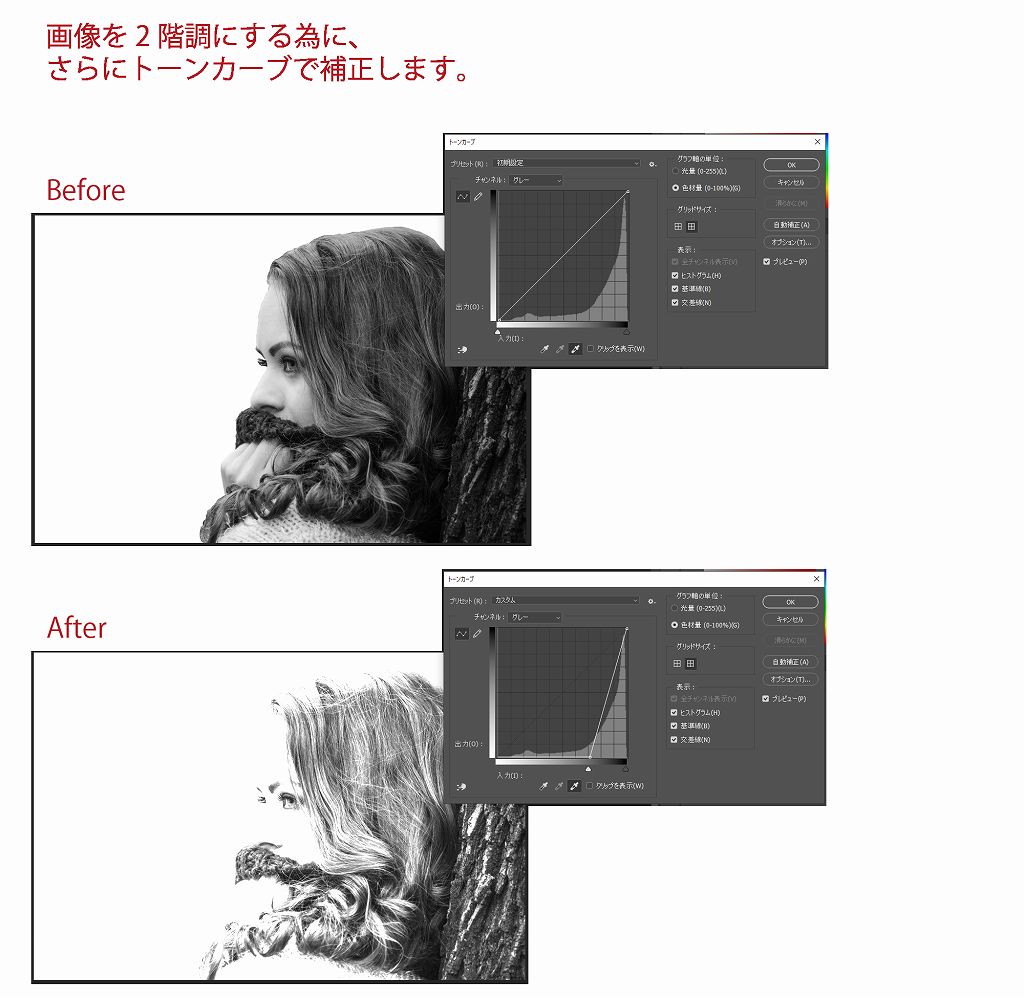
トーンカーブをする
今のままだと画像の情報が多すぎます。
2階調に変換はできますが、きれいな2階調化にできません。
トーンカーブでもっとシンプルな画像にしましょう。
トーンカーブのショートカットは「ctrl + M」です。
ちなみにこのトーンカーブをせずに、2階調化してみました。

イマイチ何がなんだかわからないですよね。
後にドットにしてしまうので、この段階で何の画像かわかるくらいにはしておきたいです。
画像をドットにする
ここからの作業はIllustratorです。
まず、画像をIllustratorに配置してください。
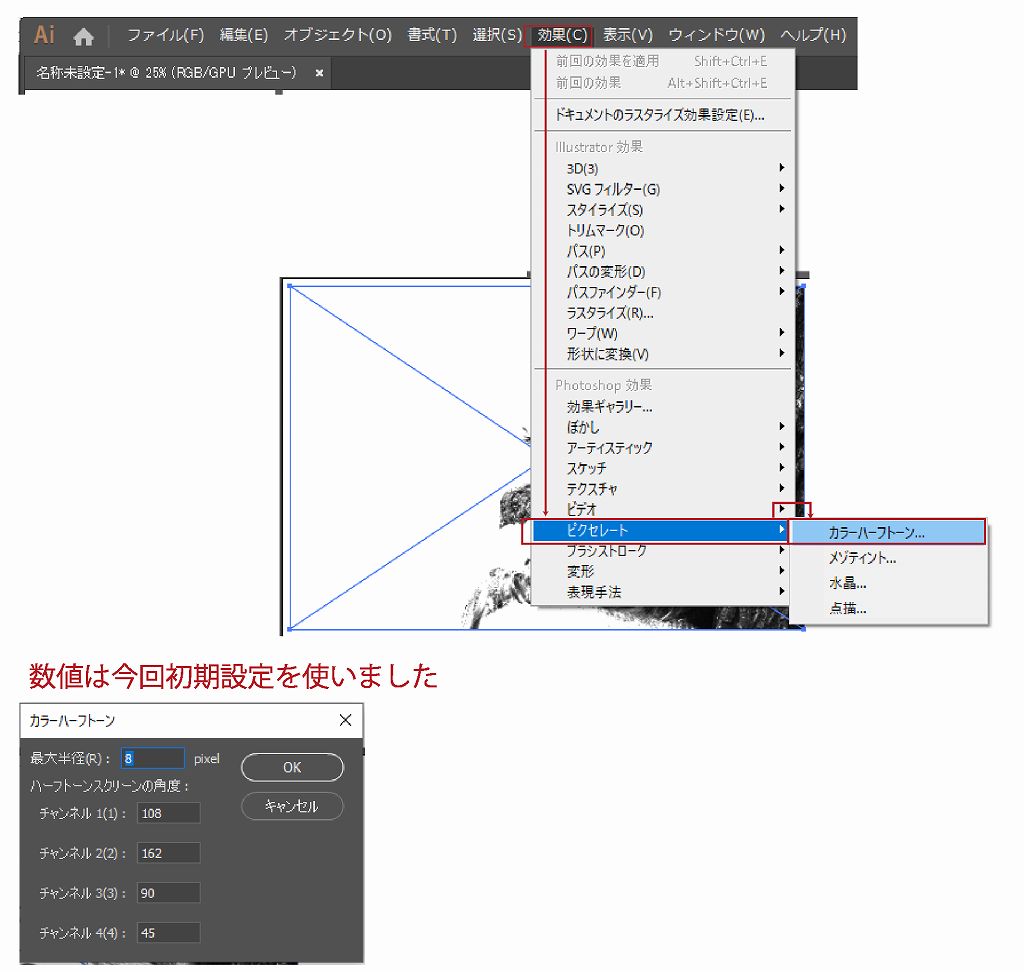
画像を選択したまま「効果」→「ピクセレート」→「カラーハーフトーン」

設定は特に扱いませんでした。
そのまま初期設定の数値で「OK」にしてます。

ドットになりましたね。意外ときれいにドットになってることに驚きです。
完成間近です。
仕上げる
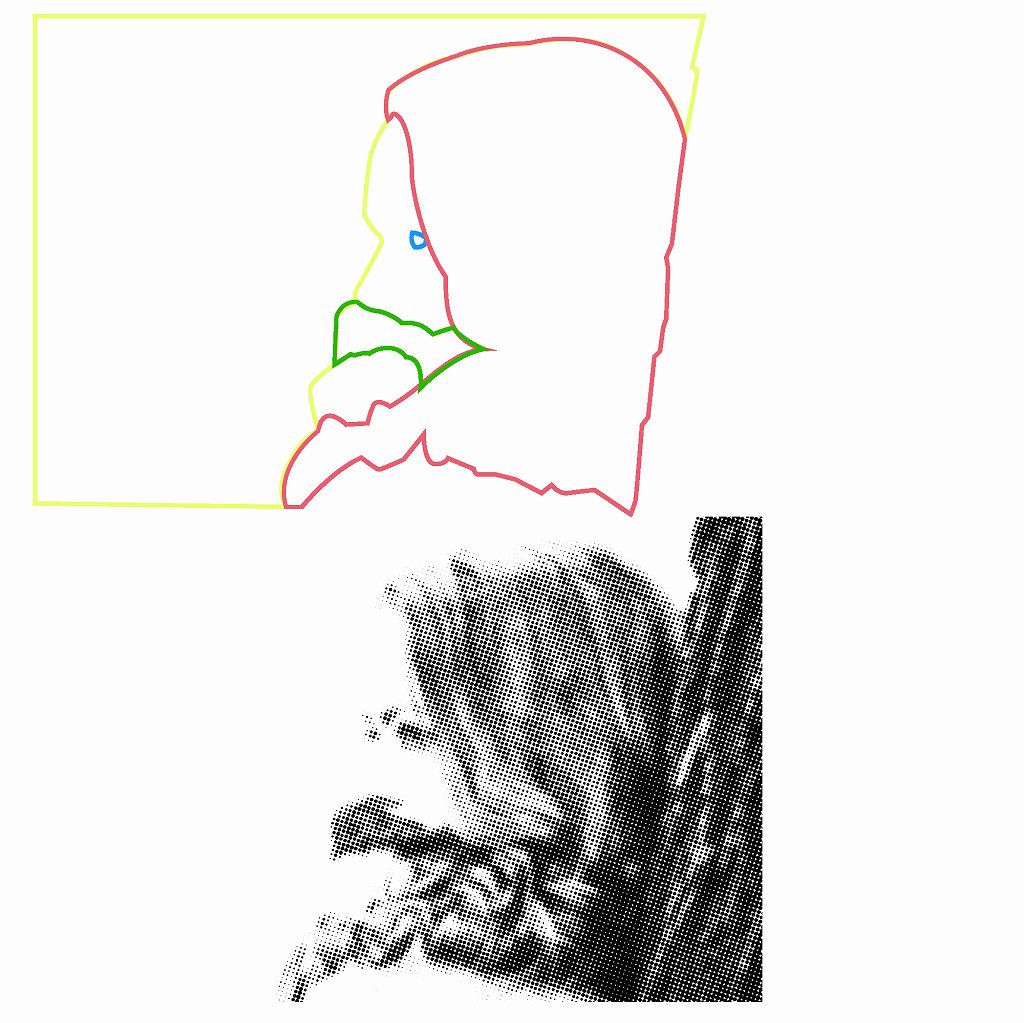
最初に作っておいたパスを使います。
パスと、今作ったドットの画像を重ねてください。

画像を上にして、画像の設定は「乗算」にします。
「乗算」にすると下にあるパスが透けます。
あと、「ロック」もかけるとパスの色変更などの作業がしやすいですね。

パスの色を好きな色にしたら完成です。
パスはワザとズラシてみました。
色をずらすメリット
- 間に白が入ることでそれぞれの色を強調する
- 色がずれると単色刷りのアナログな面白さがでる。
 【副業・フリーランス】向いている人の条件+求人サイトオススメ3選
【副業・フリーランス】向いている人の条件+求人サイトオススメ3選
まとめ
このドット絵の技法を使えばポスターやチラシのアクセントに使えそうですよね。
もちろんアメコミ風のデザインに大活躍です。
作業自体はとてもシンプルです。どんどん使っていきたいテクニックですね。
ここで紹介したショートカットも、覚えることをオススメします!
ショートカット使いは時短で正確な仕事につながります!




コメントを残す