イラストは複雑な技術です。手技、鉛筆の技術、精密さ、遠近法、ジェスチャー、人体構造、光と影などを学ばなければなりません。
しかし、これらのテクニックがすべて揃っていたとしても、まだ何かが間違っているかもしれません。この捉えどころのない要素を構図といいます。
構図が悪ければ、どんなに洗練されたイラスト作品でもインパクトが損なわれてしまいます。
この記事では、構図についてより実践的な話をしたいと思います。構図とは何なのか?良い構図に根拠はあるのでしょうか?
構図とは何なのか
できるだけ簡単に言うと、構図とは、私たちが全体としてそれらを見ることができるようにする要素の配置のことです。すべてのイラストには、何らかの構図があります。
意識的にその構図でイラストを作ったか、偶然に作ったかどちらにせよ、構図なしに絵を描くことはできません。
構図とはイラストの骨格である
より現実的な意味での構図とは、モチーフ同士の関係です。そして、イラストを最初に見た人が気づくのは、モチーフそのものではなく、この関係性です。
構図とは生き物の骨格のようなもので、骨は見えませんが、骨があるからこそ体があるように見えるのです。骨格がなければ形はありません。
骨格は私たちの目には見えないが、イラストの最も大事な要素です。
それなのに、形だけを描こうとすると、不自然なものになってしまう。骨格を意識しなくてもイラストは描けるかもしれませんが、骨格を意識したほうがもっと説得力のある絵になります。
なぜ構図が重要なのか
良い構図とはバランスが全てです。
いくら一生懸命に細部に書きこみをしたからと言って、全体的な構図(バランス)が崩れていたら細部に目が行く前に離脱されるでしょう。構図はイラストにとって入り口みたいなものです。
イラストを料理に例えるなら、構図は調味料です。いくらキッチンにいたとしても、調味料の使い方が悪ければ作品が台無しになってしまいます。
余白も意識する
構図とはモチーフ同士の関係性です。しかしなにもモチーフが2つ以上ある必要はありません。モチーフは1つでもいいのです。
ではモチーフ1つと、何で関係性を出しますか?それは、余白です。
決まったサイズ(例えばA4など)にイラストを描けば必ず枠があります。枠というのは、伝統的な絵画の豊かな装飾が施された枠だけを意味しているのではありません。額縁とは、イラストの境界線のことです。全く気にしていなくても、一枚の紙の縁、あるいは写真を撮った場合には切り抜きによって、額縁が作られています。
余白はドラマを与える
枠があることで余白がうまれます。イラストは、描かれているものだけが見えるのではなく、描かれていないものも見えている。
絵と枠の間は「無」ではありません。意識的に作られたわけではないのに、余白は絵の重要な要素のひとつです。余白を意識していなくても、無意識に余白に意味をもたせ、イラストにストーリーを感じます。
コントラスト
モチーフ同士を比べることによって構図は説明することができます。コントラストとは、それらの間の違いを測る尺度です。
私たちは白い空間と暗い空間を比較して見るので、コントラストはとても重要です。
コントラストは、直観的に注意を引きつけるので、イラストを面白くします。
コントラストが高いと、モチーフをすぐに見つけることができ、興味が一気に湧いてきます。コントラストの低いものは、同じものをよりゆっくりと、より努力して見なければいけないので、結果的に反応が鈍くなります。
コントラストを応用する
イラストを見るときには、モチーフの様々な特徴を比較して視覚的にグループ化することを無意識にしています。コントラストが高ければ高いほど、このようなグループ化がしやすくなり、満足感が得られます。コントラスト作るのに使える特徴はたくさんあります。
- サイズ(大きい or 小さいか)
- 形状(尖ったもの or 鈍いもの、長方形 or 丸いもの)
- 濃淡(暗い or 明るい)
- 色相(赤 or 緑、青 or オレンジ)
- 材料(光沢 or マット)
- テーマ(大悪狼 or 赤ちゃん、静物 or 動物)
これらの特性を利用すれば、構図の中にコントラストを作ることができます。しかし、ひとつ注意点があります。コントラストにはバランスが必要です。自然な効果を得るためには、混沌と秩序のバランスをとる必要があります。
コントラストが人々の注意をひきつけやすいのは、草むらの中のライオンの頭や、緑の葉の中の赤い実の一粒を見ているような、進化的な意味合いがあるからです。
目立たせる必要のないもの
コントラストは重要なものに注意を引きつけることができます。重要なものに注意を引かせるという意味で、コントラストのテクニックを構図に使うべきです。
何が重要で、何が単なる背景なのかこのテクニックを使って書き分けましょう。目立たせる必要のなものはコントラストの強弱を弱めにして「なんかあるな~」くらいにしておけばいいと思います。
コントラストが強すぎるとカオスになります。ゴチャゴチャした印象になってしまうと、イラストから離脱されてしまいそれ以上イラストの魅力を伝えることはできません。
リズム
規則的にする
大きな道ではよく両際にイチョウや桜が植えられている場所があります。車で道を走っていると心地よい気持ちになりませんか?同じものの連続がリズムを生み、心地よくさせてくれます。
イラストにも規則性を持たせることにより心地よさの効果が期待できます。
規則性の中にアクセントを入れる
規則的に並べたりすることで、リズムを生むことができるといいましたが、別のリズムの使い方があります。
リズムは別の種類のコントラストを生み出します。同じものが連続して描かれている中にちょっと違うモチーフを入れてみましょう。単調な流れの中にポーンとアクセントができます。ちょっと天邪鬼な人はこの方法が好みかもしれません。
例えば、同じ方向を向く魚の中に、反対を向く魚を一匹置きます。リズムは難しくありません。単純な絵でも、リズムを崩すだけで「潮に逆らう」ことができるのです。
リズム(またはリズムを崩すこと)は、偶発的なものであってはいけません。リズムには意味があります。
イラストの意図を伝えるためには
何も考えてないと離脱される
どんなに素晴らしいメッセージであっても、読み方を間違えると(例えば、最後から読むと)混乱してしまいます。
構図は、見てもらいたいものを正確な順番で見てもらうために使います。構図をしっかり作っていけばイラストのメッセージを理解してもらえます。
どんな風に見てもらうか考えずにイラストを描いた場合、見る人は第一印象を完全に間違えてしまい、本当の意味を理解する前にイラストから離脱してしまうことになりかねません。
人々は絵を見るとき、まず見るべきものを探します。イラストを見てもらうときは、一番重要なモチーフを先に見れるようにしたいものです。
重要な順番を意識する
構図を考えるときには、この「最も重要な要素」が何なのかを決める必要があります。そして、それらを際立たせるためにコントラストを使ったり、見る人が一定の順序で見るための道筋を作るためにリズムを使ったりすることができます。
面白い構図の作り方
構図とは何か、なぜイラストが自分の思った通りに受け入れられないのか、ヒントを見つけれたと思います。
絵を描き終えた後に、よく後悔したり、悩んだりすることがあります。それは、余白を残しすぎていたり、人工的なリズムになっているからかもしれません。だからこそ、後悔しないために最初の線を入れる前に構図を考える必要があるのです。
でも、まだ何を描いているのかわからないのに、どうやって描けばいいのでしょうか?計画性があると何事も堅苦しくつまらないものになりがちですし、ロマンがないとも思うでしょう。
ひとつの解決方法を紹介します。
01. サムネイルの絵
完璧な構図を作成しなくても、どんな風に作成していくか決めることができます。ここでは細かいことは抜きにして考えてください。それは、それらは構図において重要ではないからです。
構図を決めるとき、画面をサムネイルくらい小さくしてみてください。アナログならキャンバスから距離を取りましょう。イラストを遠くから見ることによって画面の大まかな部分だけが確認できると思います。
イラストを描くときの基本はまず画面にどのようにモチーフを配置していくかです。このとき細かい書き込みは考えても意味がありません。
サムネイル程の小さいサイズで構図を決めることで周りのあれこれに翻弄されずに最も大事なことだけ決めることができます。
大事な要素は遠くからも見える
構図を決めるときはフレーム、コントラスト、リズム、焦点だけ注意すればいいです。注意点を絞ることにより、作業スピードが上がります。
サムネイルサイズで構図を決めるとき、詳細は見えませんが、絵にとって最も重要な部分はすべて見えます。きれいに描く必要はないので、それぞれに時間をかけすぎず構図を決めましょう。
02. 薄い線でアタリをとる
大きなキャンバスで描く場合、正しいプロポーションと距離を保つのは難しいです。意図した通りに構図を作成するためには、まず基本的な要素だけを描きましょう。
紙を見て、絵の外側の境界線がどこになるかを決めます。それを非常に、非常に軽くスケッチします。次に、その内側にある要素のアウトラインを軽くスケッチします。これは、ほとんど目に見えないほど微妙なものですが、構図が正しく設定されているかどうかを確認するのに十分なものです。
これらの線は、解剖学とは関係なくても構いません。
03. 三分割法
このサイトの黄金比の記事で三分割法について何度か紹介しましたが、構図についてこのルールは外せません。構図で使えるルールはたくさんありますが、その中でも最もわかりやすく普遍的なのが「三分割法」だと思います。
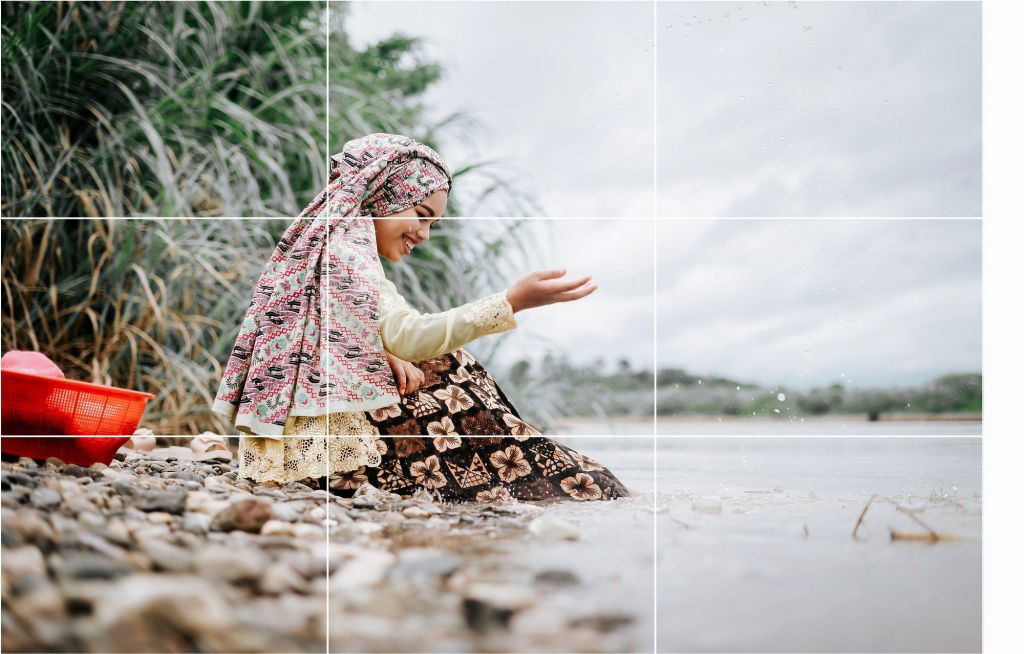
三分割法を使うには、絵を(物理的にも精神的にも)横3つ、縦3つに分けます。線の交点は、ルールによれば、私たちの目にとって自然な焦点です。そこに最も重要な要素を配置します。
(イラストではなく写真ですが、参考までに)

厳密にはこれらのポイントの中にあるのではなく、ポイントの近くにあるとさらに良いです。
このルールは、どの構図を避けるべきかを教えてくれるものでもあります。例えば、同じ構図でも、焦点を少しだけ左右に動かすだけで簡単に改善できます。
雑誌には三分割法がよく使われています。
04. イラストに重さを割り当てる
構成に影響を与える要因はたくさんあります。それらをすべて管理するにはどうすればいいのでしょうか?比喩的な体重計を使って重さを量ることができます。
構図の重さには、ネガティブスペース、ポジティブスペース、フォーカルポイントの3つがあります。
- ポジティブスペースとは、実際に描いた絵のこと
- ネガティブスペースとは、メインモチーフがない余白のこと
- フォーカルポイントとは、人に見てもらいたい部分のこと
面白い構図は、これらの重さのバランスに基づいています。このバランスもまた、コントラストの要素に基づいて、多くの陰影を持っています。
ポジティブな空間がネガティブな空間を上回ると、ネガティブな空間がフォーカルポイントになることがあります。
コントラストは、構図のバランスを取るために使用することができます。
05. 遠近法
構図とはモチーフ同士の関係性のことですが、イラストの向こうにはイラストを見ている鑑賞者という要素があります。鑑賞者を構図に含めることで、より深いレベルの関係性を得ることができます。
鑑賞者がイラストを見るとき、自分も絵の中にいるような錯覚を起こさせる構図も面白いです。鑑賞者を引き込む構図に、遠近法が役立ちます。
一番手前に壁や木、布を置いてフレームを作ります。その奥にモチーフを置きます。まるで隙間から覗いているように。
遠近法はまた、ある種のスケールの指標を含む場合、構図を改善することができます。一番わかりやすいのは人間のシルエットですが、動物や木を使ってもいいでしょう。これを適切に行えば、スケールはあなたの構図のもう一つの要素になります。
06. 鏡を使う
構図のすべてを知っていても、何時間も同じイラストに取り組んでいると、その感覚が失われてしまいがちです。
イラストの良し悪しをチェックしたくても、「見たことのあるもの」として見始めてしまうだけで、初めて見る人が見るような感覚はありません。もっと距離を取り、新鮮な景色を見るためには、時々視点を変えて、脳に強制的に再調整させる必要があります。
デジタルアートで最も簡単な方法は、画像を水平に反転させることです。アナログアートでは、紙を透かして裏から見たり、鏡を使ったりすることができます。
頭をを新鮮に保つために反転したイラストをチェックしましょう。
07. 画像のトリミング
イラストを描き終えて何か問題に気づいてしまった場合、最後にできることがあります。枠の大きさやプロポーションを変えることで、フォーカルポイントを調整し、構図を大幅に改善することができます。
同じイラストでも、トリミングの仕方によって意味が変わってきます。
08.直感を広げる
理論的に作るのはもちろん正解なのですが、上記のテクニックを使い続ければ最終的にはすべての知識が直感の一部となり、何も考えずに使えるようになります。
直感を広げるためには、イラストの鑑賞にもう一歩踏み込んでみましょう。なぜ良い作品なのかを理解したり、構図の要素を見つけたり、作者がどのような判断をしたのかを推測してみてください。
また、良い作品に触れることで、直感力も広がります。このようにして、無意識に、今まで見てきたすべてのものと自分の構図を比較することになるでしょう。そして、直感と知識を組み合わせるのが一番です。
まとめ
イラストを面白くする構図の話をすべて説明した後、最も重要なものを付け加えなければなりません。
アートにはルールがありません。私たちは特定のイメージ、特定の構図が好きなのですが、その理由をいつも知っているわけではありません。芸術家は、役立つ経験則を作ろうとしますが、最終的には、それらすべてを破ることによって、素晴らしいアートワークを描くことができます。
イラストの何が間違っているのかを見つけるために構図のルールを使うことができますが、それを正しくするための正確な方法を教えてくれません。試してみて、目を開けて、心を込めて作ってみてください。失敗を恐れてはいけなません。失敗すらも学ぶことができます。






コメントを残す