手書きで描いたイラストを簡単にパスの素材にしたいと思いませんか?
パスの扱いが苦手な方や、アナログのぬくもりを残したまま、デジタル化したい方におススメです。
パス素材にすることで、オリジナルのデザインを名刺に入れたり、SNSのアイコンにすることができます。
ここでは私が実際に仕事で使っている、手書きのイラストからパスの素材を簡単に作る方法をご紹介します。
使用ソフトは Adobe Photshop、Adobe Illustrator
手書きでイラストを描く
ペンは「黒のにじまないペン」をおすすめします。
紙は無地の白紙で描いてください。(罫線があるものは作業に不向きです。)
イラストができたらスキャンするか、写真で撮影します。
※写真で撮影するときはイラストに影がかからないようにしましょう。

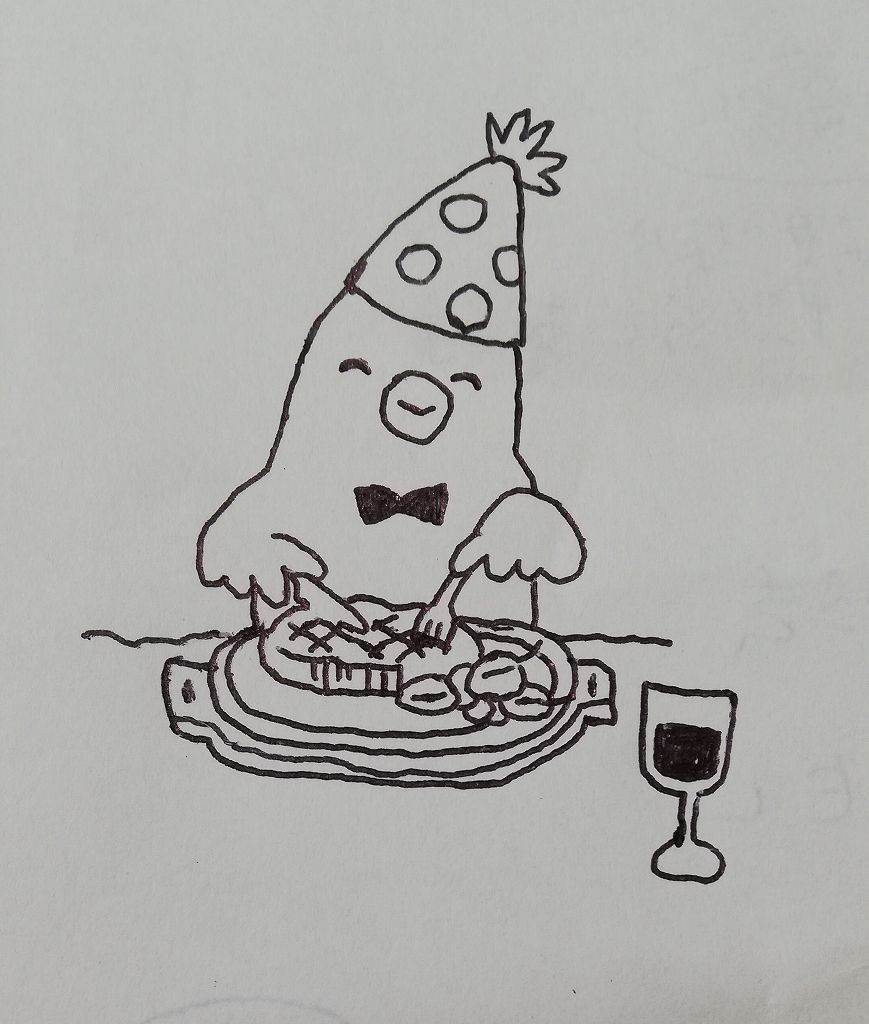
今回私はこのようなイラストをご用意しました。
取り込みは写真でしました。
取り込んだイラストをPhotshopで補正する
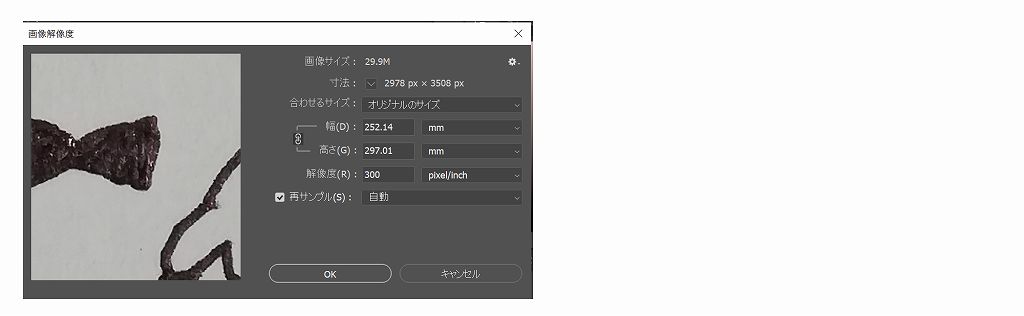
画像を開いたらまず解像度を確認してください。
イメージ→画像解像度で画像解像度を見てください。
(ショートカットは、Ctrl + Alt + I)
大きさはA4(210×297?)くらいあれば充分と思います。
解像度は300以上でOK。入力したら閉じます。
 解像度を大きくすることによりきれいな仕上がりになります。
解像度を大きくすることによりきれいな仕上がりになります。
紙の色を真っ白にする
取り入れた画像の紙の色は、白だったとしてもすこし黄みがかっていると思います。
デザインに必要のない色を削除します。

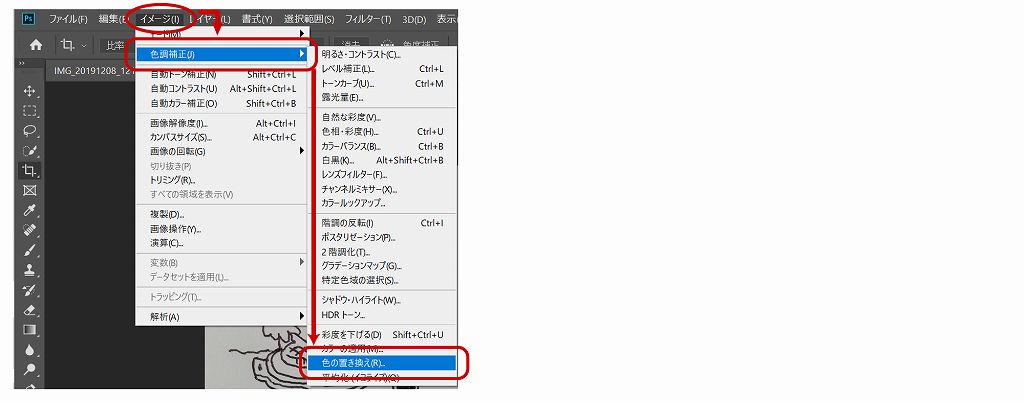
イメージ → 色調補正 → 色の置き換え を選択。
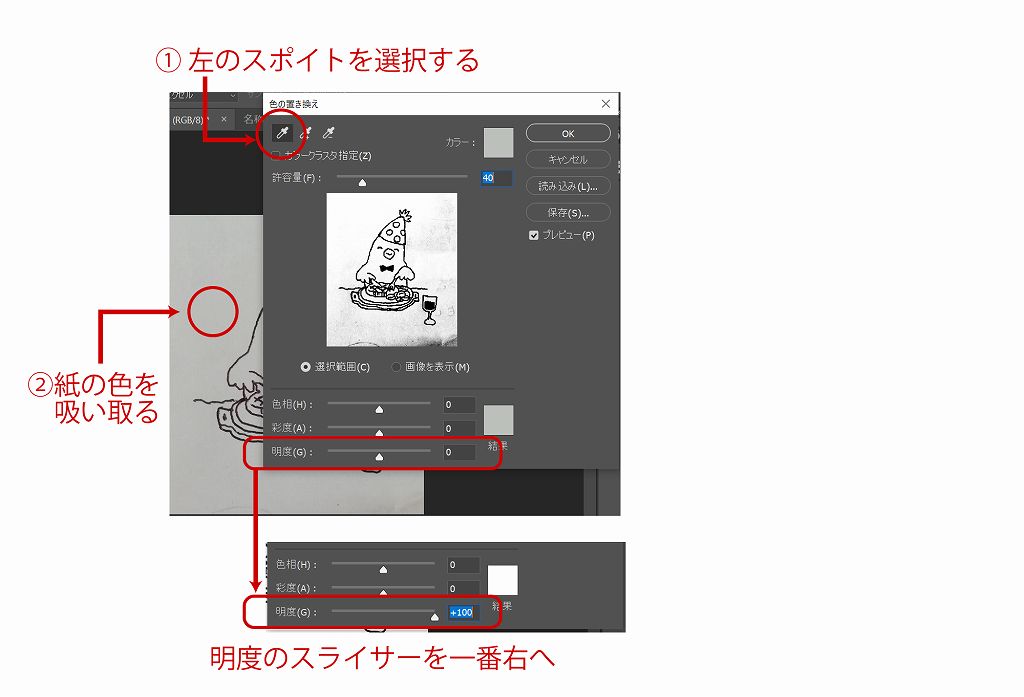
スポイトで紙の箇所をクリックします。
紙の色が選択出来たら明度のバーを一番右に。

バーを一番右にすることでスポイトで選んだ色がすべて白へ置き換わります。
※バーを左に動かすと黒へ置き換わります。
場合により黒へ置き換えることもあります。
線の凸凹をなめらかにする
紙の色が真っ白になったら線を滑らかにしましょう。
線を滑らかにするとのちにパスが少なくなるのがメリットです。
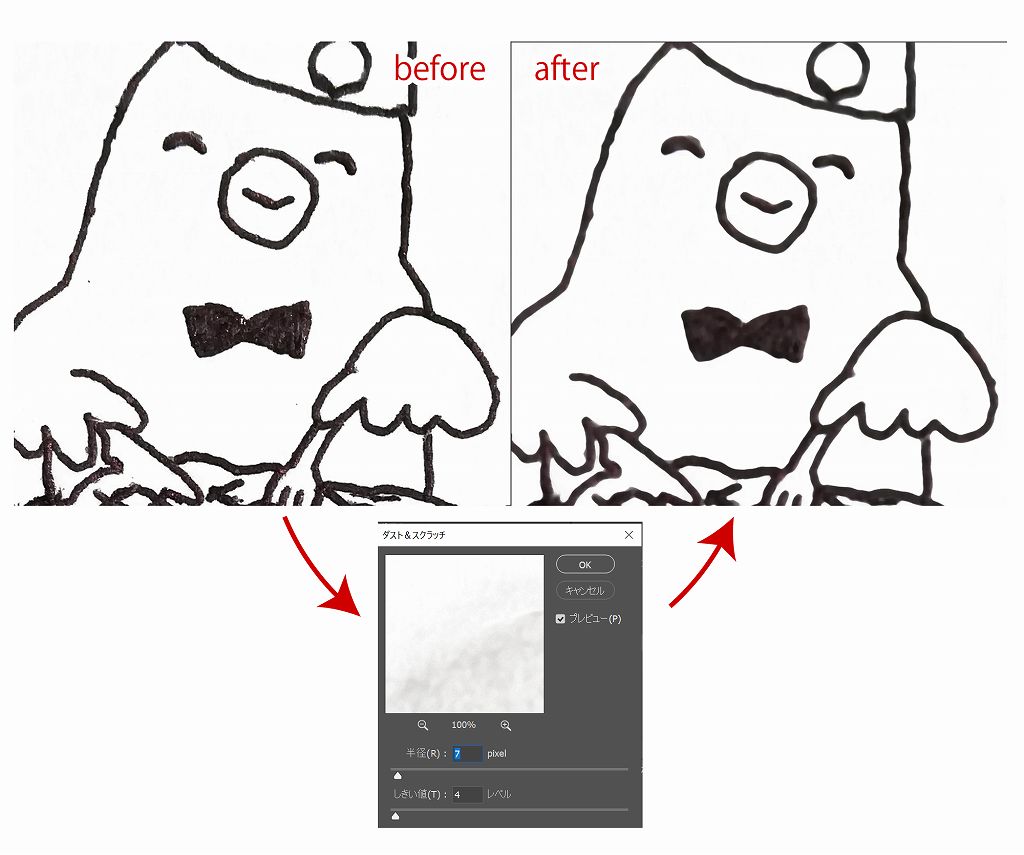
「フィルター」 →「ノイズ」 → 「ダスト&スクラッチ」で線の凹凸を滑らかにします。

半径のスライダーはあまり上げ過ぎないほうがよいでしょう。
私は細かく再現したいときは「半径 1」にすることもよくあります。
境界線をシャープにする
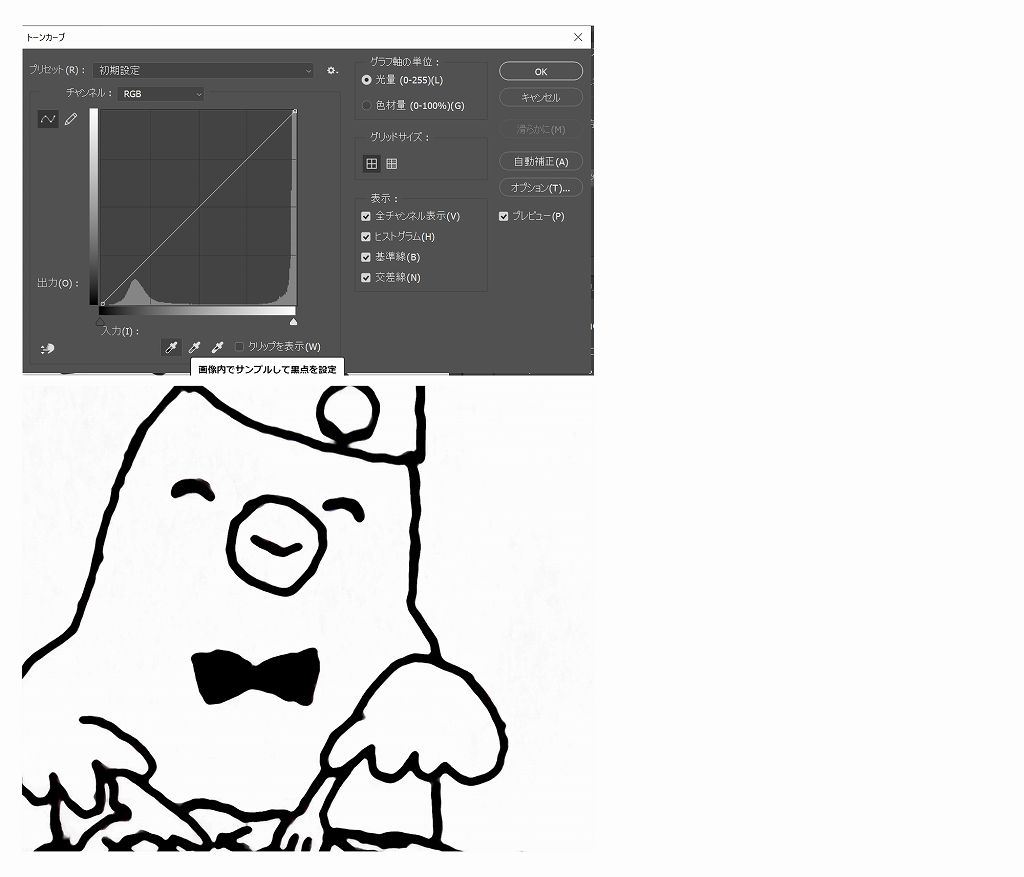
ぼやけた線の境界線を「トーンカーブ」でシャープにします。
(トーンカーブのショートカット Ctrl + M)

スポイトの一番左「画像内でサンプルとして黒点を設定」をクリックし、境界線ギリギリの黒のところをスポイトでとります。
「トーンカーブ」はどんな機能かというと「この画像の中の真っ黒はスポイトで採ったところが基準」という意味です。
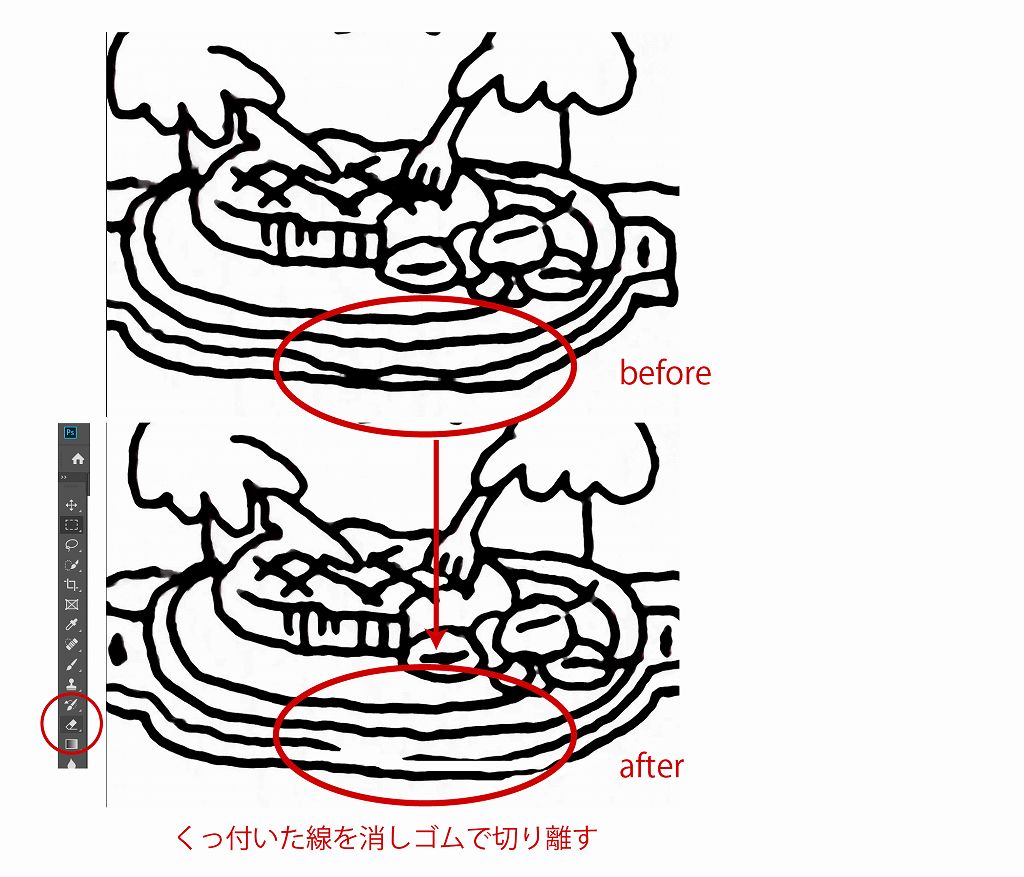
くっ付いた線を消す
白黒くっきりさせてあとはつぶれたりしてしまった線を手作業で修正します。
消しゴムでくっ付いた線を切り離します。

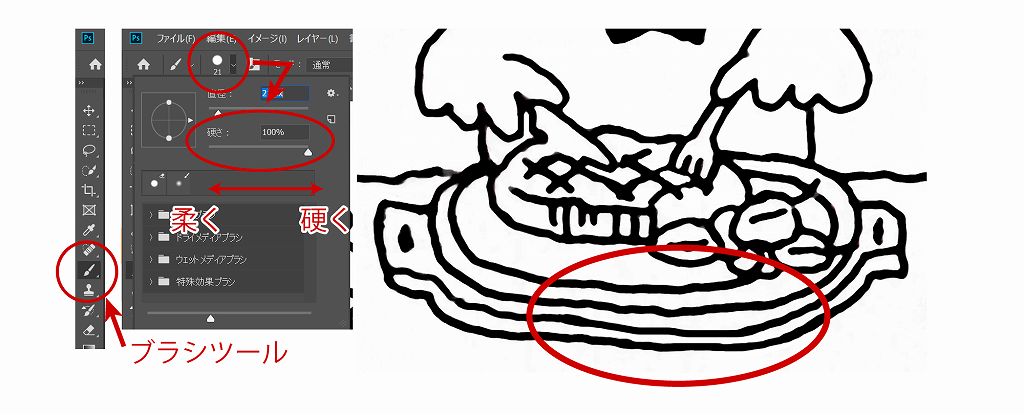
消えた線を加筆する
ブラシツールで消えた線を書き足します。
なるべくきれいに心がけましょう。

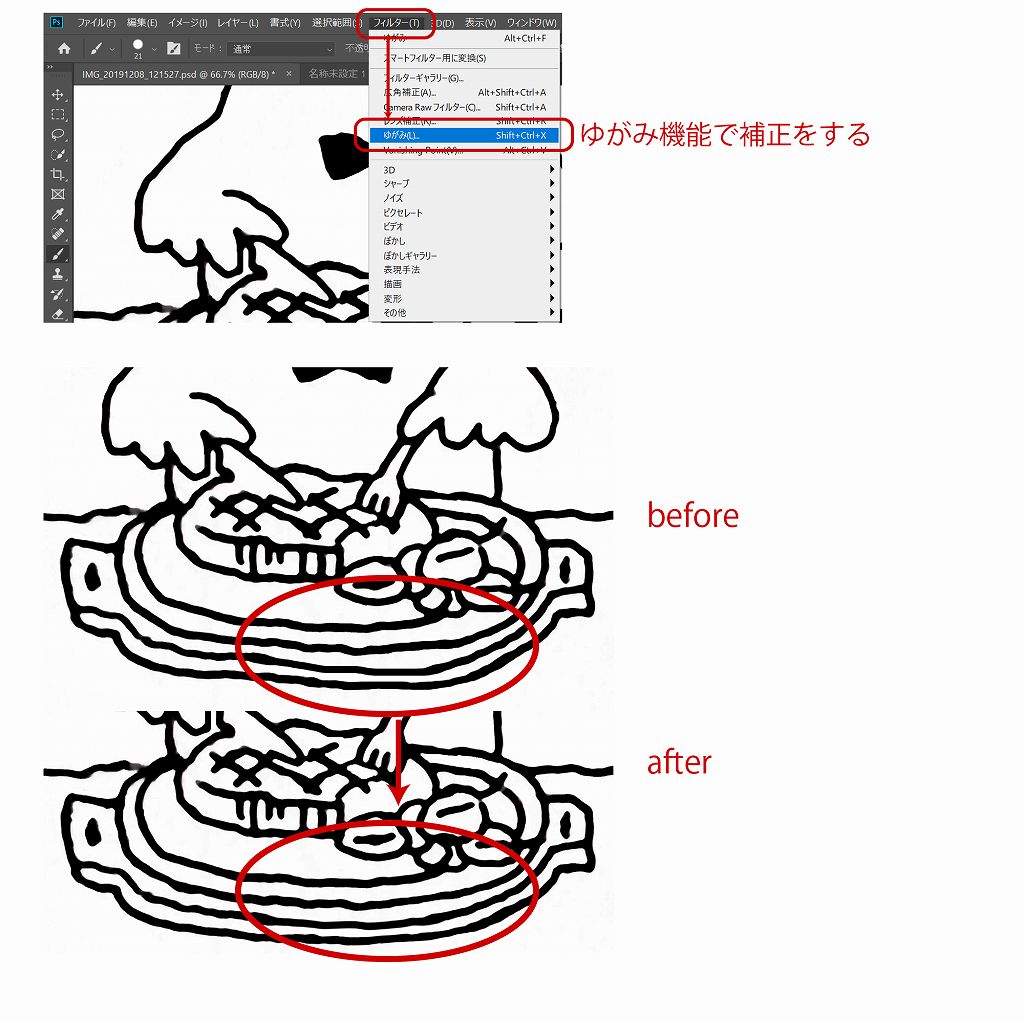
ゆがみを補正する
手書きの段階から歪んでいた線を補正します。
「フィルター」→「ゆがみ」

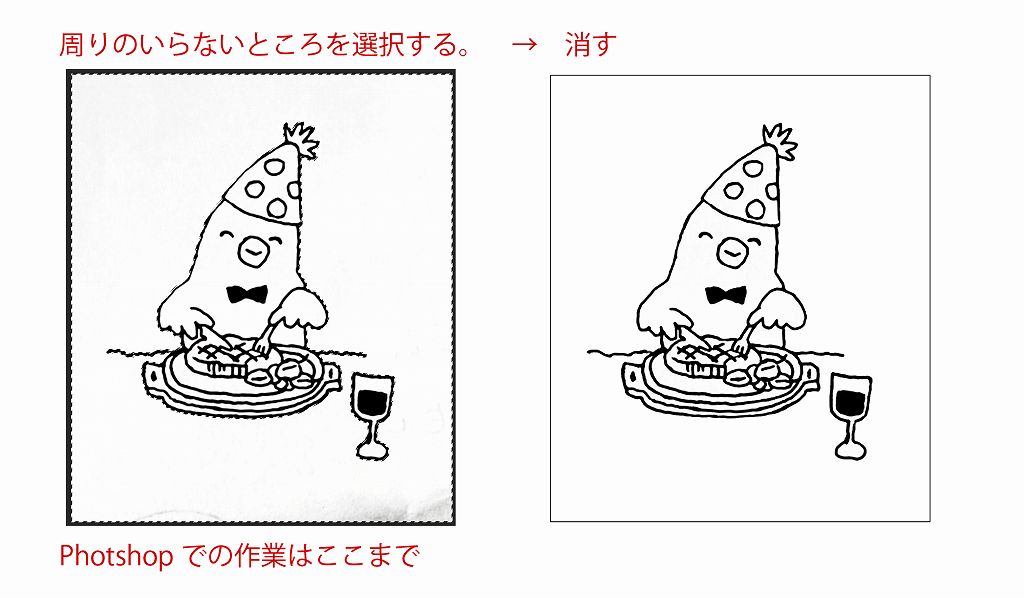
周りのいらないゴミを消す
スキャンした時の誇り、写真ならスマホの影などでデザインには必要のないゴミが画像にはまだ残っています。
まっさらにしたい箇所を選択し削除しましょう。
私の場合は「ctrl + x」で切り取ってしまいます。

Tifの拡張子で保存します。
ここまで出来ればPhotshopの作業は終わりです。
illustratorでパスにする
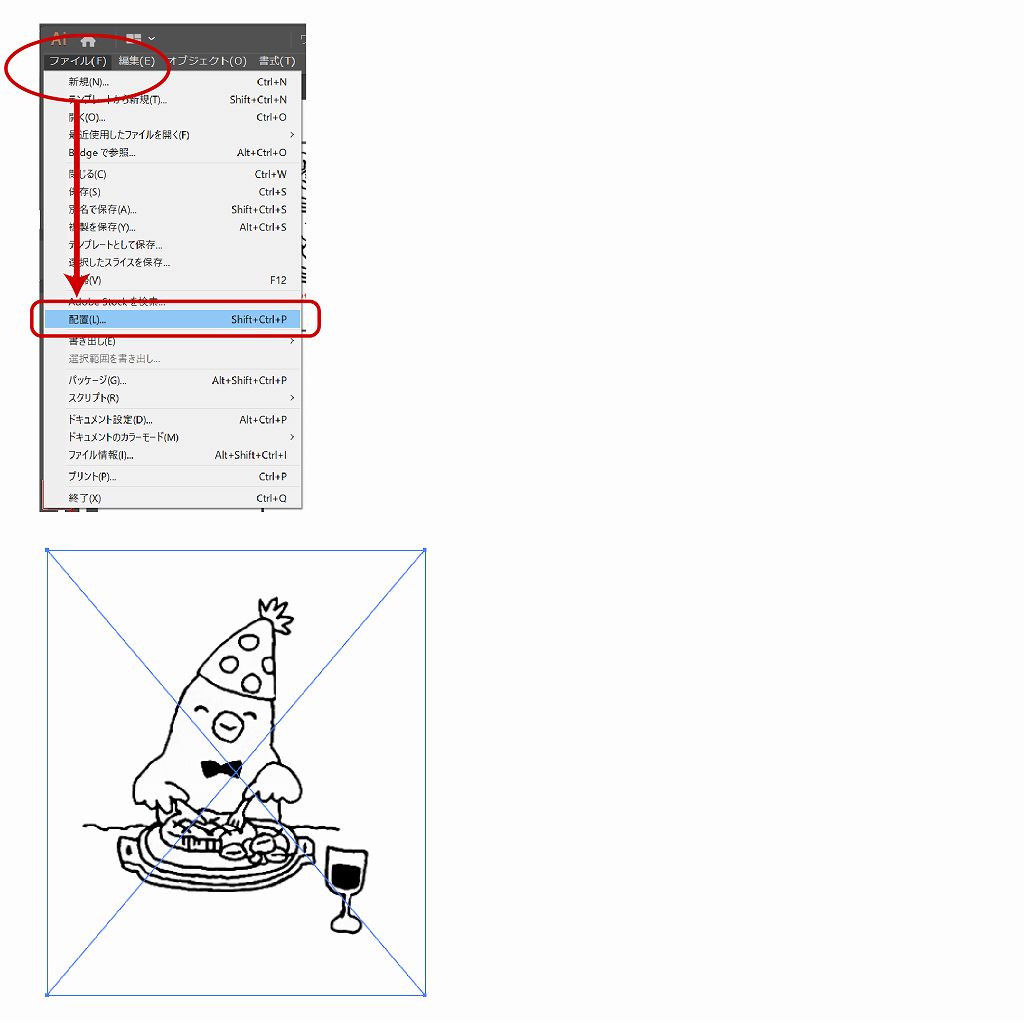
配置する
できた画像をAdobe Illustratorのアートボードへ配置します。

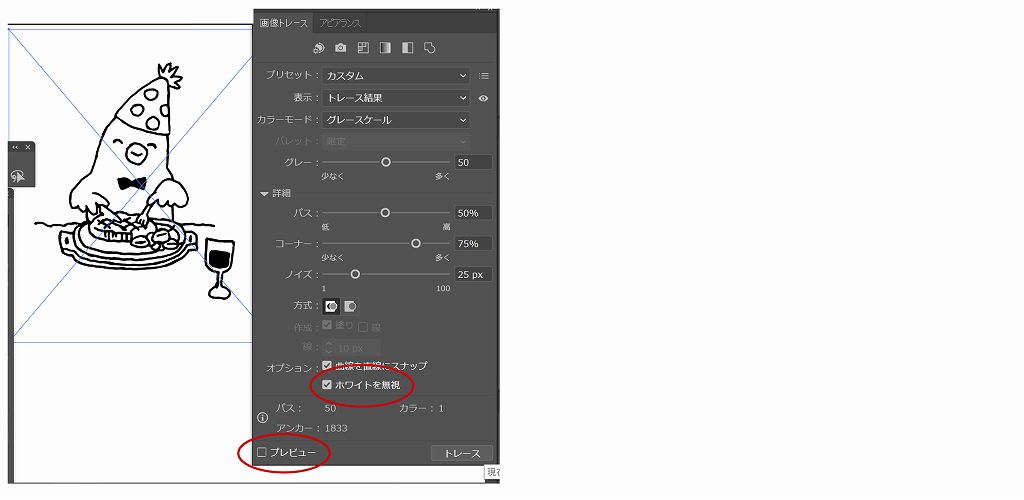
画像トレースする
ウインドウの画像トレース画面を呼び出します。
画像トレースの設定をしてください。
- カラーモードは「白黒」(画像が「グレースケール」ですが間違いです。)
- ホワイトを無視
- プレビューを見ながら調整していく。

上記OKなら「トレース」ボタンをクリックする。

トレースをしました。この段階ではまだパスになっていません。
あくまでイメージです。
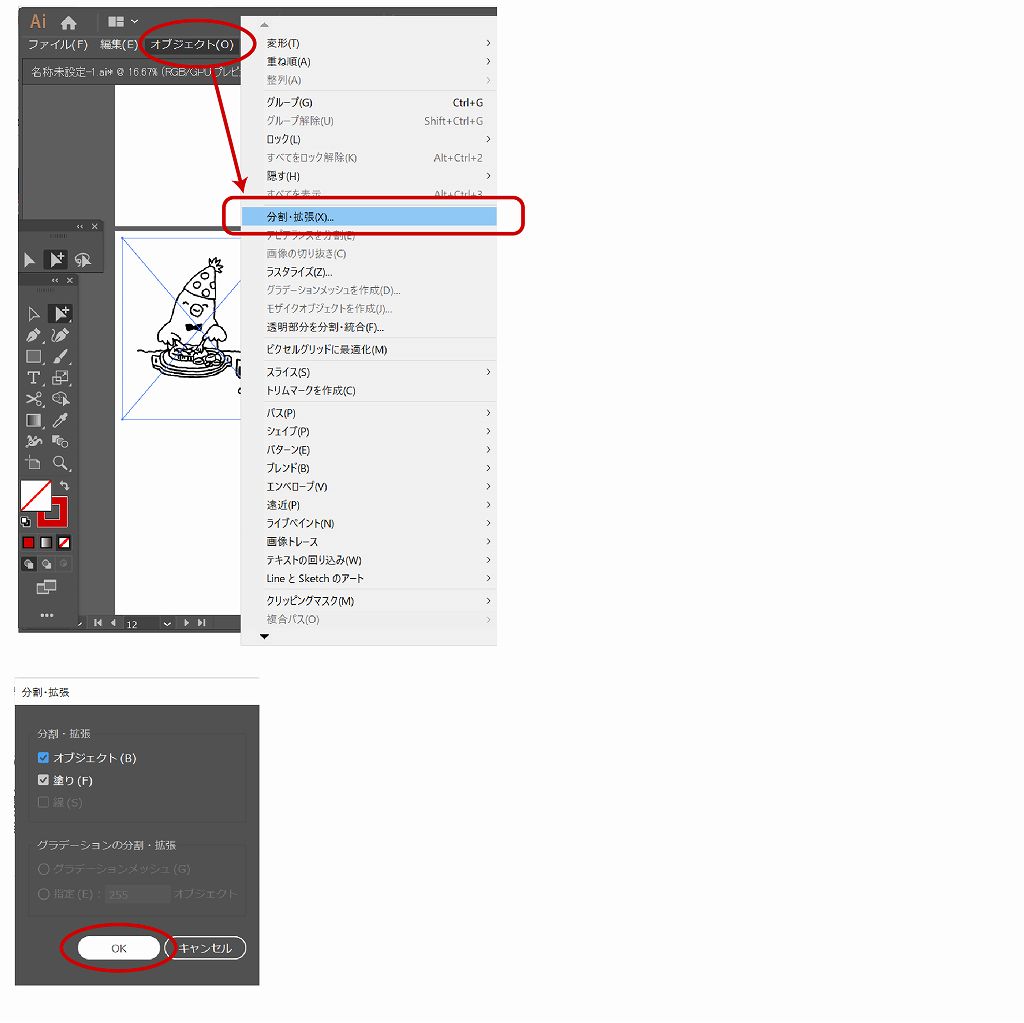
トレースした画像をパスにする
画像を選択したまま、「オブジェクト」→「分割・拡張」→OK

OKボタンをおしたらパスへ変換になります。

まとめ
手書きイラストからパスを起こすと優しい風合いになりますよね。
パスでデザインするのが苦手はこのやり方がいいかもしれません。




[…] 幸せそうにお肉を食べる鳥さんです。 このイラストのメイキングは→コチラ […]
[…] 幸せそうにお肉を食べる鳥さんです。 カラーバージョンもあります→コチラ このイラストのメイキングは→コチラ […]
[…] 手書きの素材の作り方は→コチラ […]
[…] 手書きの素材の作り方は→コチラ […]