今回は意外と知られてない「イラレで色変更ができる画像」の作り方をご紹介します。
使用するソフトはAdobeのIllustratorとPhotshopです。
Photoshopで加工してIllustratorで使用する方向けとなります。
画像を加工する
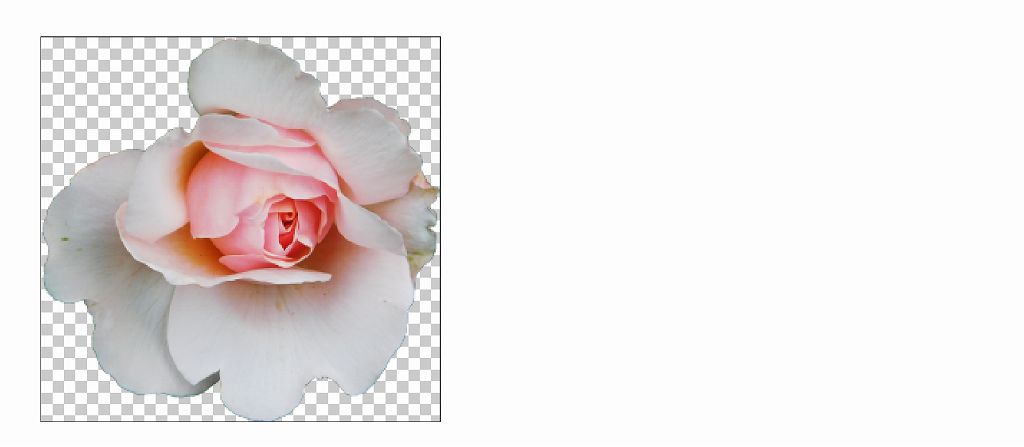
モチーフの周りが透過している状態の画像を使用したいと思います。
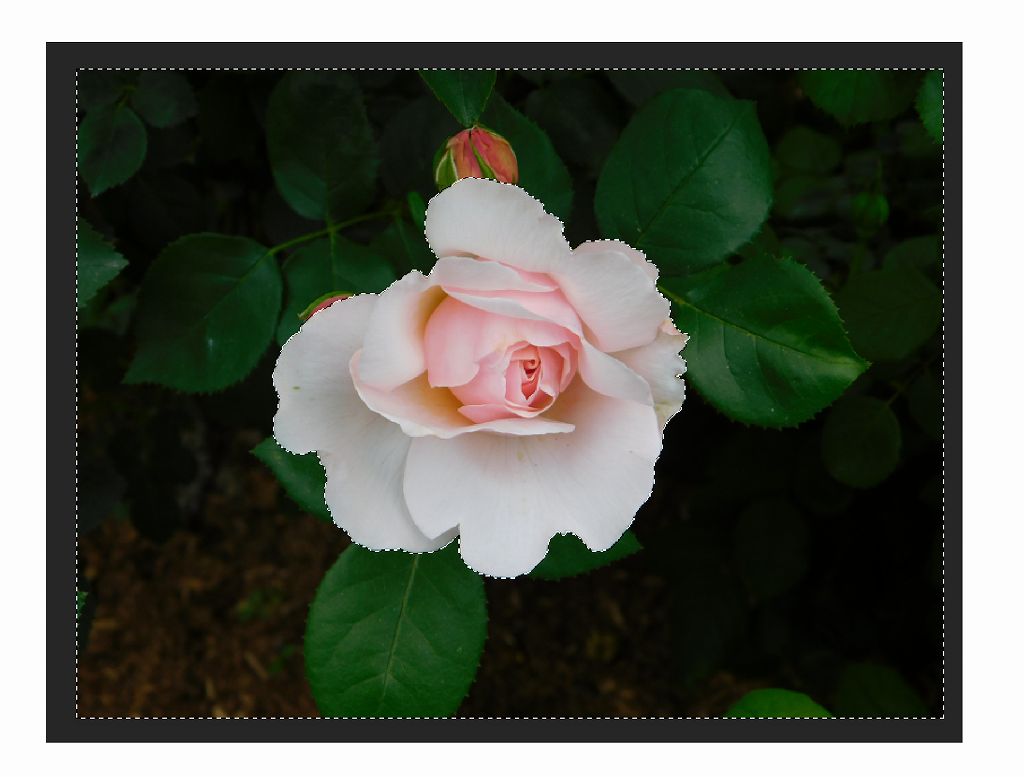
今回使用する画像はこちら。

まず、花の周りがいらないので削除します。
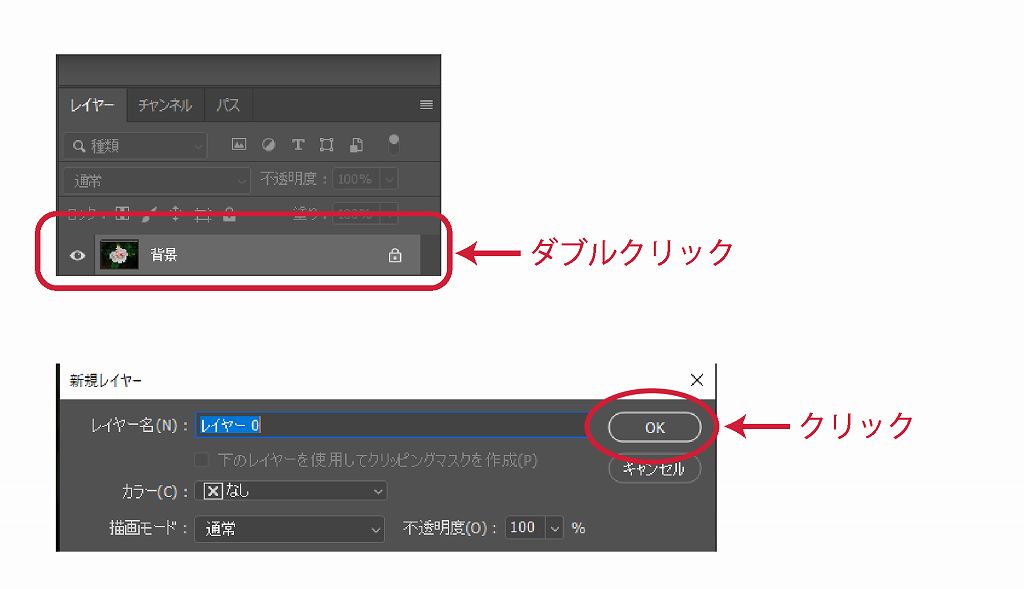
削除する前に画像を「背景」から「レイヤー」に変えておきましょう。

「背景」のままだと選択部分は白にしかできず、いらない部分の削除ができません。
後々作業することを考えたら「レイヤー」に変えて周りを透過しておくのが良いです。
必要のない部分の削除の仕方
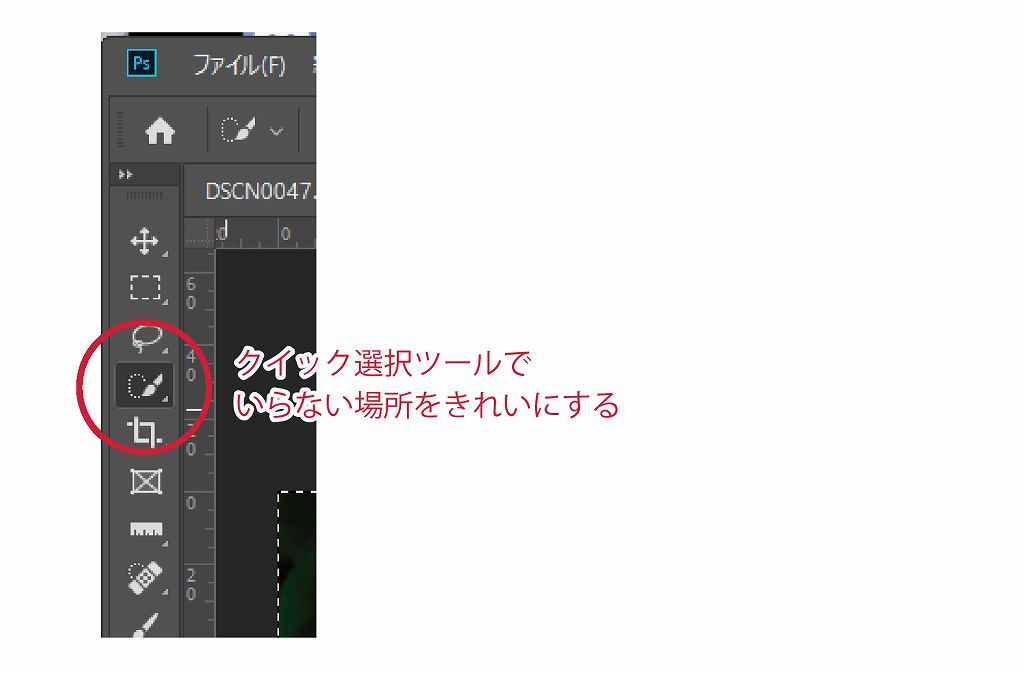
Photshopで画像を開きます。
今回は花と背景のコントラストがはっきりしているので「クイック選択ツール」で
いらない部分を選択します。

いらない部分をなぞっていくと簡単に選択できます。
※コントラストに差がないと上手に選択できません。ご注意。

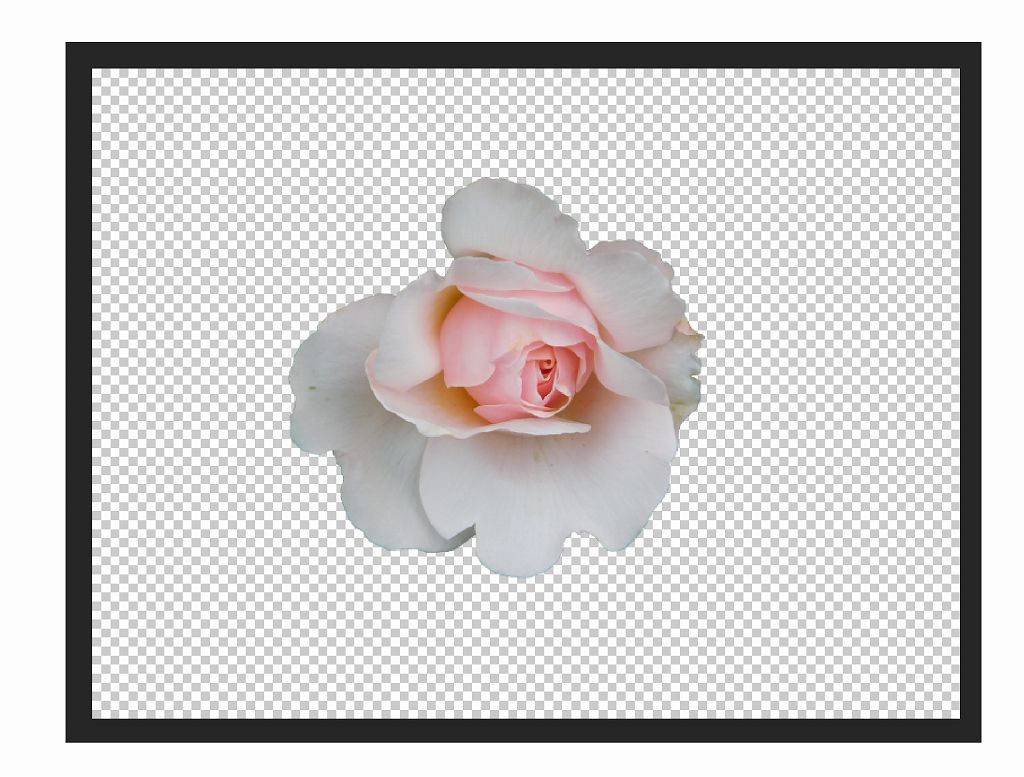
人によって背景の消し方は様々ですが私はシンプルに「切り取り(ctrl + x)」しています。
消しゴムなどは消し忘れがあるのでまっさらに消したいときは「切り取り」がオススメです。

コントラストにメリハリをつける
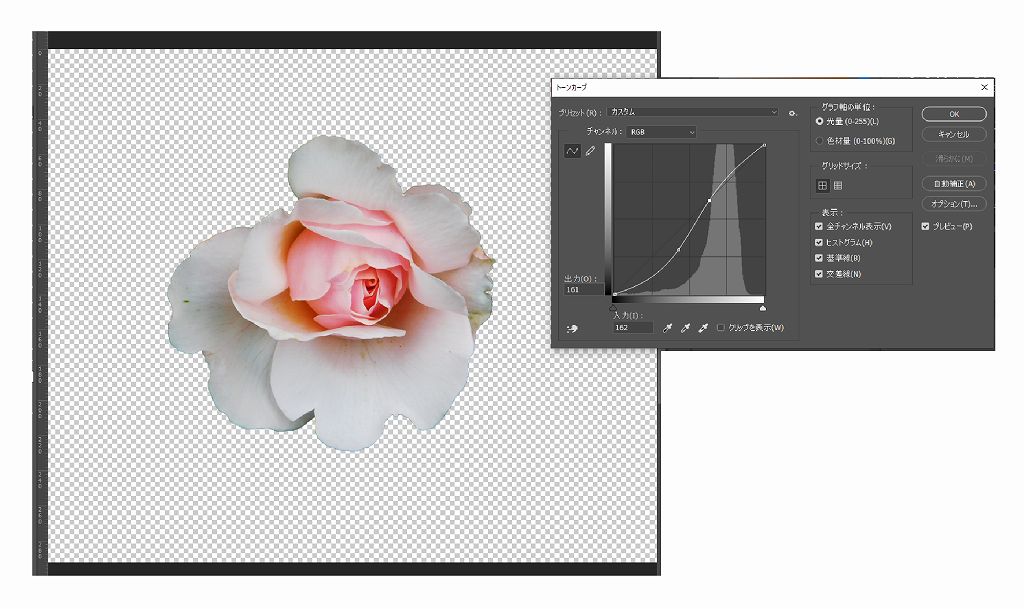
最終的に一色にしたいのでコントラストを強めにします。
やり方はなんでもいいのですが、私はいつも「トーンカーブ(ctrl + M)」でメリハリの差をつけます。

必要サイズに切り抜く
このままでは余白が大きくIllustratorでデザインする時に邪魔なので、画像を必要最低限に小さくします。

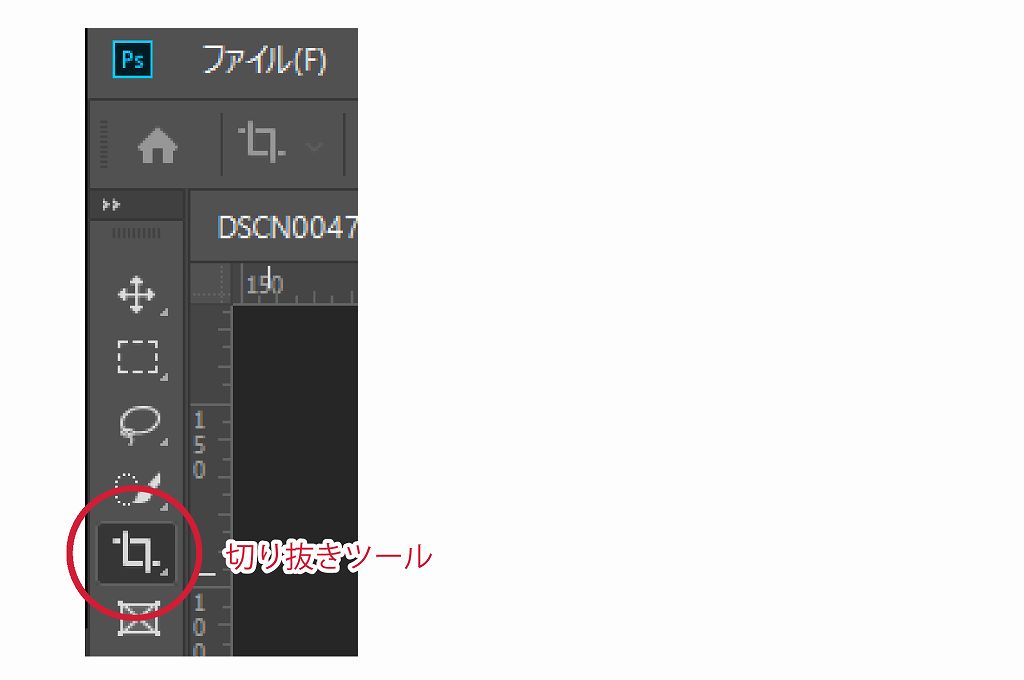
「切り抜きツール」を使います。

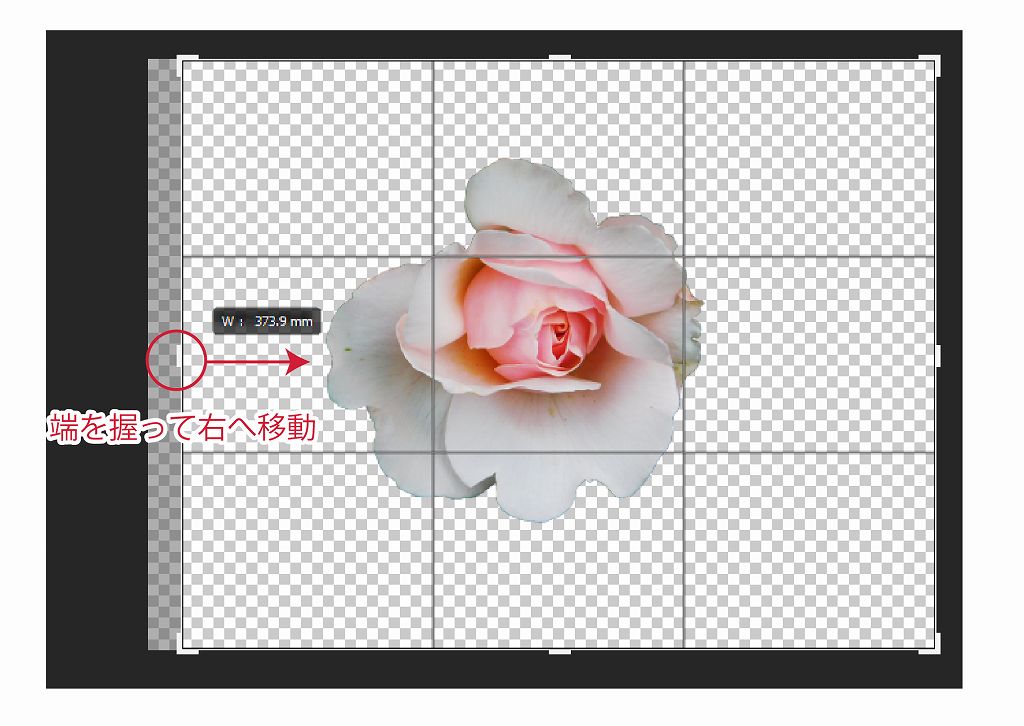
画像に出てる白の出っ張りを握って画像の中心へ移動します。
モチーフの近くになればカーソールが勝手にモチーフの境界線へと吸い付きます。
吸い付いたところが画像の一番端っこです。

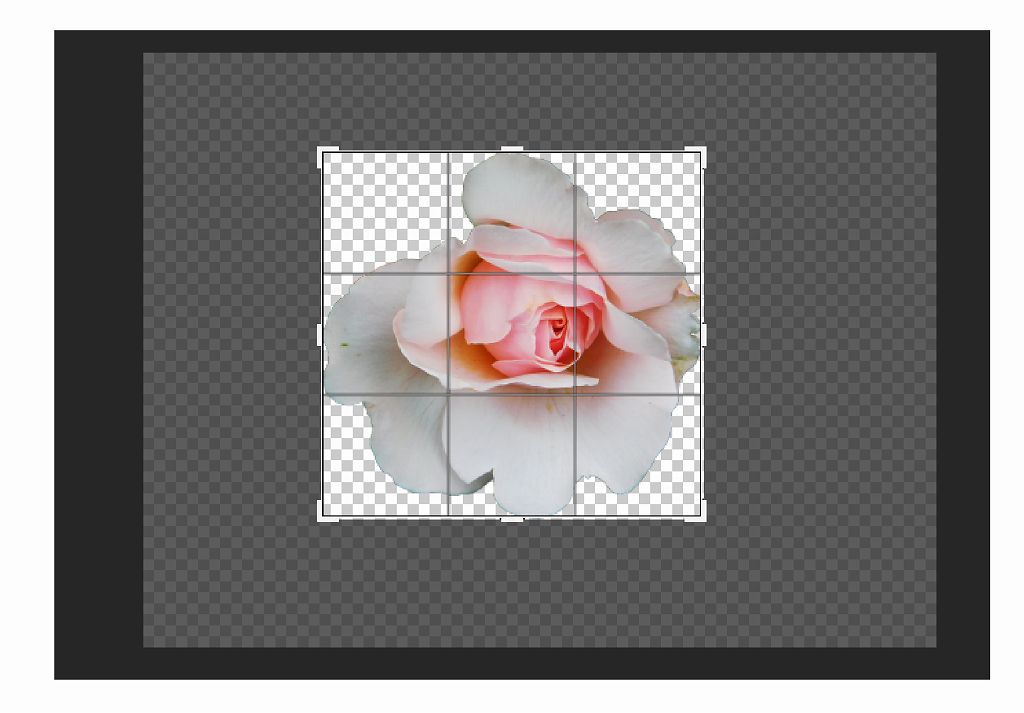
四面全て吸い付かせたらモチーフの中心でダブクリックしてください。
その範囲で切り取りされます。

Illustratorで画像の色を変えるためにすること
ここが今回の一番のメインです。
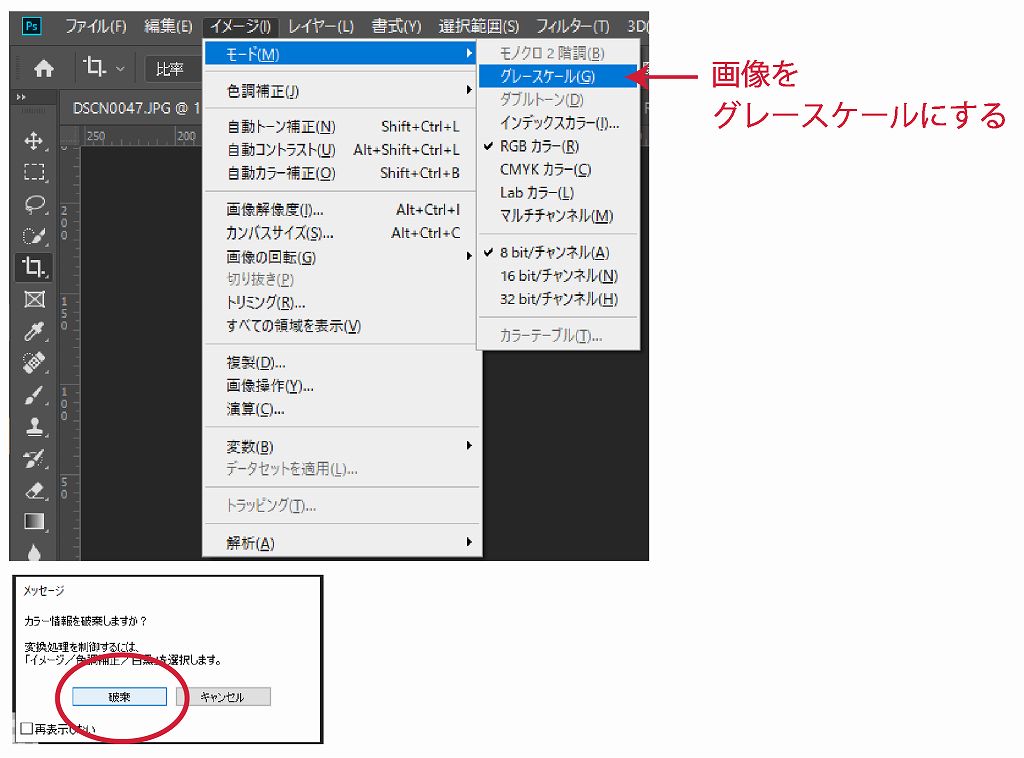
画像の色を「グレースケール」にしてしまいます。
ちなみに色を変えるならモノクロ2階調でも問題ありません。

「カラー情報を破棄しますか?」と出ます。「破棄」してください。
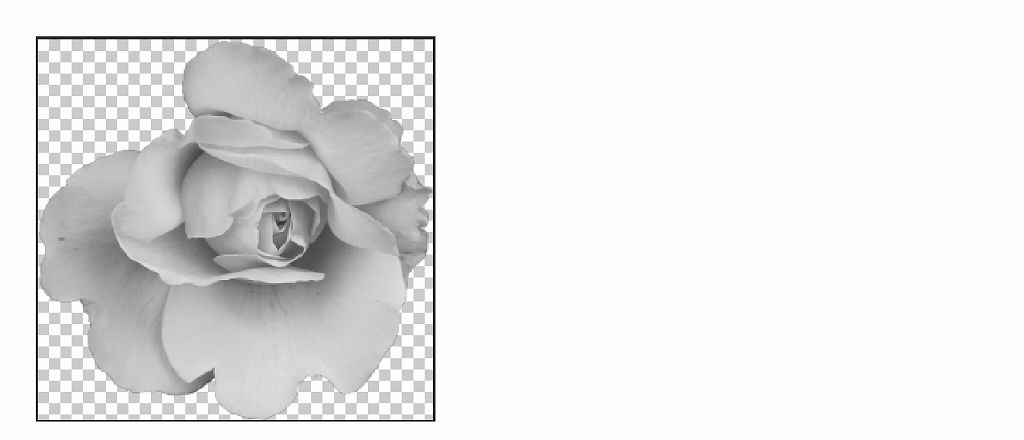
「グレースケール」になりました。

Photshopの作業はここまでです。
ここからIllustratorの作業へと移ります。
Illustratorで画像の色を変える
今回はよく使われる拡張子「png」と「tif」で作業します。
加工した画像をIllustratorに「配置」してください。

画像を選択して変えたい色を選択します。

まとめ
意外と知られていないデザインの小技です。
色変更できる画像はコラージュや、パスにできないようなデザインに必須の技術ですね。
この技術を知っていればデザインの幅も広がるし、デザイナーの玄人っぽさが倍増です。
ポイントは
- 画像をグレースケールか、モノクロ2階調にする




コメントを残す